发表于: 2020-07-03 23:35:17
1 2308
今天:
计划写一些项目实现的demo:

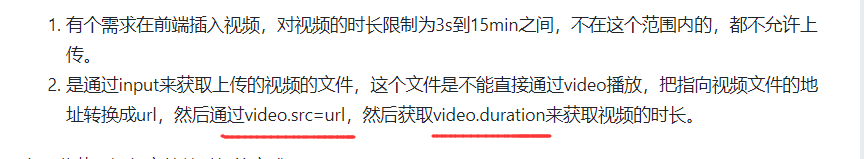
尝试video能否根据url获取视频时长和视频封面。

然后是视频小窗口展示,且可放大,然后可下拉阅读的同时视频小窗口会一直存在于顶部。
对象数组的排序,是否能够使用sort()进行排序一个对象数组的时间(从小到大)。
关联到公众号的时候,手机端的API下拉刷新获取更多列表详情的具体功能实现方法。
写对象数组排序的方法尝试出来了,这个sort()参数可以放入一个函数,函数设置好进行属性对比就可以了:
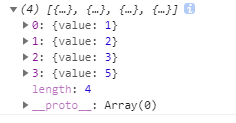
写了个demo,对象数组内部的value为乱序数字排列
然后使用sort方法:
尝试打印出来在日志:

排序如我所期望的从小到大排序。
尝试了使用箭头函数简写:
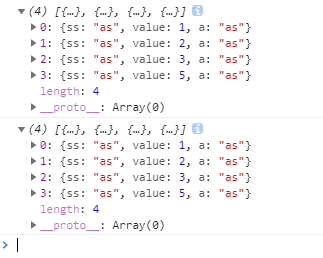
也一样产生效果。尝试把简写value改变:然后添加更多的对象属性:
两个方法进行输出的排序还是一样:

研究了下关于字数超出限制则显示...的方法,首先实现的方式是之前使用的以div宽度进行限制,因为每一个字体大小是限制的,所以使用一个定宽进行限制,但是这个仅适合单行,若是多行字的话,需要另一个方法进行实现:
判断内容超过字数的话就截取。
比如15个字数的限制:
var text=document.getElementById("test").innerHTML;
if(text.length>15)
{ document.getElementById("test").innerHTML=text.substring(0,15)+"..."; }
写了个demo,是可行的,但是有个需要注意的点,虽然一般情况下可能不会触发这个问题:


当格式化代码,处于被分割状态下,前面的空格也是字符的占位,也许页面没有显示多个空格,但是每个空格依然会占用一个字符长度。
重新搜索一下关于懒加载图片的应用,以及为了避免懒加载监听滚动高频触发滚动事件,需要一个节流函数,定义多少秒触发一次:
首先学习一下关于vuex,因为复盘队友提了下关于vuex进行各个组件的服务调用,概念有点像angular的server文件,算是一个公共的方法库。
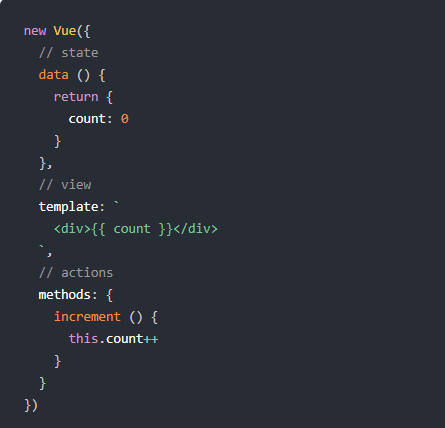
官方文档的解释是:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。

- state,驱动应用的数据源;-----------------------相当于date
- view,以声明方式将 state 映射到视图;-----------------------插值把数据反馈到视图
- actions,响应在 view 上的用户输入导致的状态变化。--------------方法function
- 以下是一个表示“单向数据流”理念的简单示意:

当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
晚上讨论写完了前台路由跳转逻辑,剩下的明天搞。
明天:
把方案写完。
不足之处:开始复盘项目就要开晨会,然后发晨报,已经和复盘队友约定每天开晨会,发布晨报。





评论