发表于: 2020-07-12 23:14:36
1 2010
今天完成的事情:
修改了一下昨天写的Ajax代码,更简便:
function a1() {
$.ajax({
url:"${pageContext.request.contextPath}/getSms",
data:{"phone":$("#phone").val()},
success:function (data,status) {
console.log(data);
console.log(status);
var a = document.getElementById("msg");
a.innerText = data
}
})
}
继续整合图片上传项目:
在jsp页面写一个form表单获取文件路径:
<form action="uploadImage" method="post">
<p>图片 <input type="text" name="file" /></p>
<input type="submit" value="上传" />
</form>

测试一下,上传成功:

不过这里只能填写文件的绝对路径,另外好像直接有input type=file的上传文件,但是我测试的无法获取文件路径。
在网上查了一下发现input file上传按钮选择文件后的value是无法直接获取到的,不过可以借助js方法获取file选中文件的路径。
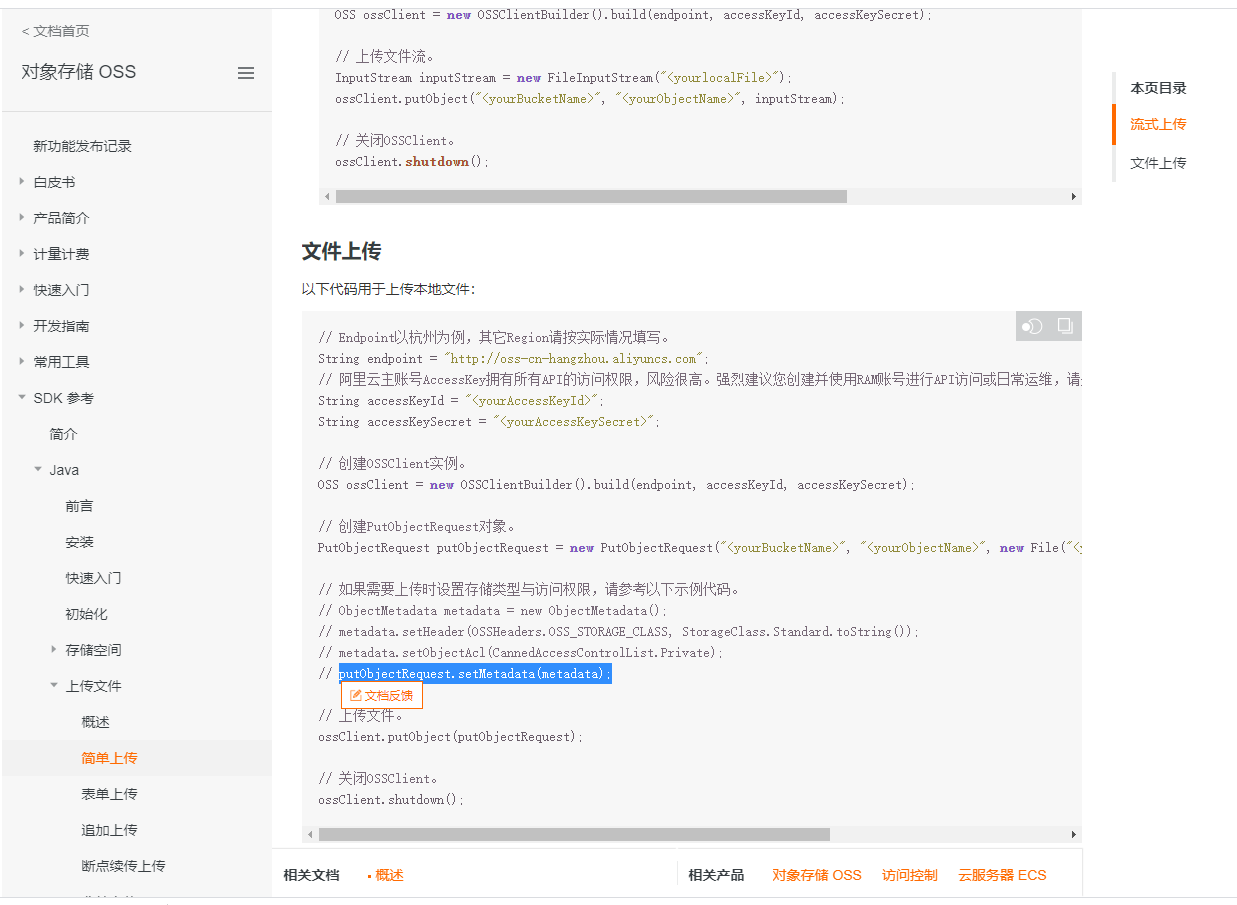
不过发现阿里云有直接上传本地文件的接口:

修改一下JSP页面:
<form action="uploadImage1" method="post" enctype="multipart/form-data">
<p>图片 <input type="file" name="image"></p>
<input type="submit" value="上传"/>
</form>
controller:
@RequestMapping("uploadImage1")
@ResponseBody
public String upload(MultipartFile image, HttpServletResponse response, HttpSession session) throws IOException {
logger.info("图片:" + image);
//获取上传文件的名称
String fileName = image.getOriginalFilename();
logger.info("图片名称:" + fileName);
//获取上传文件的路径
String path = session.getServletContext().getRealPath("photo")+ File.separator + fileName;
logger.info("图片路径:"+ path);
try{
String img = imageUtil.upload(image,fileName);
if(img != null) {
response.getWriter().println("上传成功!");
}else {
response.getWriter().println("上传失败!");
}
}catch (Exception e){
response.getWriter().println("文件不存在!");
}
return null;
}
修改一下之前的工具类:
使用方法重载:
//上传本地文件
public String upload(MultipartFile multipartFile,String fileName){
logger.info("转换文件");
File file = change(multipartFile);
logger.info("文件名为:" + fileName);
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 创建PutObjectRequest对象。
PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, key + fileName, file);
//设置上传文件格式
ObjectMetadata objectMetadata = new ObjectMetadata();
objectMetadata.setContentType("image/jpg");
putObjectRequest.setMetadata(objectMetadata);
ossClient.putObject(putObjectRequest);
//图片url
String url = bucketName + "." + endpoint + "/" + key + fileName;
//删除临时文件
File f = new File(file.toURI());
if (f.delete()){
System.out.println("删除成功");
}else {
System.out.println("删除失败");
}
// 关闭OSSClient。
ossClient.shutdown();
return url;
}
//上传本地流
public String upload(String file) throws FileNotFoundException {
//获取文件名
file.trim();
String fileName = file.substring(file.lastIndexOf("\\")+1);
logger.info("文件名为:" + fileName);
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
//上传文件流
InputStream inputStream = new FileInputStream(file);
//设置上传文件格式
ObjectMetadata objectMetadata = new ObjectMetadata();
objectMetadata.setContentType("image/jpg");
ossClient.putObject(bucketName,key + fileName,inputStream,objectMetadata);
//图片url
String url = bucketName + "." + endpoint + "/" + key + fileName;
// 关闭OSSClient。
ossClient.shutdown();
return url;
}
这样的话可以根据输入参数自动使用对应方法。
这里由于controller中获取到的文件是MultipartFile类型的,而接口所需的是File类型的,所以需要转换一下,在网上找了一个转换工具:
private File change(MultipartFile multipartFile){
//文件上传前的名称
String name = multipartFile.getOriginalFilename();
File file = new File(name);
OutputStream out = null;
try{
//获取文件流,以文件流的方式输出到新文件
//InputStream in = multipartFile.getInputStream();
out = new FileOutputStream(file);
byte[] ss = multipartFile.getBytes();
for(int i = 0; i < ss.length; i++){
out.write(ss[i]);
}
}catch(IOException e){
e.printStackTrace();
}finally {
if (out != null){
try {
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return file;
}
使用完会生成一个临时文件所以记得使用后加上:
//删除临时文件
File f = new File(file.toURI());
if (f.delete()){
System.out.println("删除成功");
}else {
System.out.println("删除失败");
}
删除临时文件。
这里有几个坑:使用MultipartFile接收文件需要导入对应的包:
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
然后还需要在springmvc.xml文件中加入一下配置:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"/>
这里开始不知道、一直接收不到前台传来的文件。。。
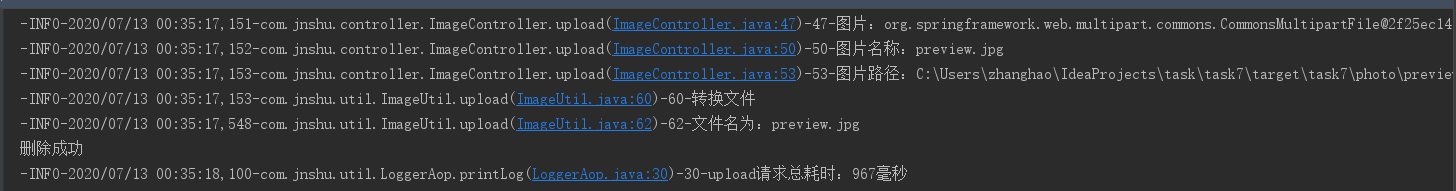
测试一下:


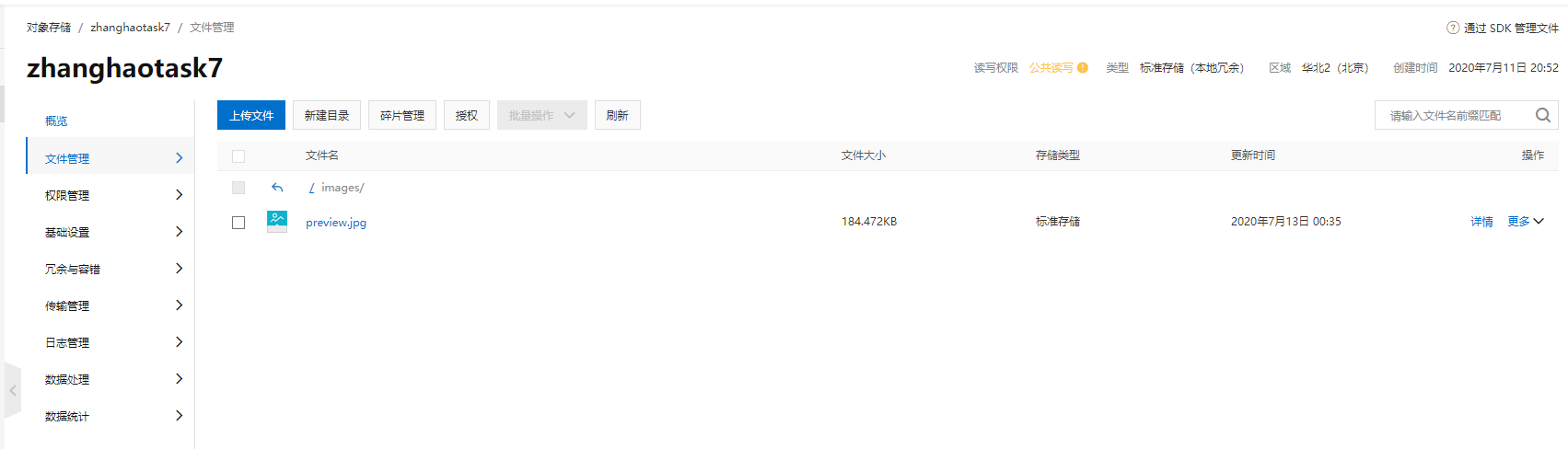
阿里云OSS后台:

上传图片功能基本实现。
不过还可以优化一下,使用ajax来发送请求,明天再优化了。
收获:
学会了直接上传本地图片至阿里云OSS,学会了Ajax更简洁的写法。
明天计划完成的事情:
使用Ajax优化上传图片接口。开始整合发送邮件。





评论