发表于: 2020-07-05 04:39:17
1 1092
- 1.今天完成的事情:
- (1)学习了px\em\rem的区别
- px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。IE无法调整那些使用px作为单位的字体大小。
- em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。em的值并不是固定的;em会继承父级元素的字体大小。
- rem是CSS3新增的一个相对单位(root em,根em)。rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
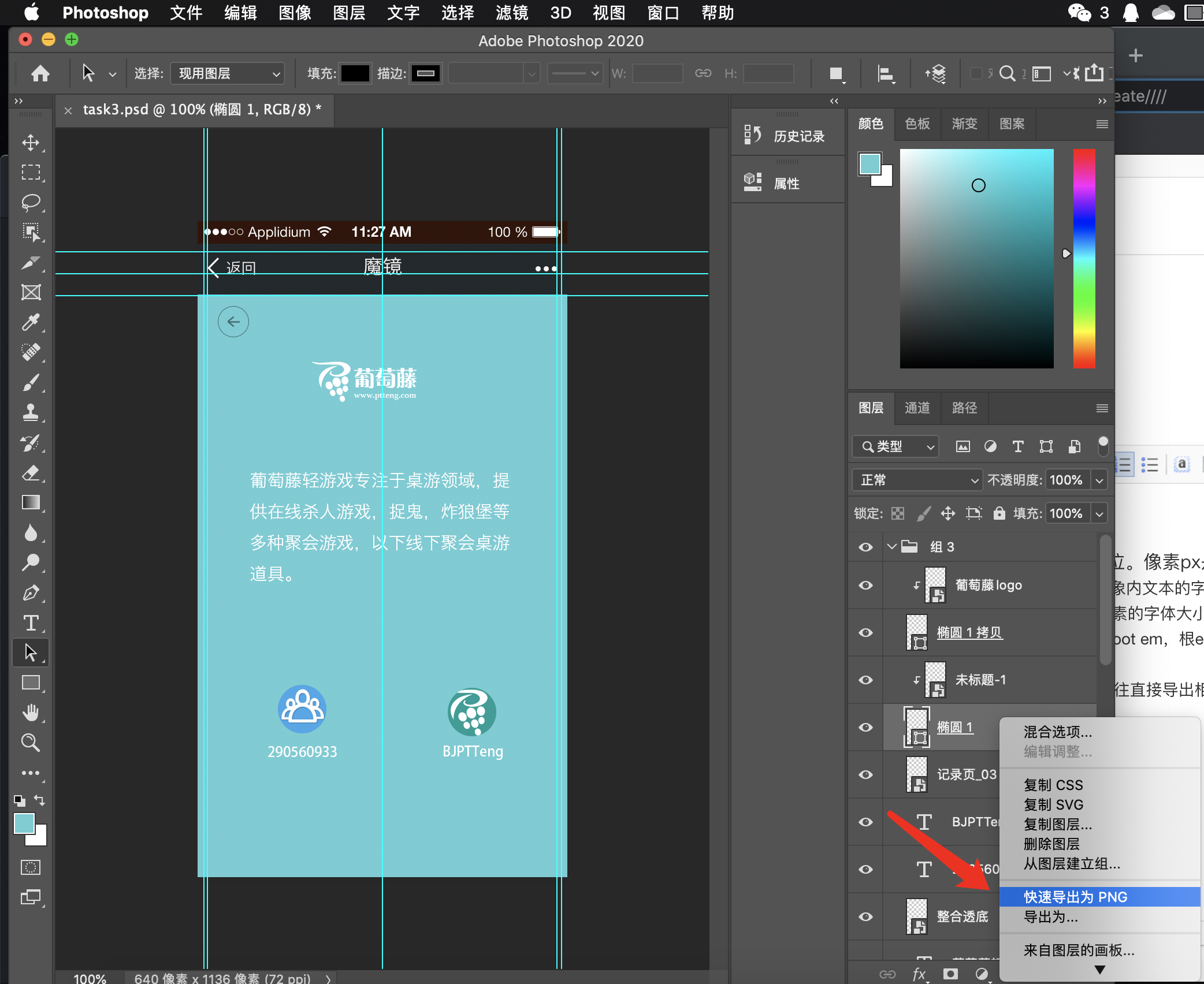
- (2)学习了Ps切片
- 不过在给的是psd文件时,有时候往往直接导出相应图层会更加的方便美观。


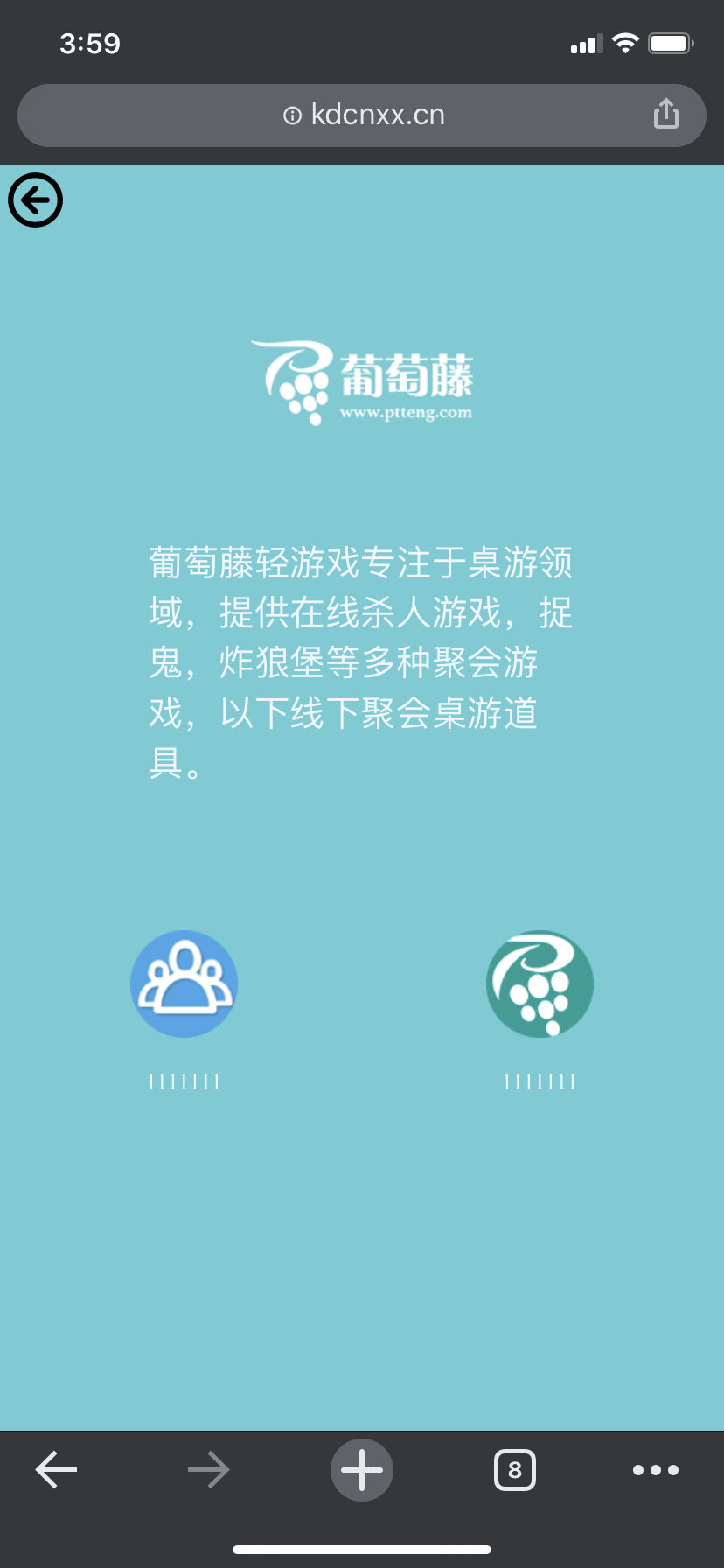
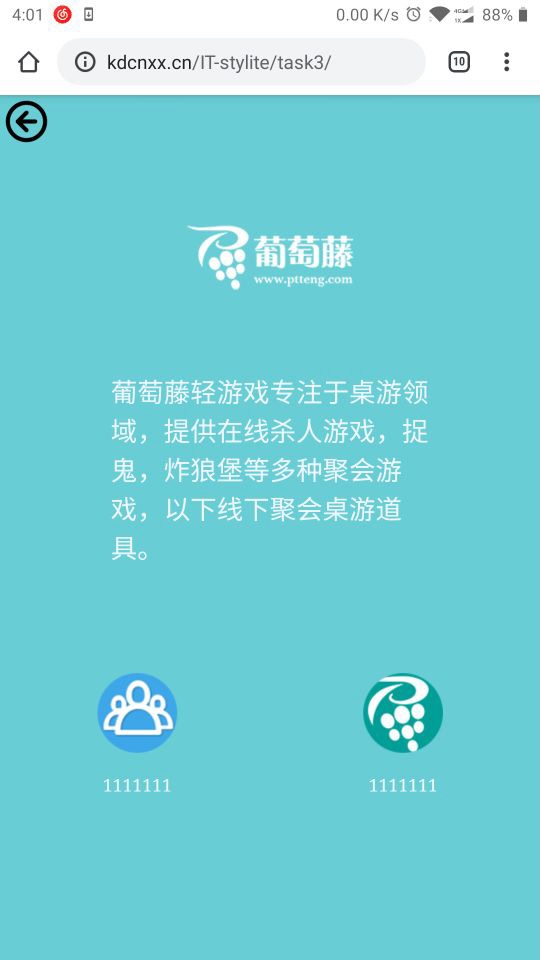
- (3)完成任务3
2.明日计划:
完成任务4
3.遇到问题:
暂无
4.收获:
学习了关于自适应,屏幕分辨率,图片尺寸以及px\em\rem等概念







评论