发表于: 2020-07-04 20:31:03
1 2644
今天完成的事情:
1.进行方案设计
明天计划的事情:
1.进行方案设计
遇到的问题和收获:

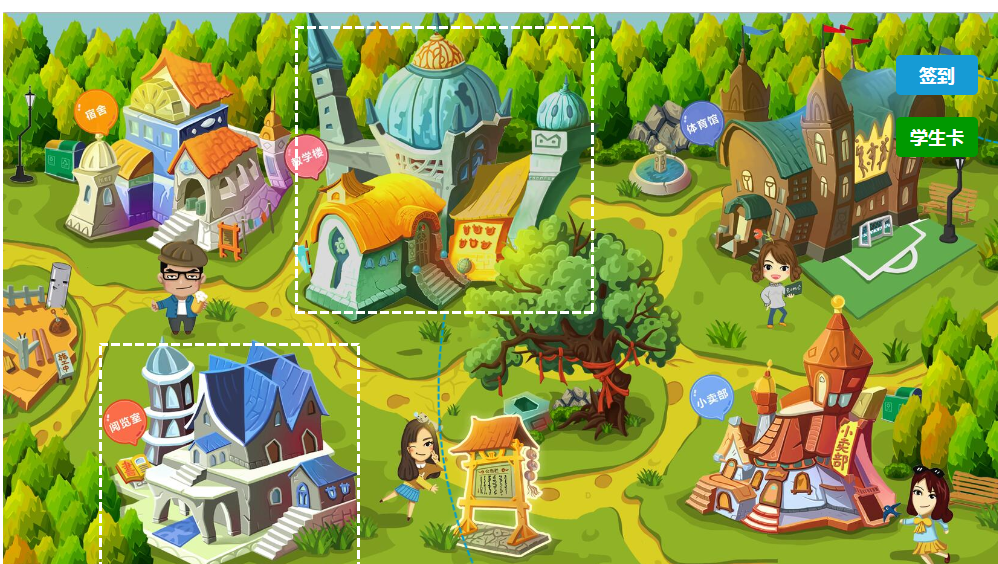
其中首页的图片点击,应该能通过map和area属性来实现。
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
未尝试。先记录下
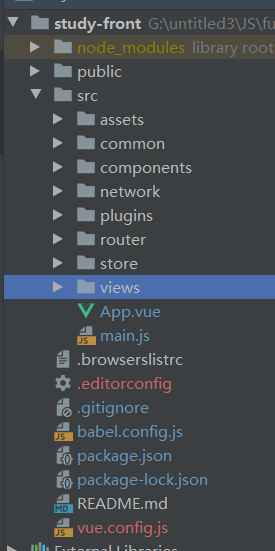
然后进行目录划分

搭建基本的框架。

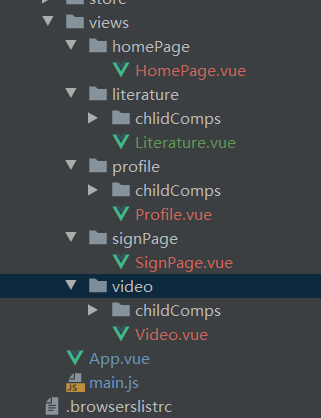
组件暂时的划分。后期可修改。

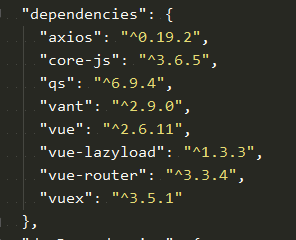
安装一些基本的依赖等
ui框架使用vant,
npm i vant -S
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]进行配置
import Vue from "vue"
import {Button} from 'vant'
Vue.use(Button)
基本引入





评论