发表于: 2020-07-08 22:23:07
1 2360
一,今天完成的事
学习了有关VUE的知识
首先是网络请求:
ajax:
- 1.本身是针对MVC的编程,不符合现在前端MVVM的浪潮
- 2.基于原生的XHR开发,XHR本身的架构不清晰。
- 3.JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理(采取个性化打包的方案又不能享受CDN服务)
- 4.不符合关注分离(Separation of Concerns)的原则
- 5.配置和调用方式非常混乱,而且基于事件的异步模型不友好。
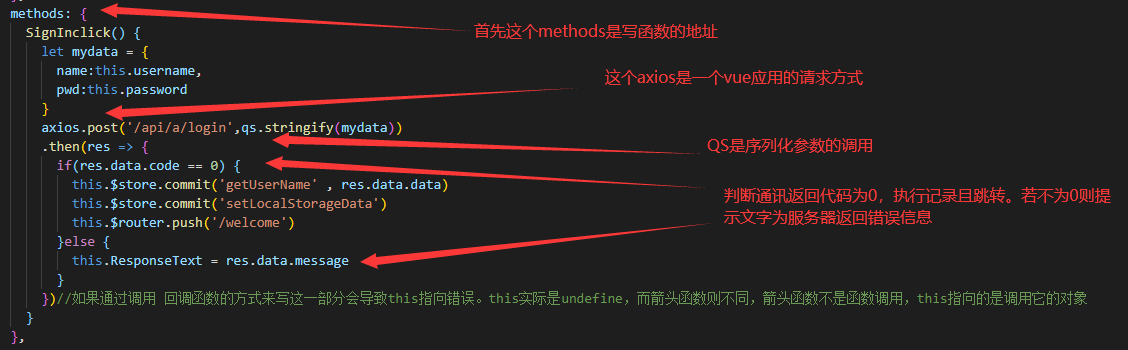
axios:
- 1.从浏览器中创建 XMLHttpRequest
- 2.支持 Promise API
- 3.客户端支持防止CSRF
- 4.提供了一些并发请求的接口(重要,方便了很多的操作)
- 5.从 node.js 创建 http 请求
- 6.拦截请求和响应
- 7.转换请求和响应数据
- 8.取消请求
- 9.自动转换JSON数据


看起来,似乎ajax比axios差了点东西,就是ajax使用的MVC(数据影响视图)结构,axios是MVVM视图与数据相互影响(双向绑定)结构。
还没使用到并发请求接口什么的,暂时没感觉出来区别。
然后是一些常用的模板语法:
v-html: 相当于JS的innerHtml,插值的时候或者动态判断逻辑可用。
{{插值}}:和angular没区别
export default: 和angular的 export没区别,暴露一些data,或者暴露一个方法,可以在其他组件调用。
vue的数据传递:
props,单向传递数据,父组件向子组件传递数据。所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
子组件不能变更父组件传递的props。相应的,子组件变更该数据的话,只要写一个变量赋值指代该数据便可。
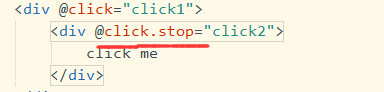
v-on: dom事件,可简写为@,可配置仅触发一次.once,终止连续冒泡.stop等等。

点击事件若是两个的话,点击子级,父级也被调用相当于点击了父级和子级两个事件,
使用.stop进行阻止该点击事件传递。
v-bind: 动态绑定style,可以写入动态数据,可简写为 :(冒号)
二,明天计划的事情:继续学习知识点
三,问题:无





评论