发表于: 2020-07-06 23:29:24
0 1248
1.背景介绍
CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation。
transform属性向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
transition是令一个或多个可以用数值表示的css属性值发生变化时产生过渡效果。
Animation字面上的意思,就是“动画”的意思,
我们使用CSS3的Animation制作动画,实现简单的幻灯片效果,可以省去复杂的js,jquery代码。Animation有一点不足之处,
我们运用Animation能创建自己想要的一些动画效果,但是有点粗糙,如果想要制作比较好的动画,大家还是使用flash或js等。
2.知识剖析
animation: name duration timing-function delay
iteration-count direction fill-mode play-state;
对应:
animation:marginLeft 10s linear 2s infinite
100 reverse paused
在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是"Keyframes",我们把他叫做“关键帧”。
下面我们就一起来看看这个“Keyframes”是什么东西。一个动画初始属性和最终属性,
一个开始执行动作时间和一个延续动作时间以及动作的变换速率,其实这些值都是一个中间值,
如果我们要控制的更细一些,比如说我要第一个时间段执行什么动作,第二个时间段执行什么动作,
此时我们需要这样的一个“关键帧”来控制。那么CSS3的Animation就是由“keyframes”这个属性来实现这样的效果。
3.常见问题
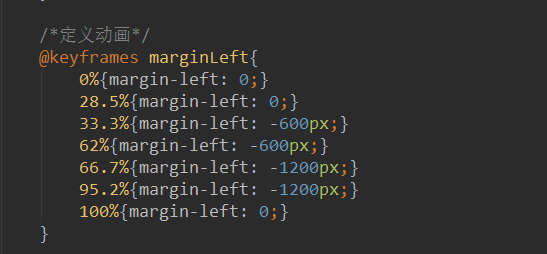
@keyframes规则
兼容性该如何解决
4.解决方案
在CSS3中创建动画,您需要学习@keyframes规则。
Keyframes具有其自己的语法规则,他的命名是由"@keyframes"开头,
后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,
有点像我们css的样式写法一样。对于一个"@keyframes"中的样式规则是由多个百分比构成的,
如“0%”到"100%"之间,我们可以在这个规则中创建多个百分比,
我们分别给每一个百分比中给需要有动画效果的元素加上不同的属性,从而让元素达到一种在不断变化的效果,
比如说移动,改变元素颜色,位置,大小,形状等,不过有一点需要注意的是,
我们可以使用“fromt”“to”来代表一个动画是从哪开始,到哪结束,
也就是说这个"from"就相当于"0%"而"to"相当于"100%",值得一说的是,
其中"0%"不能像别的属性取值一样把百分比符号省略。
Internet Explorer 11、Firefox以及Opera支持@keyframes规则和animation属性。
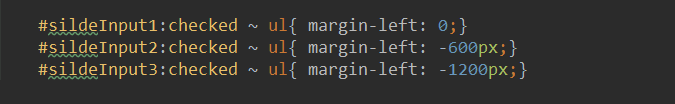
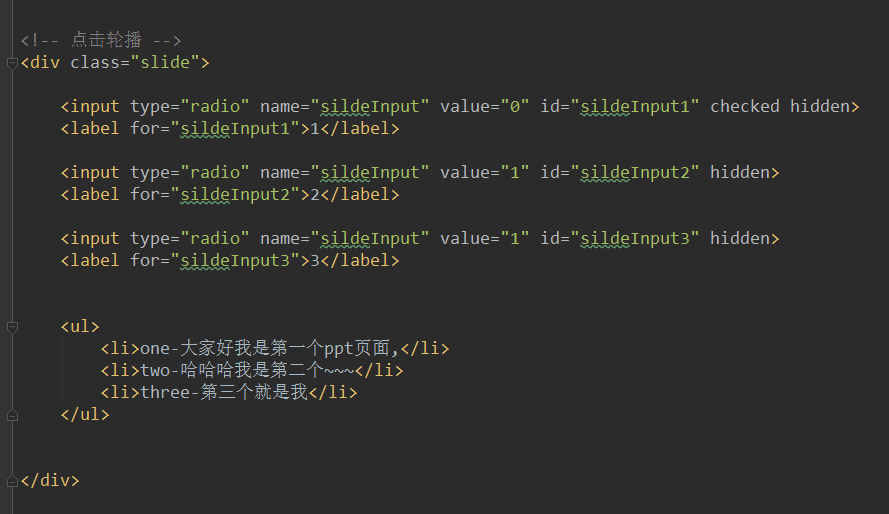
5.编码实战




6.扩展思考及讨论
如何用JQ写幻灯片效果页面.





评论