发表于: 2020-07-01 23:34:38
1 2130
今天:
计划:VUE的学习,对照angular看看如何实现一些功能,尝试demo。
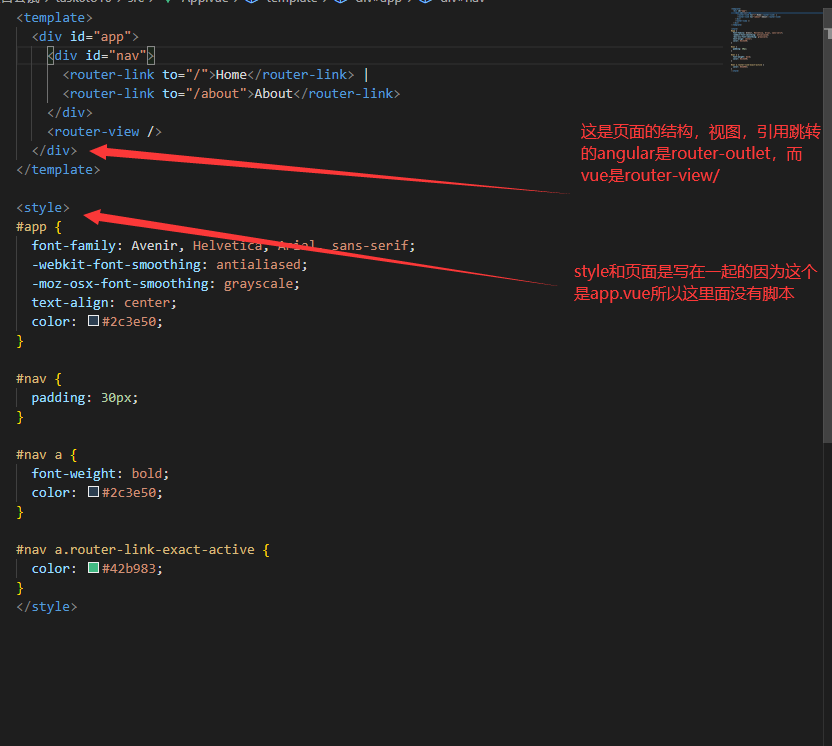
把vue的官方视频看完了,创建一个新项目,加入了router,对照了一下一些angular的写法,比如ng-for,ng-if都有对应的V-for,v-if,本质上的区别不是很大,然后是目录结构,有些不一样,但是实际上是差不多的,比如angular的index.html对应的是app.vue
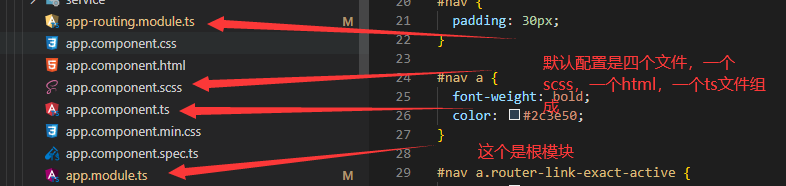
然后在里面的结构有些区别,angular的组件默认是由四个文件组成,而vue只有单页面,集成了样式,script,页面结构,所以开始有点不适应。

相应的,angular的页面组成

从文件组成来说angular的组成会比较复杂一些。
然后是默认打开项目进入的页面:


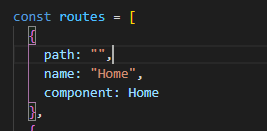
在angular的时候,默认进入的页面URL上会有/login,但是这个默认进入没有设置这个URL,请教了下复盘队友,加入一个属性:

看了下VUE,这个是一个重新定向的属性,然后扒了队友的代码看下差别。
明天
继续研究vue,然后看看怎么做复盘项目。





评论