发表于: 2020-07-26 20:54:14
1 2136
一,今日完成事情
学习react的模板语法JSX

JSX,是一个 JavaScript 的语法扩展。我们建议在 React 中配合使用 JSX,
JSX 可以很好地描述 UI 应该呈现出它应有交互的本质形式。JSX 可能会使
人联想到模版语言,但它具有 JavaScript 的全部功能。
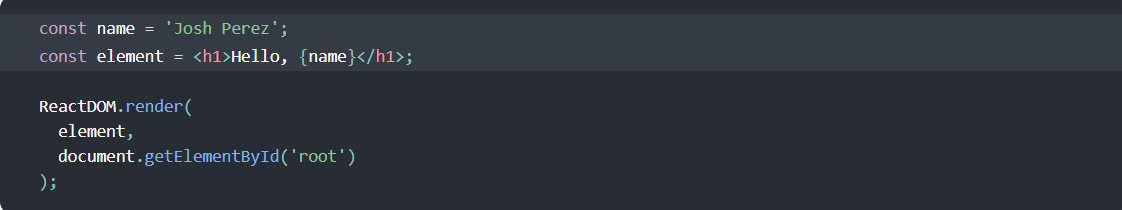
在 JSX 中嵌入表达式
声明了一个名为 name 的变量,然后在 JSX 中使用它,并将它包裹在大括号中:

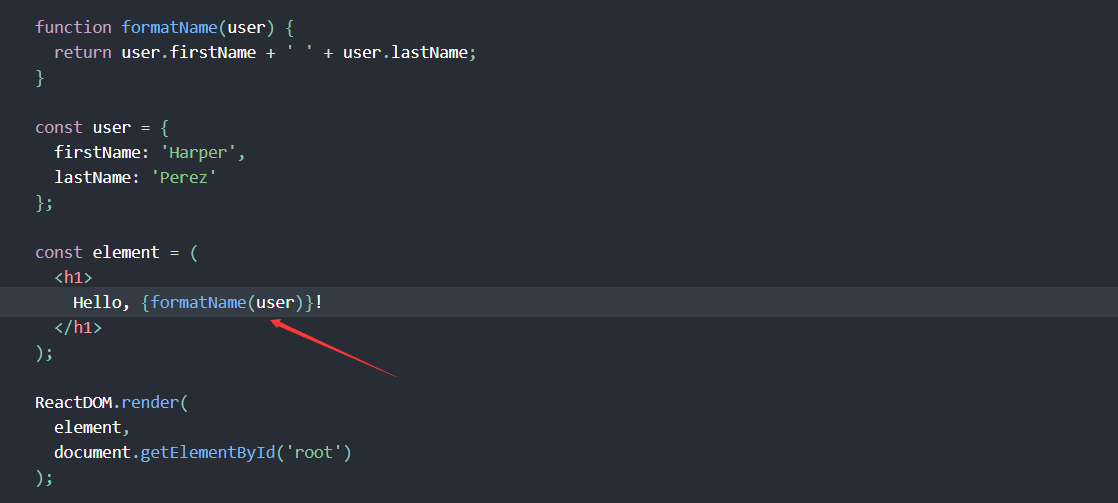
在 JSX 语法中,你可以在大括号内放置任何有效的 JavaScript 表达式。例如,2 + 2,user.firstName 或 formatName(user) 都是有效的 JavaScript 表达式。
在下面的示例中,我们将调用 JavaScript 函数 formatName(user) 的结果,并将结果嵌入到 <h1> 元素中。

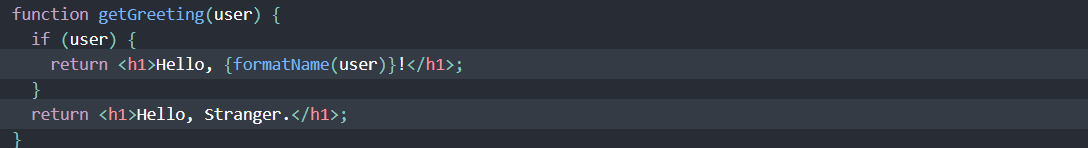
JSX 也是一个表达式
在 if 语句和 for 循环的代码块中使用 JSX,将 JSX 赋值给变量,把 JSX 当作参数传入,以及从函数中返回 JSX:

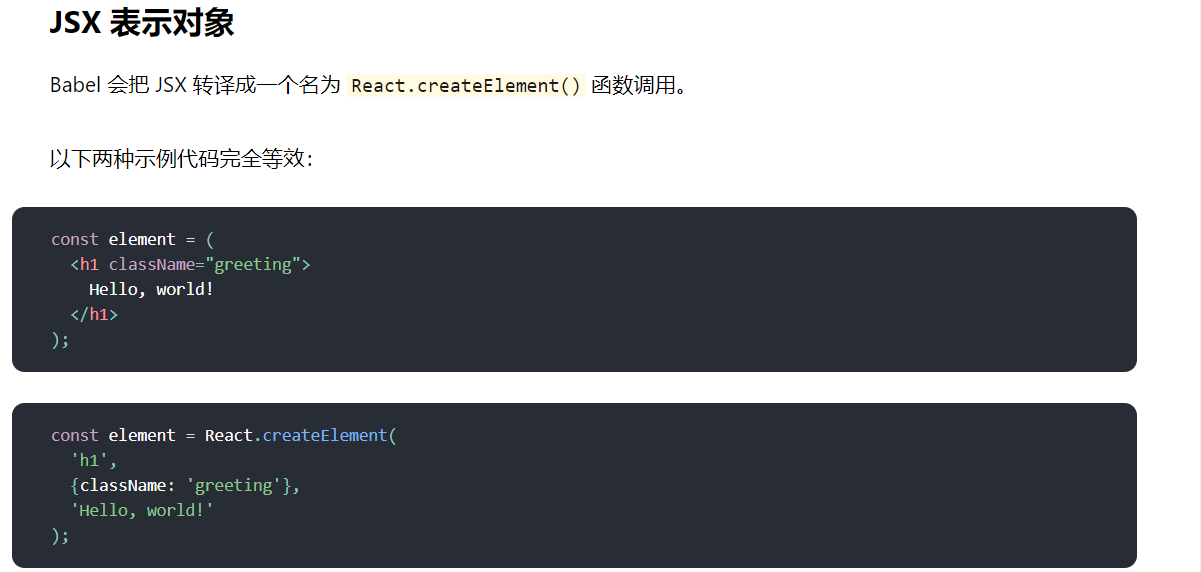
JSX 特定属性
你可以通过使用引号,来将属性值指定为字符串字面量:
const element = <div tabIndex="0"></div>;
也可以使用大括号,来在属性值中插入一个 JavaScript 表达式:
const element = <img src={user.avatarUrl}></img>;
使用 JSX 指定子元素
假如一个标签里面没有内容,你可以使用 /> 来闭合标签,就像 XML 语法一样:



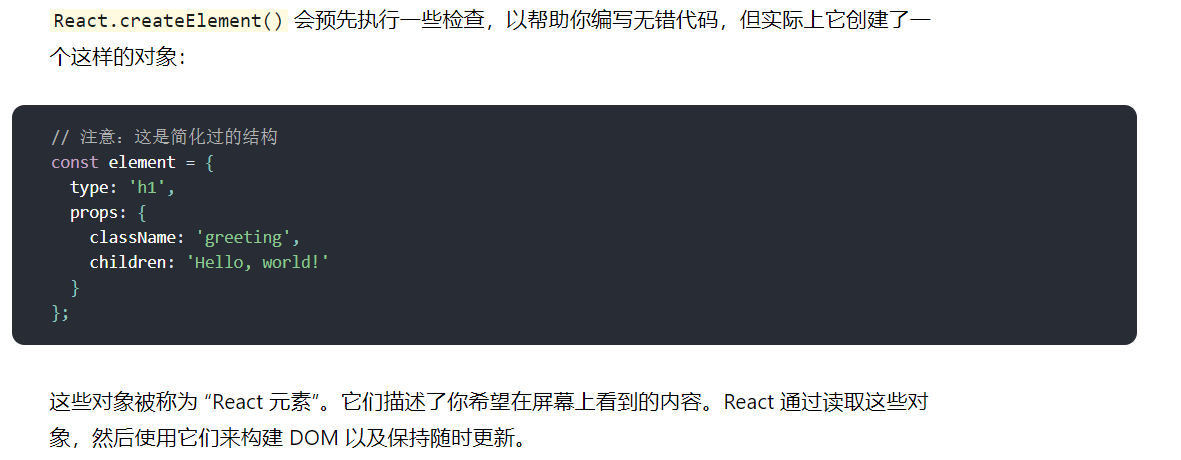
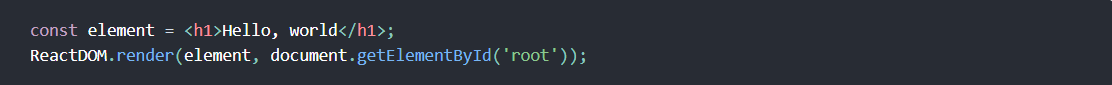
将一个元素渲染为 DOM

我们将其称为“根” DOM 节点,因为该节点内的所有内容都将由 React DOM 管理。
仅使用 React 构建的应用通常只有单一的根 DOM 节点。如果你在将 React 集成进一个已有应用,那么你可以在应用中包含任意多的独立根 DOM 节点。
想要将一个 React 元素渲染到根 DOM 节点中,只需把它们一起传入 ReactDOM.render():

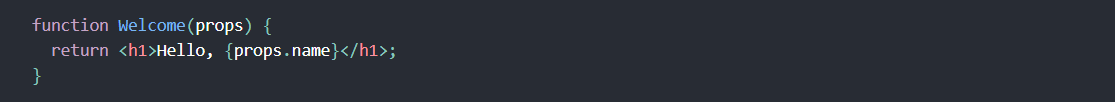
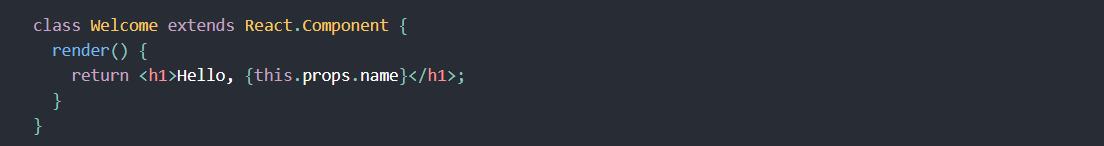
函数组件与 class 组件
定义组件最简单的方式就是编写 JavaScript 函数:

该函数是一个有效的 React 组件,因为它接收唯一带有数据的 “props”(代表属性)对象与并返回一个 React 元素。这类组件被称为“函数组件”,因为它本质上就是 JavaScript 函数。
你同时还可以使用 ES6 的 class 来定义组件:

上述两个组件在 React 里是等效的。
二,明天继续学习react=>JSX语法.





评论