发表于: 2020-07-08 10:10:56
1 2056
今天完成的事情:
1.【方案评审】没过。接下来修改方案和写demo。
2.视频url可以进行判断,判断成功就可以在页面预览视频url
3.列表内容排序,了解接口的数据
4.冻结功能的实现
5.视频点击全屏问题
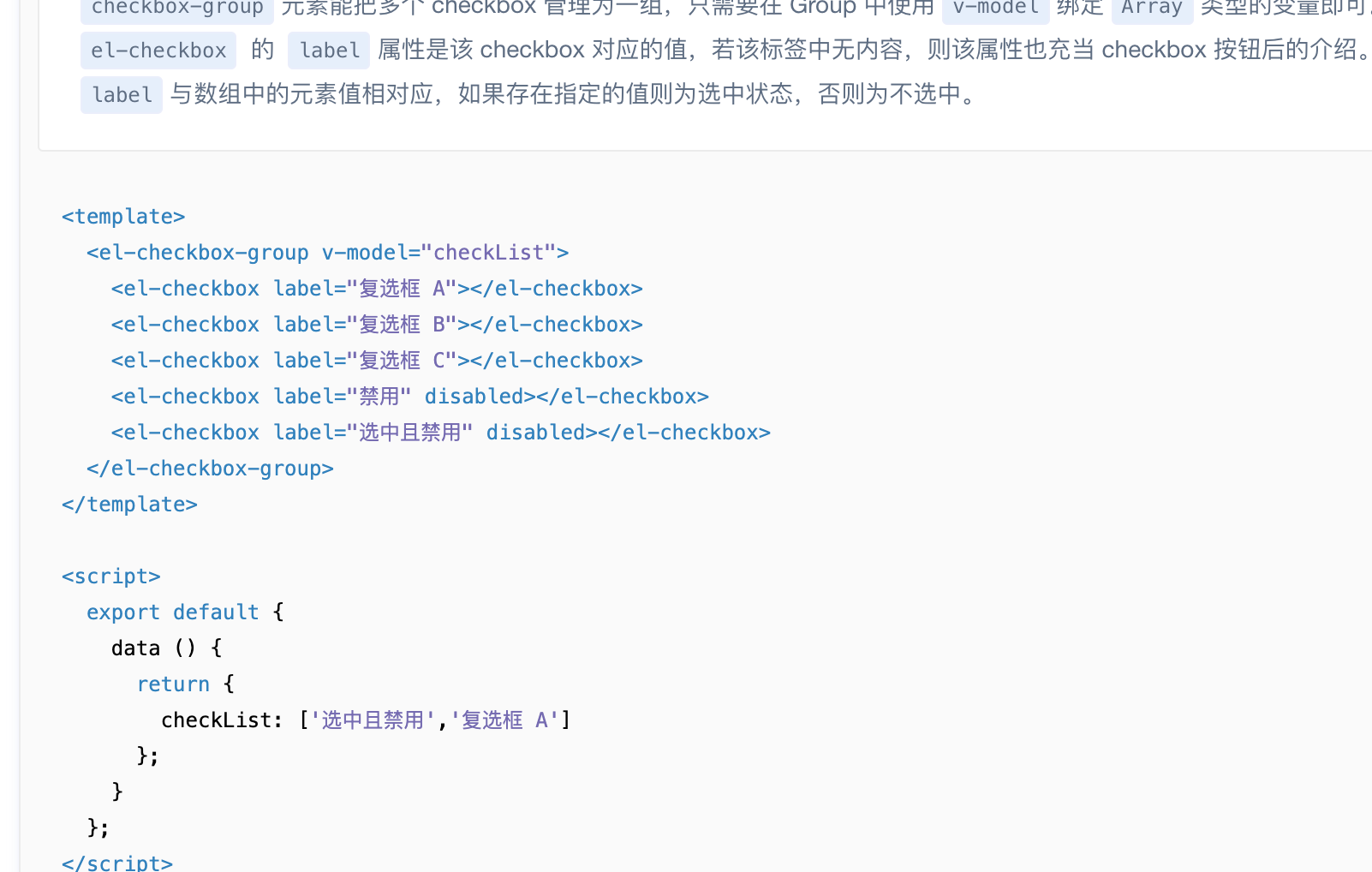
6.角色管理,如何渲染被勾选的状态,以及勾选之后如何添加参数(可以利用element的chechbox组件来实现,如果只用vue和checkbox来实现会比较复杂)
2的demo如下:
原理是在输入url的时候利用正则表达式来验证输入的视频url是不是mp4格式的。
3.视频列表页面的视频排序是时间来的,这个是后台进行排序。
4.冻结功能直接向后台发送冻结的指令,回台会导致这个用户id的token失效。
5.要求点击之后全屏的问题,已经有demo
6.这个功能,后台的接口还没有获取到,但是了解如何点击返回对应的参数。
用element的checkbox组件做起来会比较容易,
实现的原理也是利用v-model进行表单的双向绑定

明天要做的事情:
1.懒加载插件,(图片),文字
2.上拉加载
3.下拉刷新
4.js-sdk





评论