一、今天完成的事
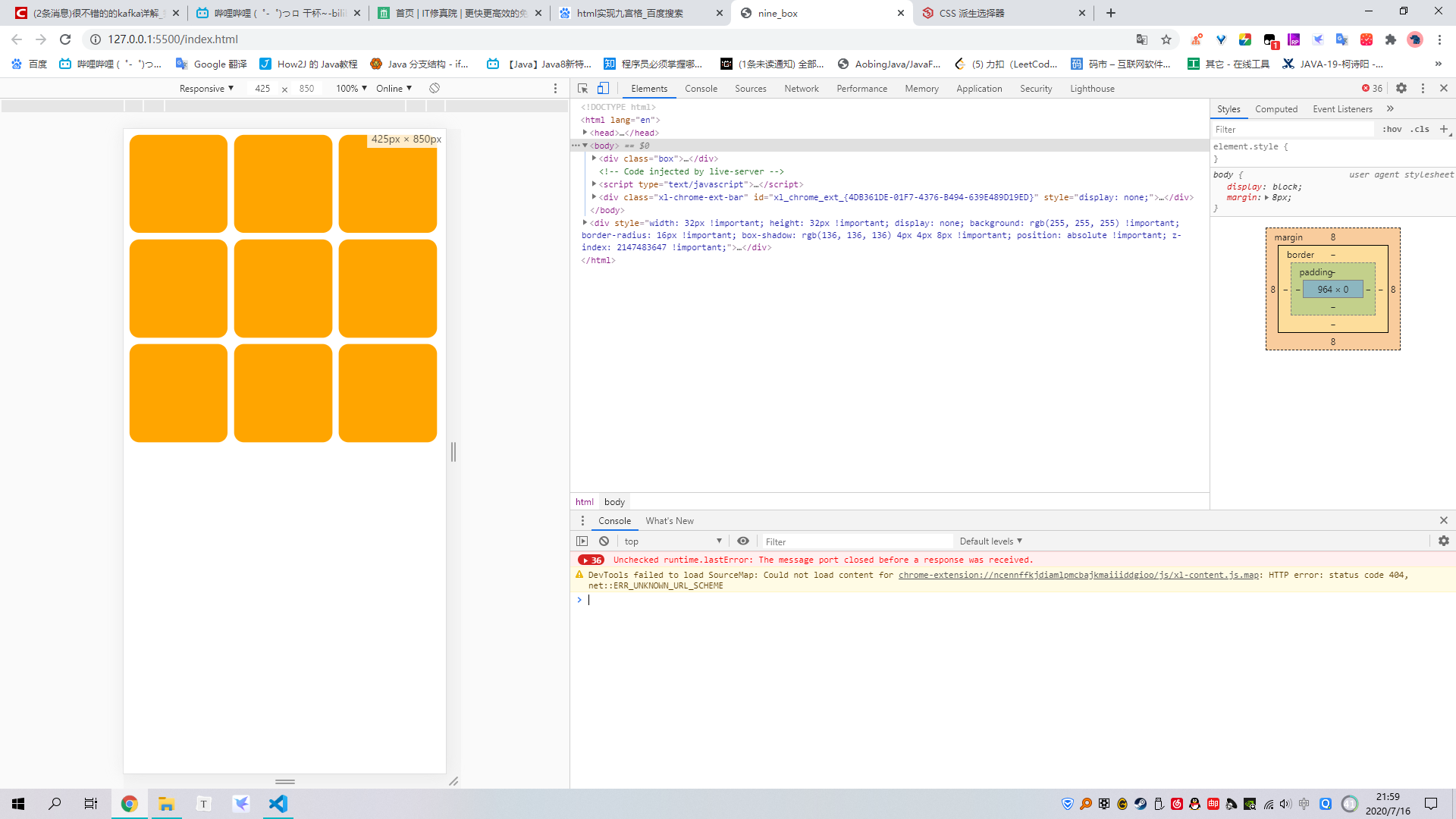
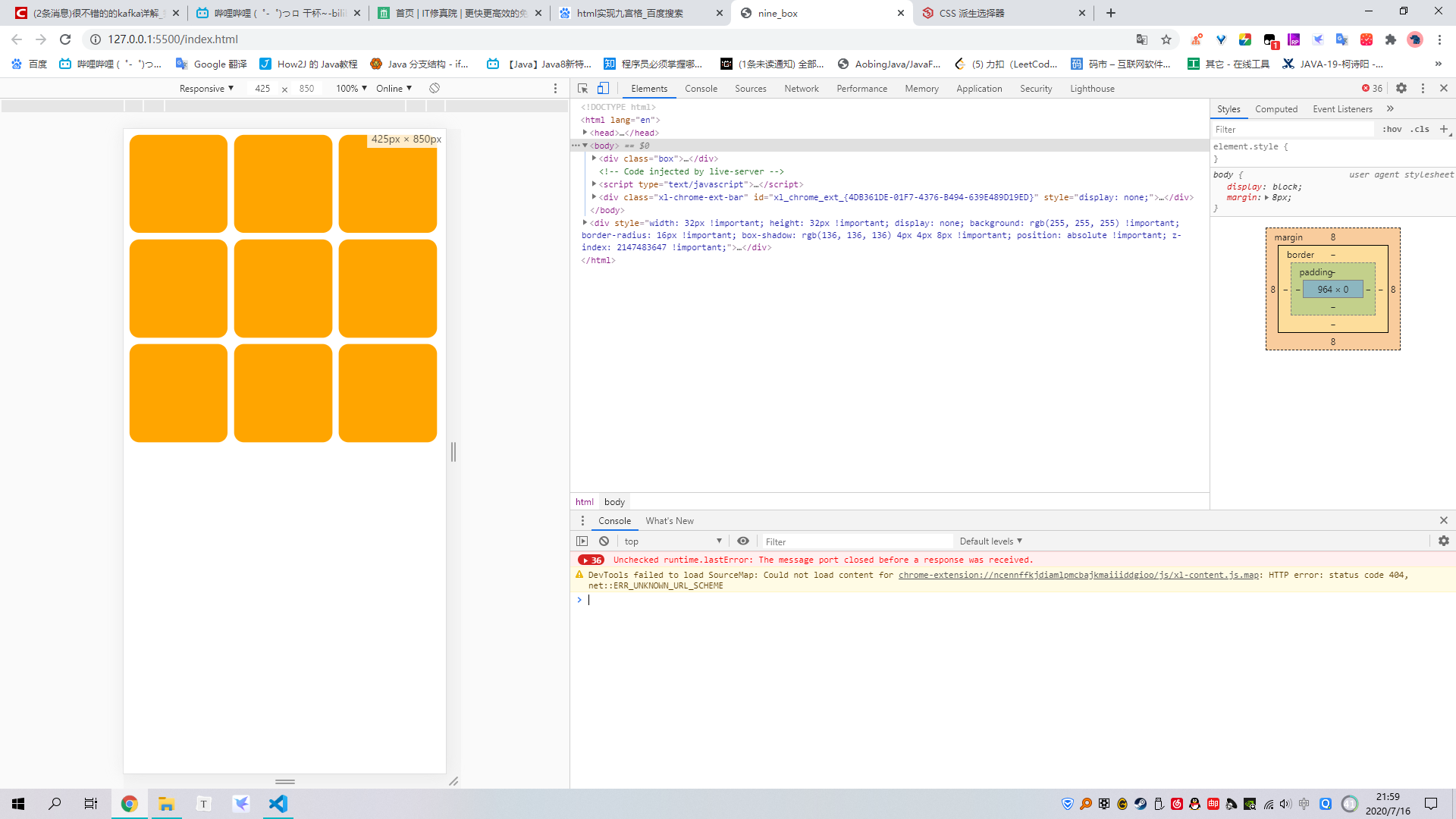
实现任务一代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>nine_box</title>
<link rel="stylesheet" type="text/css" href="nine_box.css"/>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
<div class="box7"></div>
<div class="box8"></div>
<div class="box9"></div>
</div>
</body>
</html>
.nine-box {
text-align: center;
background-color:#d4d4f5;
overflow: hidden;
}
.box >div{
width: 31%;
padding-bottom: 31%;
margin:1%;
border-radius:10%;
float: left;
background-color: orange;
}

二、遇到的问题
三、收获
用到的css元素:
text-align:属性规定元素中的文本的水平对齐方式
可能的值:left、right、center、justify(两端对齐)、inherit(从父元素继承)
background-color:背景颜色
overflow:属性规定当内容溢出元素框时发生的事情
可能的值:visible(内容不会被裁减,而是显示在框外)、hidden(内容被裁减,其余内容不可见),scoll(内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。)、auto(如果内容被裁减则浏览器使用滚动条查看其余内容),inherit(继承父元素)
width:显示宽度百分比或pixel
padding-bottom 设置元素的下内边距
可能的值:百分比、pixel(默认0)、inherit(继承父元素)
margin:简写属性在一个声明中设置所有外边距属性
auto:浏览器自动设置的值
pixel1 pixel2 pixel3 pixel4 上右下左边距值
% 基于父元素的值
inherit 继承父元素
boder-redius:向div元素添加圆角
float:设置对齐
四、明天的计划
跟任务






评论