发表于: 2020-07-01 23:19:14
2 2402
今天完成的事情:
1.复习了vue的一些高级用法
2.数组的增删改查
vue的一些高级用法:
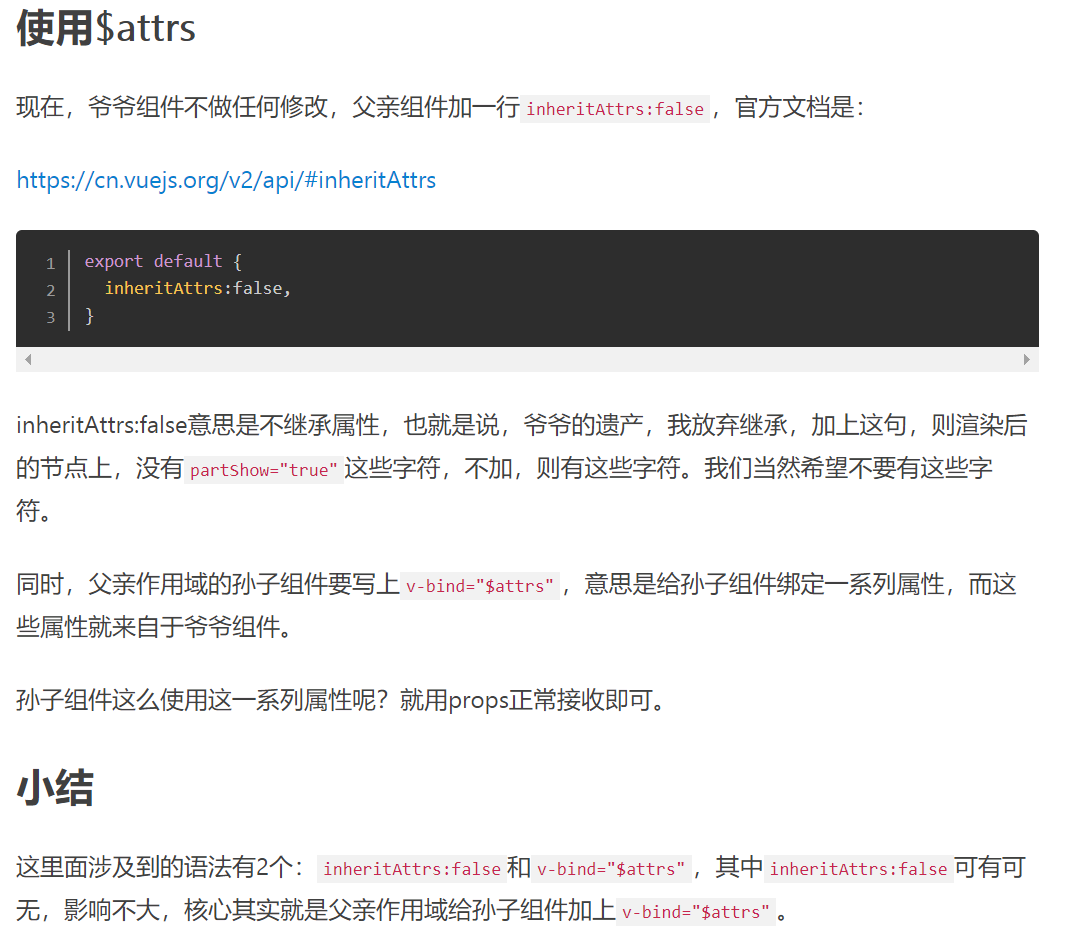
之前已经掌握了如何实现父子组件通信,但如果组件的嵌套比较深的话可能需要实现爷孙组件通信。
爷传孙:

孙传爷:

用上述两个方法即可实现爷孙组件的通信。
.sync
这个其实是一个语法糖

如果一般的父子组件通信可以用prop传值然后用$emit发送事件就可以完成,sync是提供了一个新的思路,如果遇到更发杂的可以有一个新的解决思路。
数组的相关知识点:
1.数组增加:
push 从一个数组后面增加arr.push,
unshift从一个数组前面增加arr.unshift
concat可以用来拼接两数组,他与前面两个方法不同,concat会返回一个新的数组,而原数组不变
splice是个万能的方法,不仅可以用来添加而且可以删除他有三个参数分别表示,要编辑的数组的索引/要删除的元素个数/要添加的元素。如果要增加的话,则第二个参数设置为零就好了。
2.数组的减少
pop在数组后面减少减一
shift在数组前面减一
slice裁剪数组,他有两个参数,第一个参数代表开始的索引,第二个参数代表结束的索引。注意!这个方法生成一个数组,数组为原数组从代表开始的参数到原数组代表结束的参数-1。被裁取的不包括结束的索引!!!
splice实现删除,可以直接在第二个参数设置要删除的元素数量。
3.数组的修改
利用splice:第二个参数设置为1,表示删除这个索引,替换为第三个参数中的元素。
4.数组的查询
可以利用indexOf和lastIndexOf,用法一样只不过顺序不一样,
如果查询的不到这个结果则返回-1,如果查询到了则返回索引。
可以利用这个两个方法实现数组的去重。
明天要做的事情:
继续深入vue的学习。
开始着手复盘,先看原型吧





评论