发表于: 2020-07-18 20:19:33
1 2089
一,今天完成的事情:
复习知识点:
1. js 字符串转换成数字的三种方法
在js读取文本框或者其它表单数据的时候获得的值是字符串类型的,
例如两个文本框a和b,如果获得a的value值为11,b的value值为9 ,
那么a.value要小于b.value,因为他们都是字符串形式的.在网上找
了一下js字符串转数字的文章,这个比较全。
方法主要有三种
转换函数、强制类型转换、利用js变量弱类型转换。
转换函数:
js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,
后者把值转换成浮点数。只有对String类型调用这些方法,这 两个函数
才能正确运行;对其他类型返回的都是NaN(Not a Number)。
示例如下:
parseInt("1234blue"); //returns 1234
parseInt("0xA"); //returns 10
parseInt("22.5"); //returns 22
parseInt("blue"); //returns NaN
parseFloat("1234blue"); //returns 1234.0
parseFloat("0xA"); //returns NaN
parseFloat("22.5"); //returns 22.5
parseFloat("22.34.5"); //returns 22.34
parseFloat("0908"); //returns 908
parseFloat("blue"); //returns NaN
强制类型转换
还可使用强制类型转换(type casting)处理转换值的类型。
使用强制类型转换可以访问特定的值,即使它是另一种类型的。
ECMAScript中可用的3种强制类型转换如下:
用这三个函数之一转换值,将创建一个新值,存放由原始值直
接转换成的值。这会造成意想不到的后果。
代码如下:
Boolean(value)——把给定的值转换成Boolean型;
Boolean(""); //false – empty string
Boolean("hi"); //true – non-empty string
Boolean(100); //true – non-zero number
Boolean(null); //false - null
Boolean(0); //false - zero
Boolean(new Object()); //true – object
Number(value)——把给定的值转换成数字(可以是整数或浮点数);
Number(false) 0
Number(true) 1
Number(undefined) NaN
Number(null) 0
Number( "5.5 ") 5.5
Number( "56 ") 56
Number( "5.6.7 ") NaN
Number(new Object()) NaN
Number(100) 100
String(value)——把给定的值转换成字符串。
var s1 = String(null); //"null"
var oNull = null;
var s2 = oNull.toString(); //won't work, causes an error
利用js变量弱类型转换
代码如下:
var str= '012.345 ';
var x = str-0;
x = x*1;
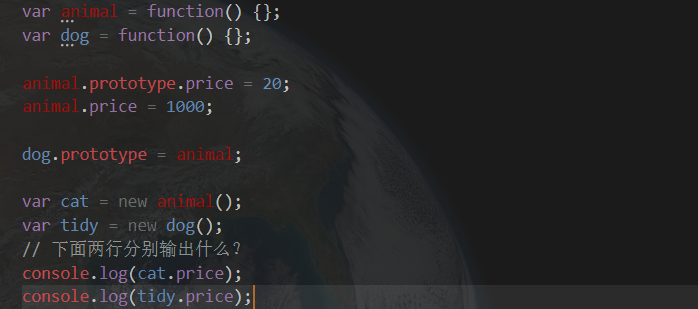
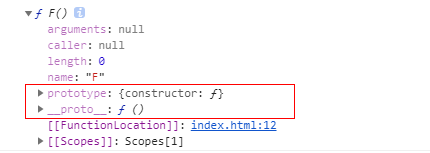
2.JS中原型链的理解


构造函数创建出来的实例化对象,拥有创年改对象的构造函数的所有属性和方法,
该构造函数有一个prototypes属性,指向该构造函数的原型对象,该原型对象又有
一个属性,__proto__属性指向js中的Object对象,该对象有一个__proto__属性指向
为null,以上就是原型链的理解,原型链的使用主要运行在继承方面。
二,明天计划的事情:复习知识点
三,遇到的问题:无






评论