发表于: 2020-07-24 21:03:57
1 2460
一,今天完成的事情
把任务6-10中的路由添加守卫,
路由守卫的意义与用途:
该用户可能无权导航到目标组件。
可能用户得先登录(认证)。
在显示目标组件前,你可能得先获取某些数据。
在离开组件前,你可能要先保存修改。
你可能要询问用户:你是否要放弃本次更改,而不用保存它们?
你可以往路由配置中添加守卫,来处理这些场景。
守卫返回一个值,以控制路由器的行为:
路由器可以支持多种守卫接口:
用
CanActivate来处理导航到某路由的情况。用
CanActivateChild来处理导航到某子路由的情况。用
CanDeactivate来处理从当前路由离开的情况.用
Resolve在路由激活之前获取路由数据。用
CanLoad来处理异步导航到某特性模块的情况。
管理特性区的文件是这样的:
src/app/admin
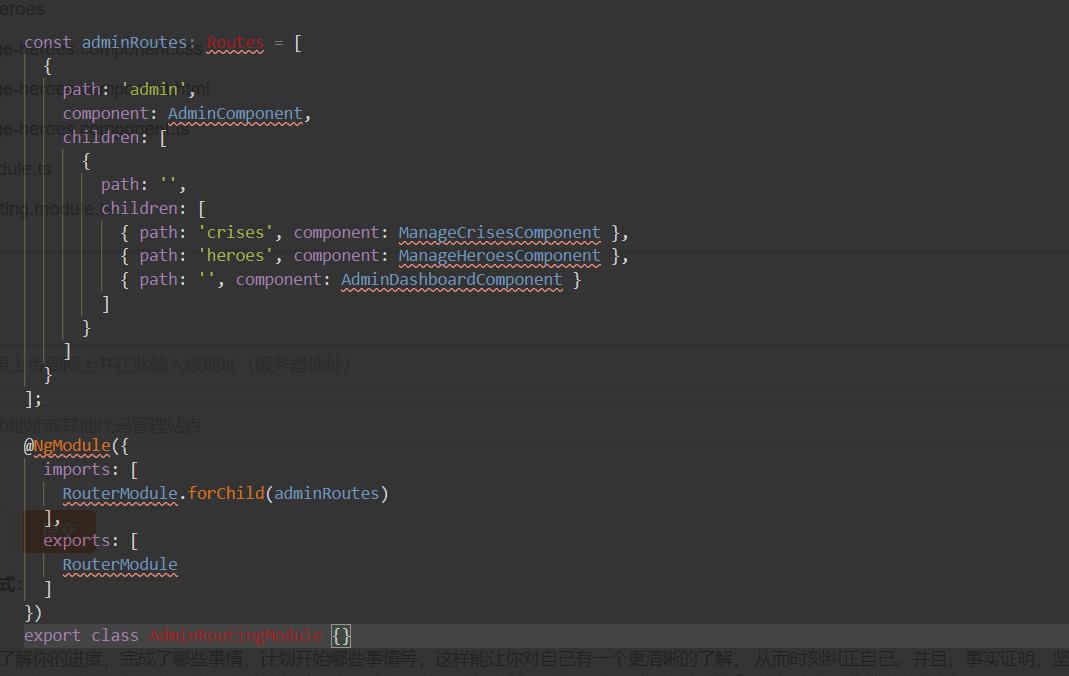
最初的管理路由配置如下:

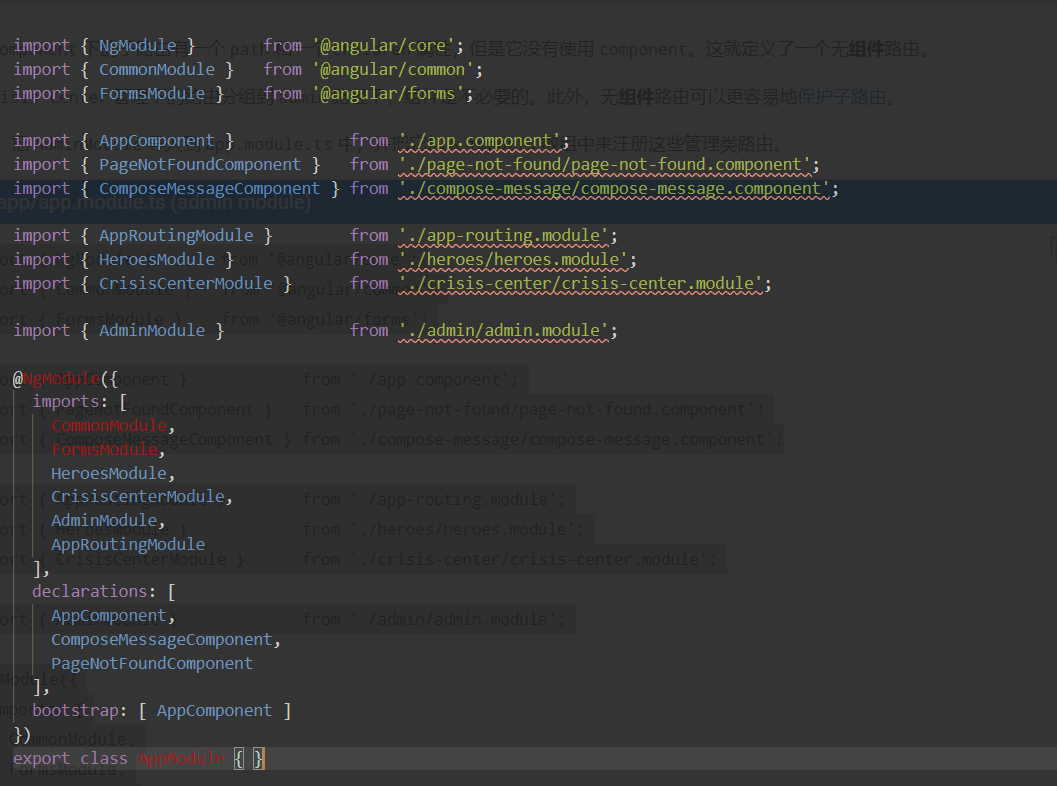
把 AdminModule 导入到 app.module.ts 中,并把它加入 imports 数组中来注册这些管理类路由

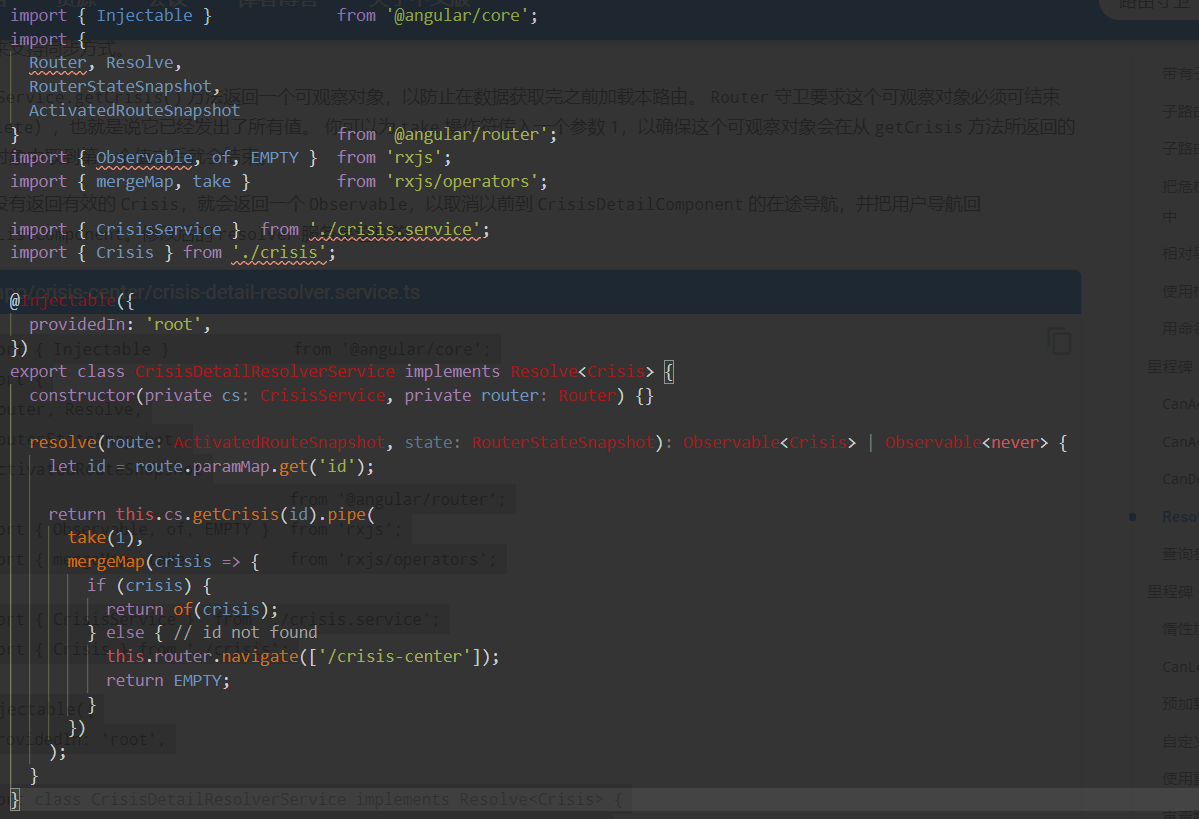
Resolve: 预先获取组件数据

注意以下三个要点:
路由器的这个
Resolve接口是可选的。CrisisDetailResolverService没有继承自某个基类。路由器只要找到了这个方法,就会调用它。
路由器会在用户可以导航的任何情况下调用该解析器,这样你就不用针对每个用例都编写代码了。
在任何一个解析器中返回空的
Observable就会取消导航。
二,明天学习一下react,





评论