发表于: 2020-07-10 23:05:57
1 2242
今天
todo list:
【11:30】
1,首页(进行中)
2,雪碧图(完成)
3,分配任务(进行中)
【17:30】
1,首页(完成)
【23:00】
1,签到弹框(进行中)
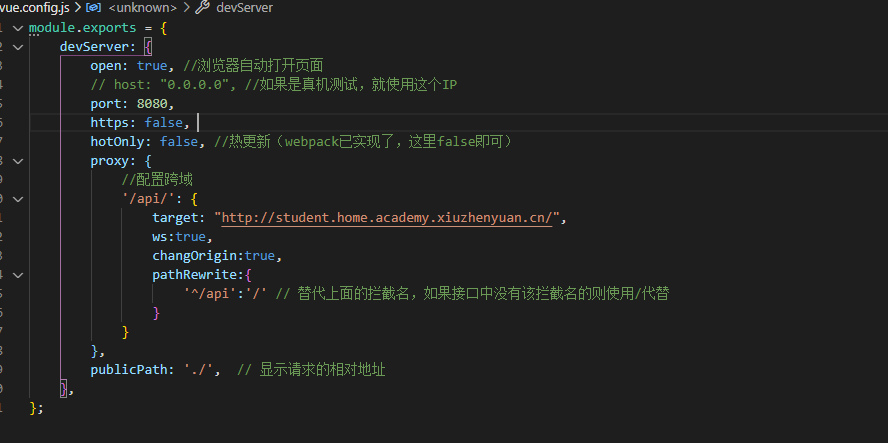
配置跨域,vue的配置跨域使用的axios,所以要先安装 npm install axios
然后vue的cli 3.x没有config文件夹,需要自己创建一个文件,命名为vue.config.js,和angular的自己创建proxy文件差不多。

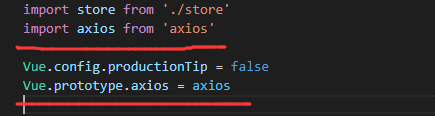
然后需要在main.js里面引入axios ,就算配置完成。
,就算配置完成。
需要安装一个qs(序列化代码插件)
npm install qs.js --save在vue写style的时候,需要添加一个标签:
这个scoped的作用是把style私有化,不会造成样式污染。
然后跳转方法:
这个方法相当于<router-link :to="...">
会在添加一条记录,后退的时候可以回到上一个页面。
而使用replace则如同语义,替代当前的URL,不会产生记录,
这种方法无法回到上一个页面。
明天:
继续任务
遇到的问题:Vue的很多配置还是不太懂
收获:vue使用经验





评论