发表于: 2020-07-27 19:40:54
1 1965
一,今日完成
学习react-JSX语法
State & 生命周期
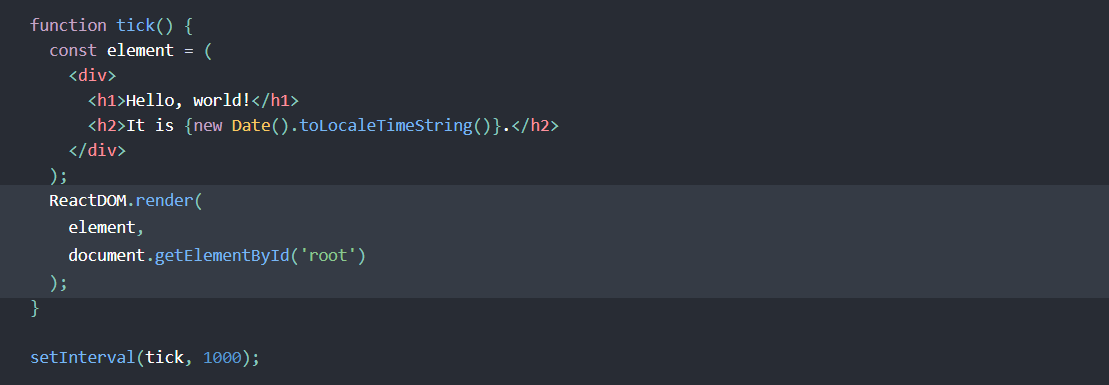
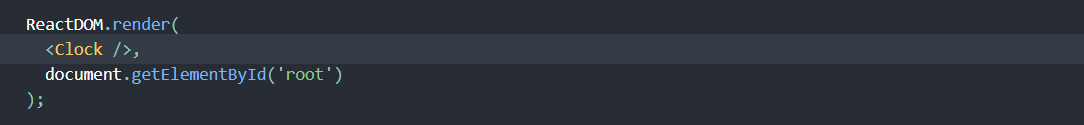
通过调用 ReactDOM.render() 来修改我们想要渲染的元素:

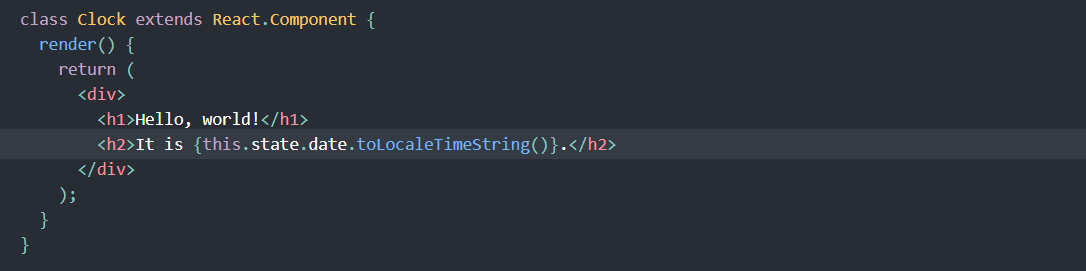
封装时钟的外观:

Clock 组件需要设置一个计时器,并且需要每秒更新 UI。
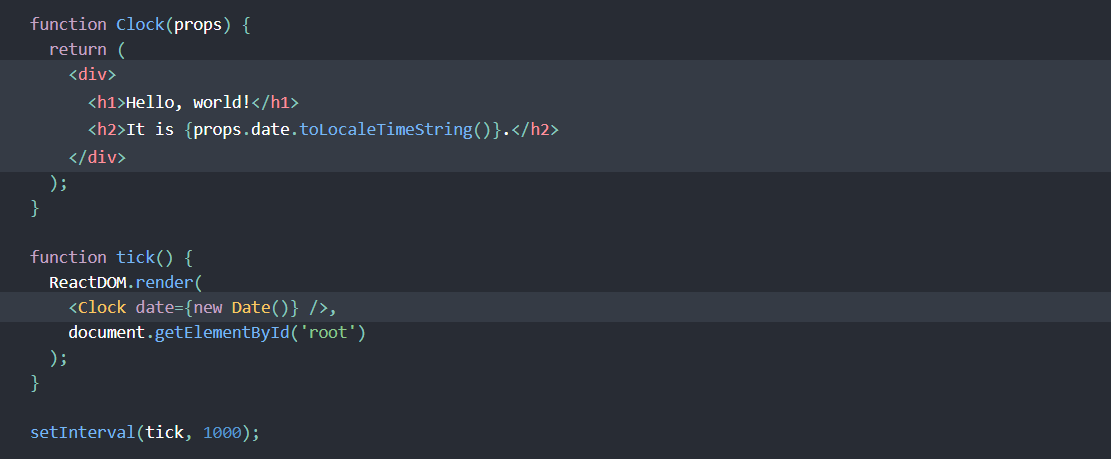
理想情况下,我们希望只编写一次代码,便可以让 Clock 组件自我更新:

将函数组件转换成 class 组件
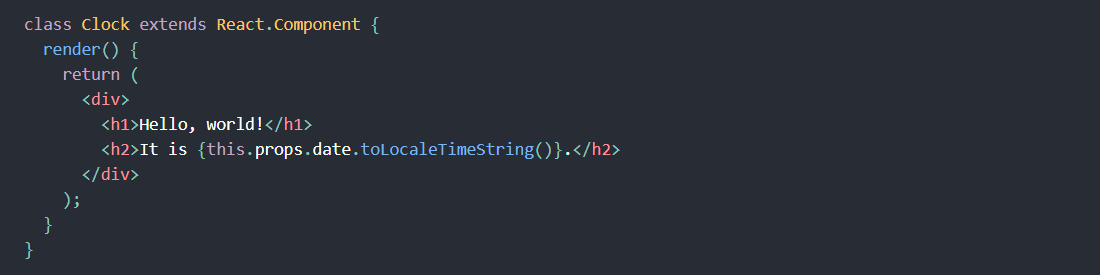
通过以下五步将 Clock 的函数组件转成 class 组件:
- 创建一个同名的 ES6 class,并且继承于
React.Component。 - 添加一个空的
render()方法。 - 将函数体移动到
render()方法之中。 - 在
render()方法中使用this.props替换props。 - 删除剩余的空函数声明。

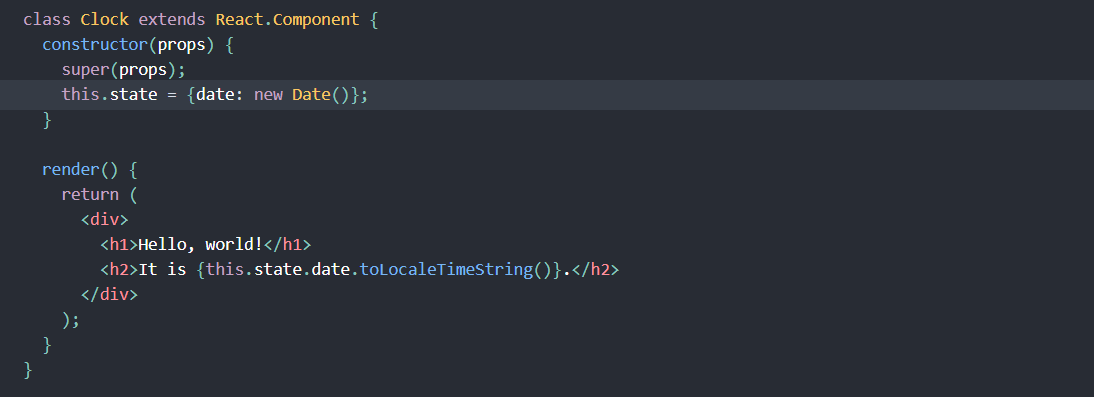
向 class 组件中添加局部的 state
我们通过以下三步将 date 从 props 移动到 state 中:
- 把
render()方法中的this.props.date替换成this.state.date:

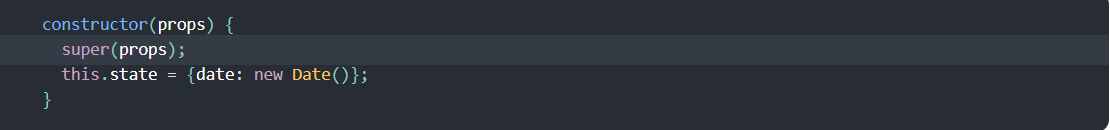
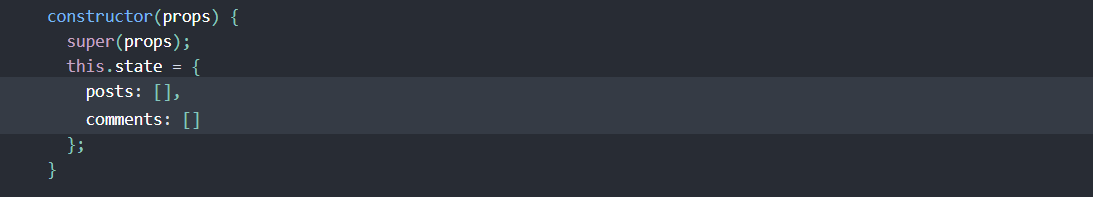
添加一个 class 构造函数,然后在该函数中为 this.state 赋初值:

通过以下方式将 props 传递到父类的构造函数中:

Class 组件应该始终使用 props 参数来调用父类的构造函数。
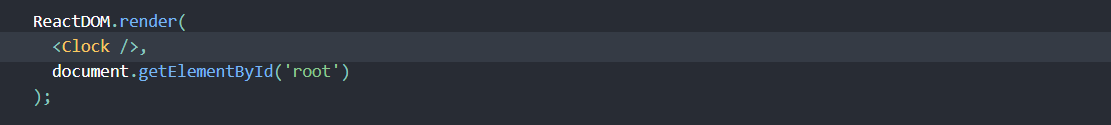
- 移除
<Clock />元素中的date属性:

将生命周期方法添加到 Class 中
在具有许多组件的应用程序中,当组件被销毁时释放所占用的资源是非常重要的。
当 Clock 组件第一次被渲染到 DOM 中的时候,就为其设置一个计时器。这在 React 中被称为“挂载(mount)”。
同时,当 DOM 中 Clock 组件被删除的时候,应该清除计时器。这在 React 中被称为“卸载(unmount)”。
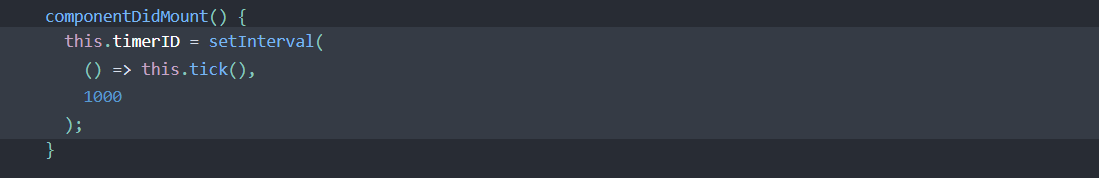
componentDidMount() 方法会在组件已经被渲染到 DOM 中后运行,所以,最好在这里设置计时器:

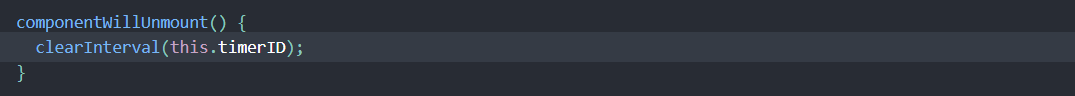
componentWillUnmount() 生命周期方法中清除计时器:

1,正确地使用 State
关于 setState() 你应该了解三件事:
不要直接修改 State
例如,此代码不会重新渲染组件:
// Wrongthis.state.comment = 'Hello';而是应该使用 setState():
// Correctthis.setState({comment: 'Hello'});构造函数是唯一可以给 this.state 赋值的地方:
2,State 的更新可能是异步的
出于性能考虑,React 可能会把多个 setState() 调用合并成一个调用。
因为 this.props 和 this.state 可能会异步更新,所以你不要依赖他们的值来更新下一个状态。
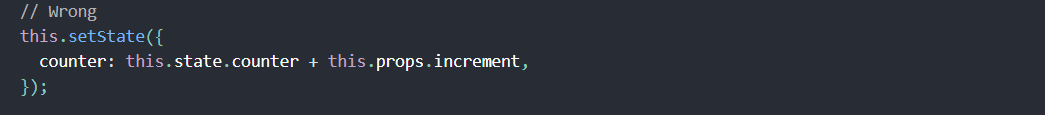
例如,此代码可能会无法更新计数器:

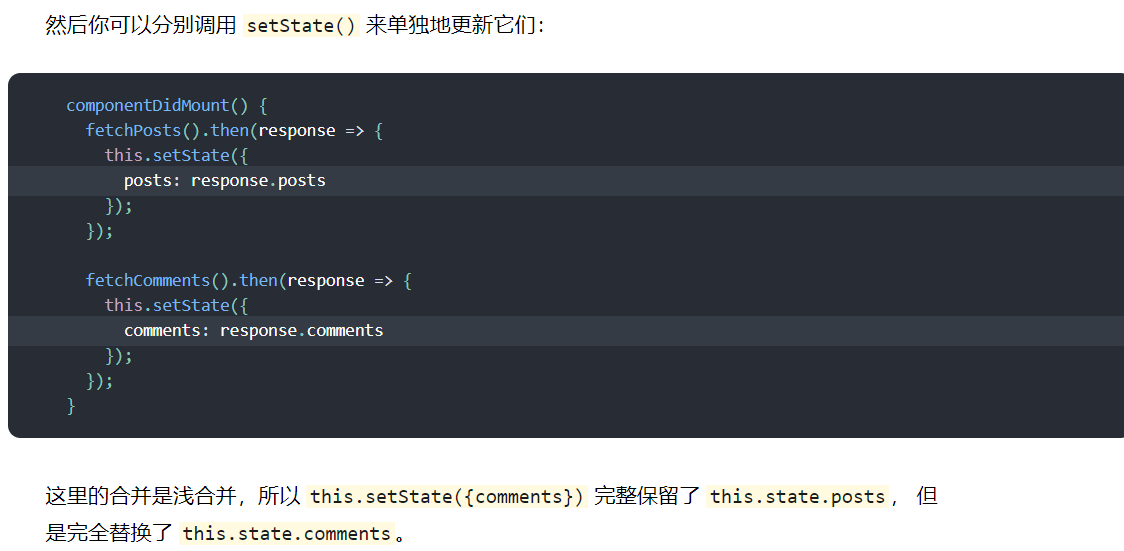
3,State 的更新会被合并
当你调用 setState() 的时候,React 会把你提供的对象合并到当前的 state。
例如,你的 state 包含几个独立的变量:


二,明天继续学习react-JSX语法的事件函数和条件渲染。





评论