今天完成的事情:今天写了vue的一些监听事件
明天计划的事情:继续后续的学习
遇到的问题:实际操作还是不熟练需要更多的练习
收获:
Vue.js 监听属性
用 watch 实现计数器:
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p style="font-size:25px;">计数器: {{ counter }}</p>
<button @click="counter++" style="font-size:25px;">点我</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function (nval, oval) {
alert('计数器值的变化 :' + oval + ' 变为 ' + nval + '!');
});
</script>
<script src="./test.js"></script>
</body>
</html>
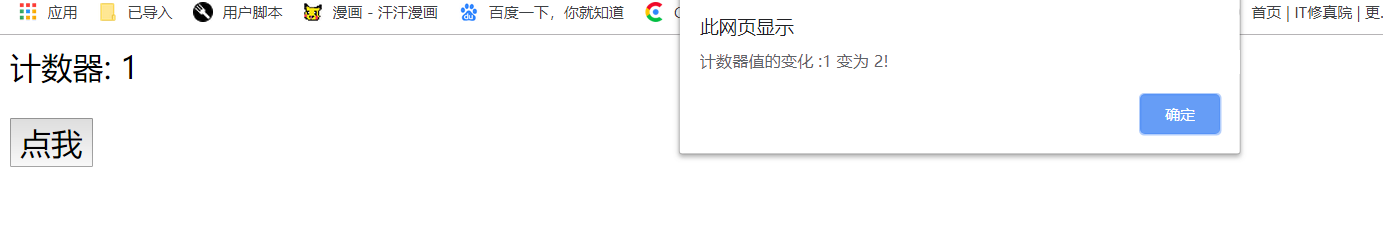
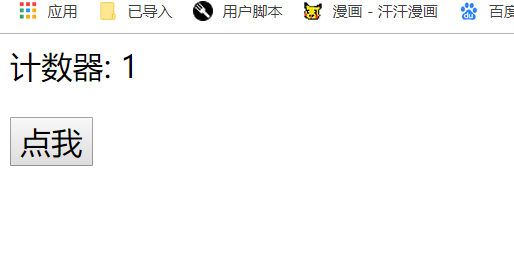
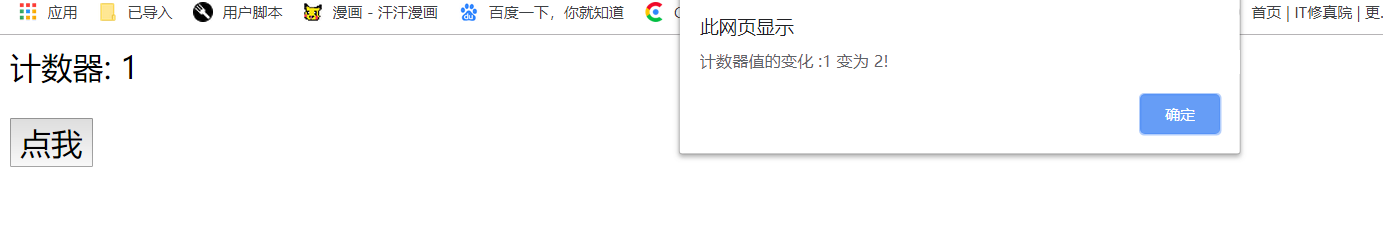
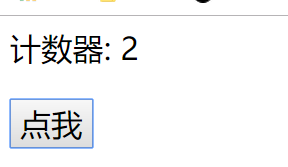
结果

点击计数


1.watch:用来监听每一个属性的变化
2.watch这个对象里面都是函数,函数的名称是data中的属性名称,watch中的函数不需要调用
3.当属性发生改变那么就会触发watch函数,每个函数都会接受两个值,一个是新值,一个是旧值
4.我们可以在watch当中就行新旧值的判断来减少虚拟dom的渲染
5.只要是当前的属性值发生改变就会触发它所对应的函数
6.如果我们需要对对象进行监听的时候需要将属性值设置为key值,val值为一个对象,对象中有两个参数是必填,一个是handler函数,一个是deep为true,这样才能实现深度监听
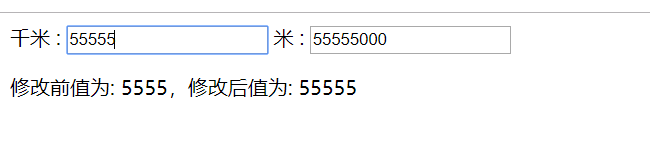
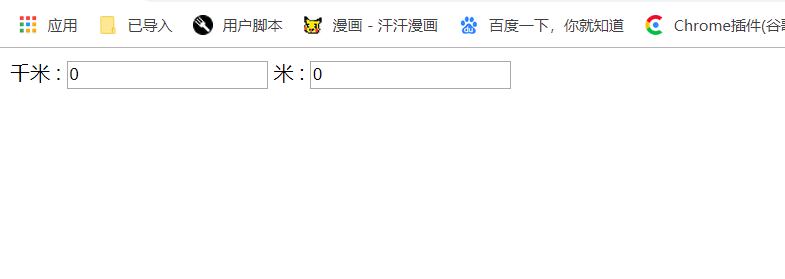
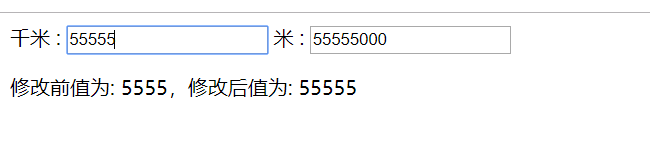
进行千米与米之间的换算:
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="computed_props">
千米 : <input type="text" v-model="kilometers">
米 : <input type="text" v-model="meters">
</div>
<p id="info"></p>
<script type="text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers: 0,
meters: 0
},
methods: {
},
computed: {
},
watch: {
kilometers: function (val) {
this.kilometers = val;
this.meters = this.kilometers * 1000
},
meters: function (val) {
this.kilometers = val / 1000;
this.meters = val;
}
}
});
// $watch 是一个实例方法
vm.$watch('kilometers', function (newValue, oldValue) {
// 这个回调将在 vm.kilometers 改变后调用
document.getElementById("info").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;
})
</script>
<script src="./test.js"></script>
</body>
</html>
结果


以上代码中我们创建了两个输入框,data 属性中, kilometers 和 meters 初始值都为 0。watch 对象创建了两个方法 kilometers 和 meters。
当我们再输入框输入数据时,watch 会实时监听数据变化并改变自身的值。
剩下的明天继续










评论