发表于: 2020-07-18 21:29:57
1 1447
今天完成的事情:
学习了js知识
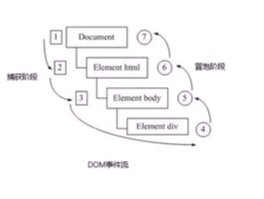
DOM事件流
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
1. JS代码中只能执行捕获或者泡其中的一个阶段.
2. onclick和attachEvent 只能得到冒泡阶段。
3. addEventListener(type, listener l, useCapture])第三个参数如果是true ,
表示在事件捕获阶段调用事件处理程序;如果是false (不写默认就是false) ,
表示在事件冒泡阶段调用事件处理程序。
4.有些事件是没有冒泡的,比如onblur. onfocus, onmouseerleer. onmouseleave

DOM事件流分为3个阶段:
1.捕获阶段
2.当前目标阶段
3.冒泡阶段
事件对象:
var div = document . querySelector('div' );
div.onclick = function(event) {
console. log( event);
}
div. addEventListener('click', function(e) {
console.log(e);
})
// 1. event 就是一个事件对象写到我们侦听函数的小括号里面当形参来看
//2.事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需
要我们传递参数
//3.事件对象是我们事件的一系列相关数据的集合跟事件相关的比如鼠标
点击里面就包含了鼠标的相关信息,鼠标坐标啊,如果是键盘事件里面就
包含的键盘事件的信息比如判断用户按下了那个键
// 4.这个事件对象我们可以自己命名比如event、evt、e
事件委托
事件委托也称为事件代理,在jQuery里面称为事件委派。
事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设在其父节点上,
然后利用泡原理影响设置每个子节点。
明天计划的事情:
继续完成任务
遇到的问题:
没有问题
收获:
学习了dom事件流
事件对象和事件委托





评论