发表于: 2020-07-03 20:23:57
1 1932
今日完成:
<template>
<form class="main">
<p>后台登录</p>
...
/template>
<script>
export default {
}
</script>
<style scoped lang="less">
...
..
</style>
.
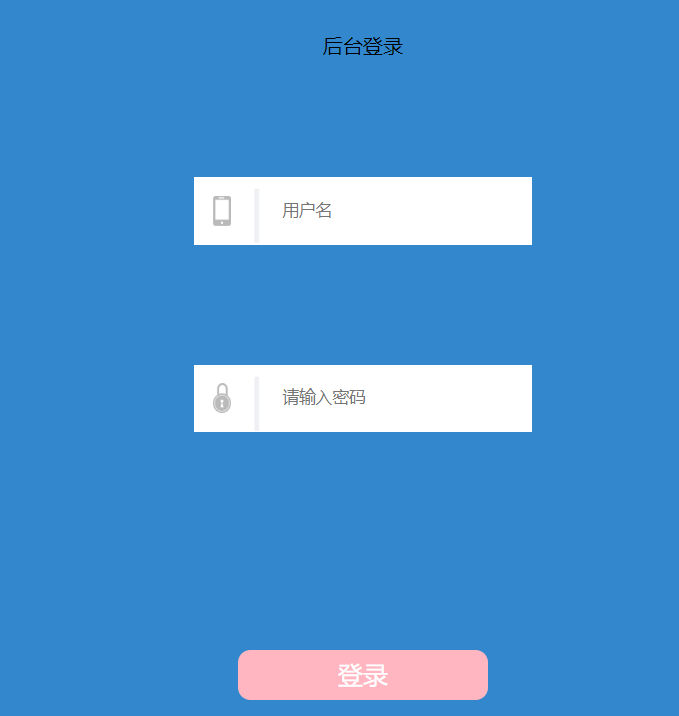
显示:

昨天问题:因在vue中写的js代码,必须用vue的语法来写,它不支持原生js语法的事件交互,会报错
描述:
. assets(资源)文件夹,删除默认的图片,这里主要就是放图片,和css资源,
创建img和css两个文件夹
. views,把所有组件都放入components不方便维护,大的视图,在views中做细分,当前视图的逻辑代码
在这里写的登录页面
. 在store下写映射关系和引入views的登录页,和初始页
. 在App.vue里接入
注意:
1.项目运行中,项目名是不可改的
2.同时跑多个项目,会相互影响,所以最好一次只运行一个项目
3.vue不支持原生的js语法,要用vue的语法来写,不然有些不识别会报错
4.import引入的名称可以不一样,类似键值对,login:denglu,但是为了好辨认,最好还是一样
如:import login from '../views/denglu





评论