今日完成:
过了一些vue2和路由的知识,做到有那么个东西,不至于滞后遇到问题,都不知道是个干嘛的
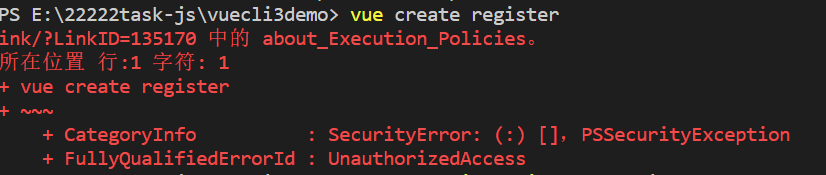
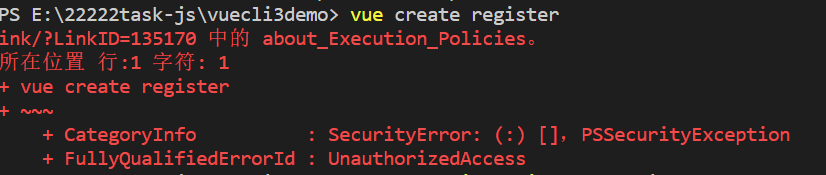
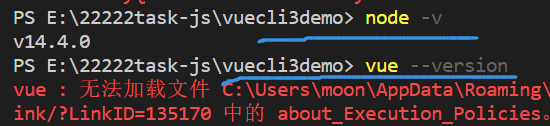
遇到问题:在vscode工作区,打开终端,用vur cli3创建项目失败
显示:

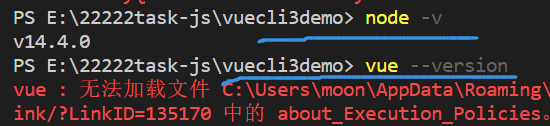
验证:

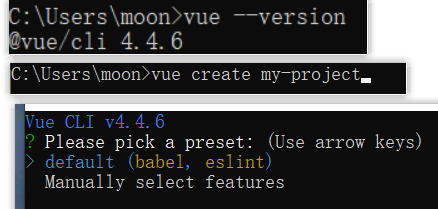
在c盘可以
描述:开始只有node.js全局安装了,vue cli没有,之后还在目标文件夹下又下载了一次脚手架,后来发现是编译软件的问题
解决:
经过百度查询解决方法
用管理员权限解除脚本禁用
ps:cmd的管理员权限和windows powershell管理员权限不是一个东西,解除禁用脚本是用后者
右击开始菜单,运行 powershell(管理员身份),然后输入以下命令:
set-ExecutionPolicy RemoteSigned
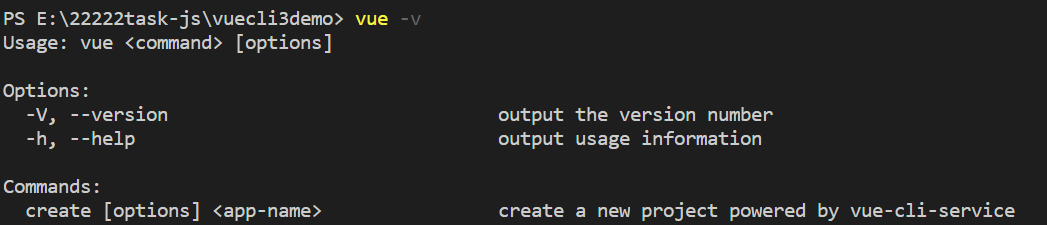
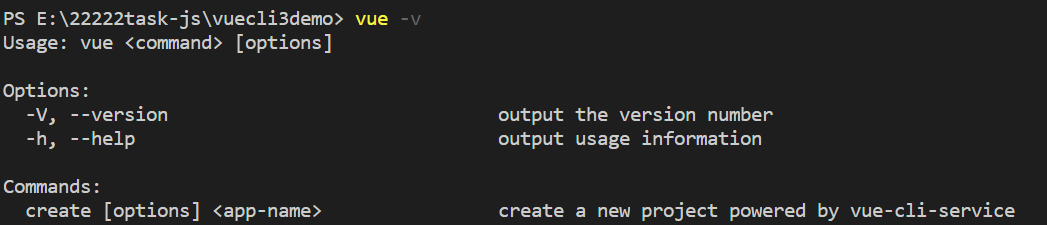
查询版本,显示:

没有显示版本号,但是没报错,可以用脚手架了
步骤
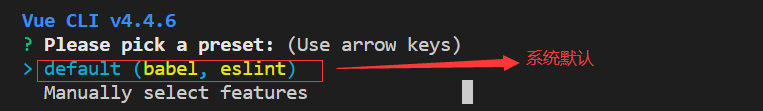
第一步,在指定文件夹下创建项目,create后面是项目名称,项目名称自定义

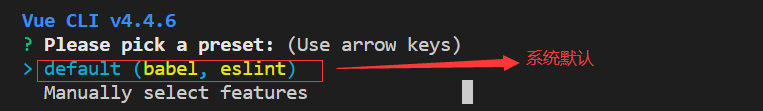
第二步,选择配置,1选项系统默认配置,2选项自己手动选择一些特性,选1自动配置babel和elint及一些其他配置,这里选的2,

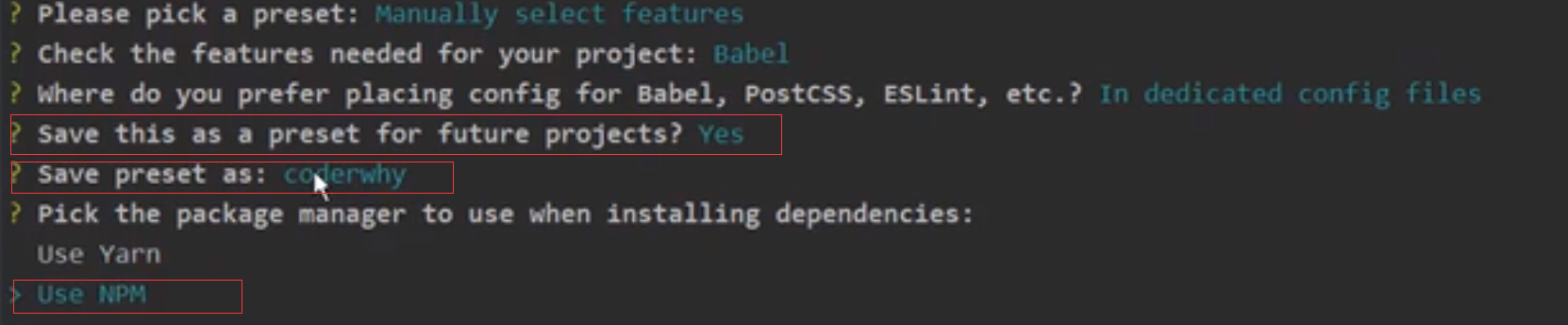
第三步,选择,上下手动选择,空格键切换,默认选择两项,可以手动取消,项目里面用到什么添加什么,也可以在之后手动添加,这里我只选则第一项babel
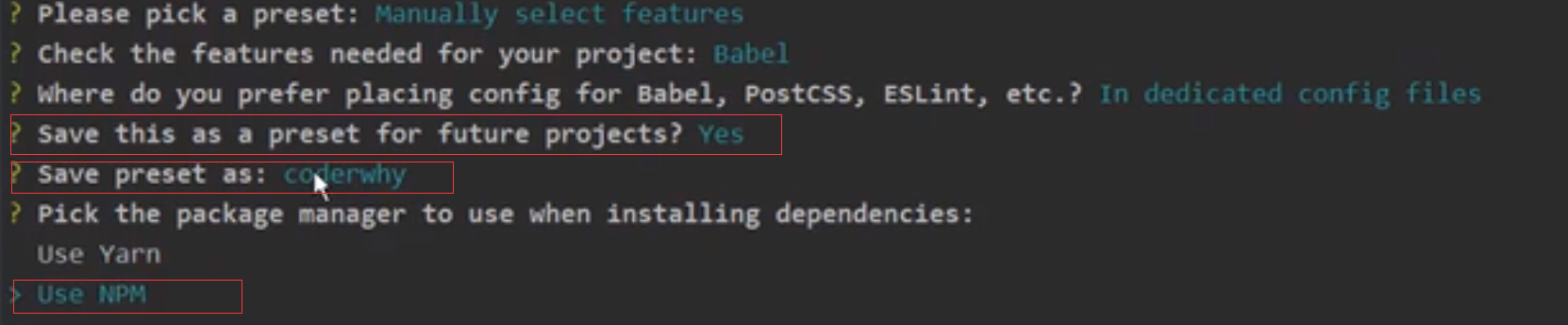
第四步,选择,选择把一些config(配置文件),是单独的放在一个配置(config)文件里,还是直接放在package.json里面,选1
第五步,Y或N,刚刚的四步是否保存成一个预设选项,如果保存,下次在创建另一个项目时,第一步就会出现一个新的选项,选择就会使用保存的设置(自定义选项),如果选择Y,
需要之后为这个自定义选项添加一个选项名字,之后询问,准备用Yarn 还是NPM

选择npm,然后开始创建
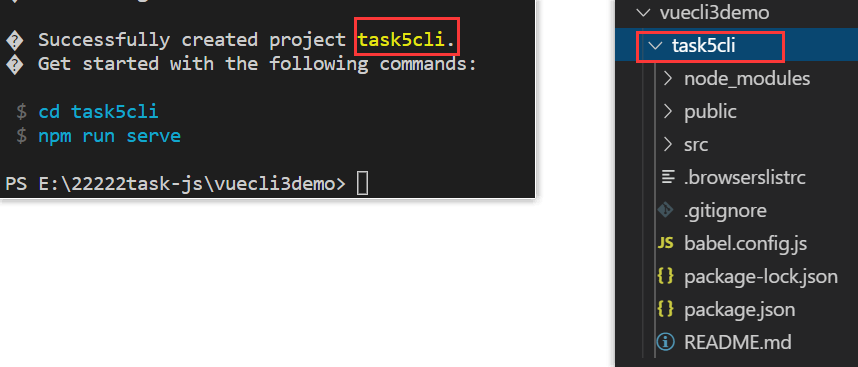
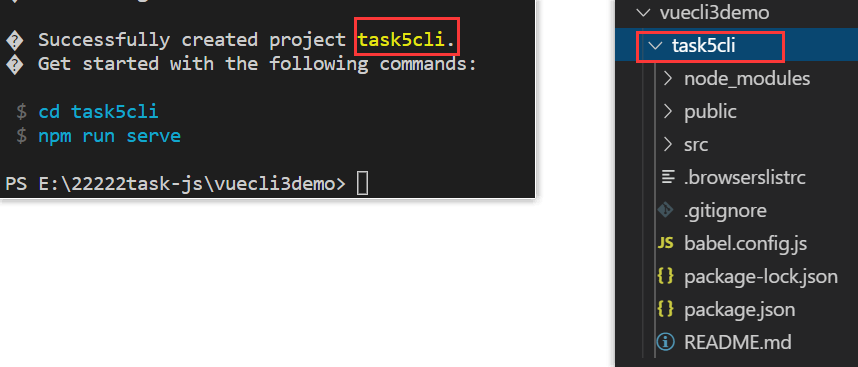
在指定文价夹,创建了自定义项目文件夹

ps:自定义选项怎么删除?
在c盘,Users/Administrator文件夹中找到.vuerc文件,打开看到"presets":{自定义变量名{}},把自定义变量名{}删掉就可以了,有多个自定义名,就会显示多个,选择自己想要删除的删掉
后缀..rc=>run command运行终端
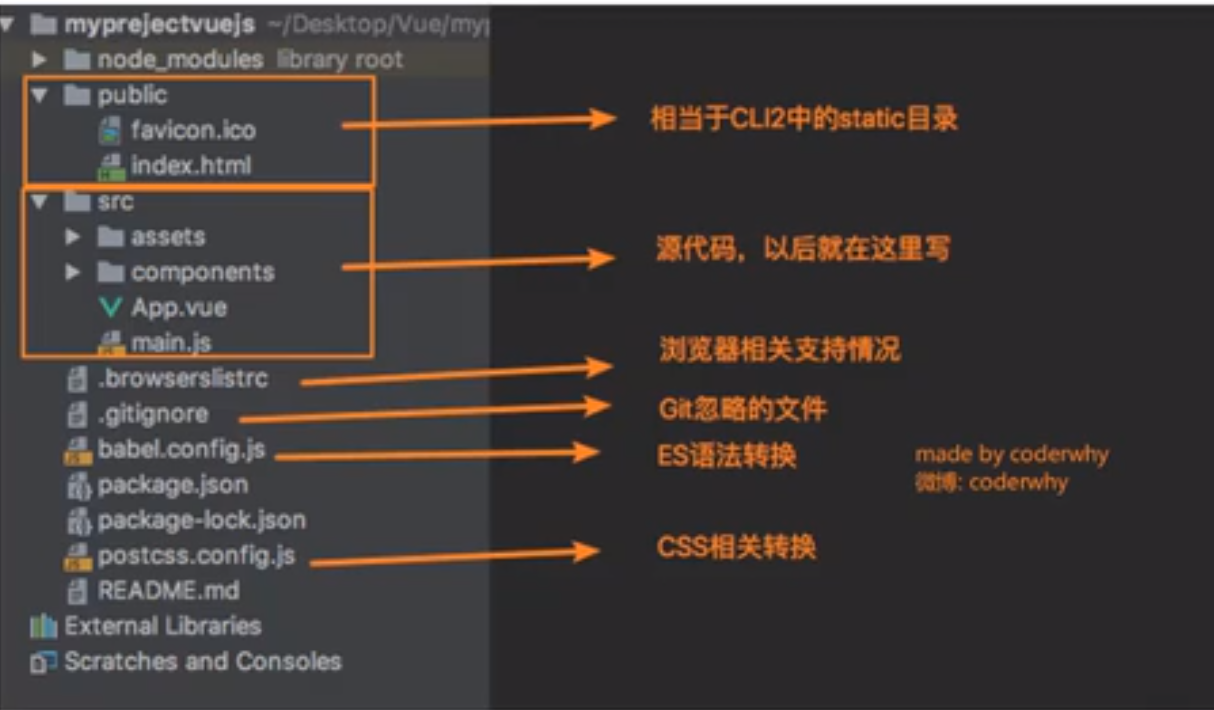
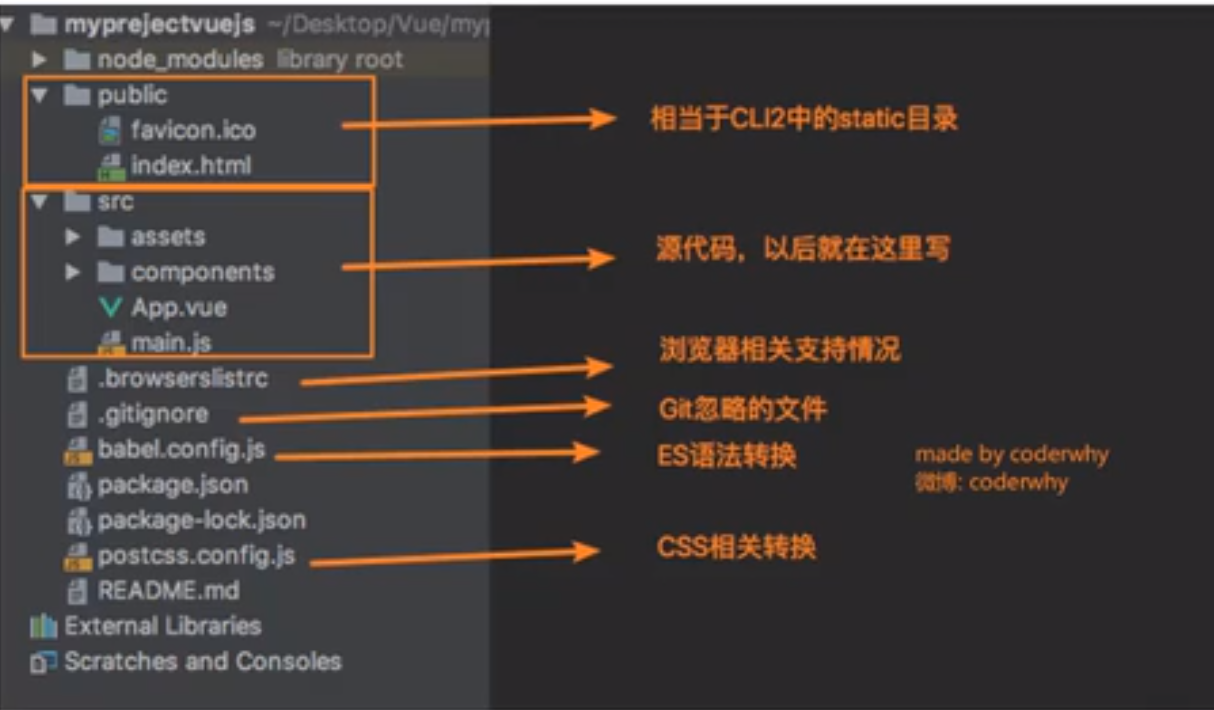
 通过npm安装的node的包都在这里保存,可以理解为,当通过npm安装node的某一个包的时候就会安装到这个里面
通过npm安装的node的包都在这里保存,可以理解为,当通过npm安装node的某一个包的时候就会安装到这个里面
写的代码都是写在src问价夹里面的
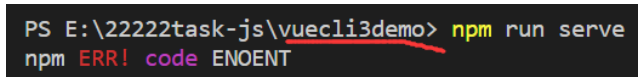
让代码跑起来输入npm run serve
注意:要在创建的项目文件夹上输入,这里我在项目文件的上级文件夹输入,显示错误

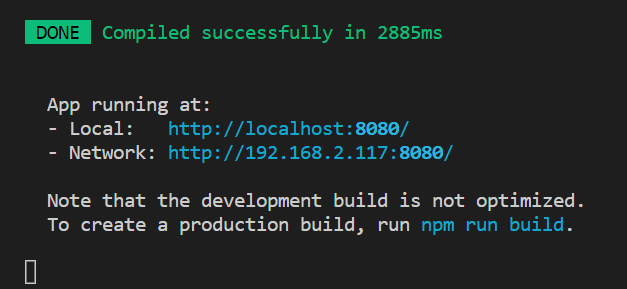
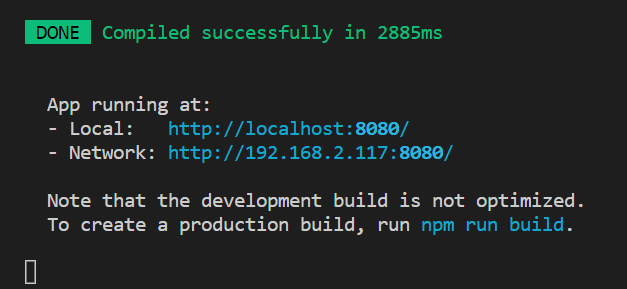
跑起来后最终显示如下:


在src中放源代码,源代码的入口是main.js,显示:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
相当于
new Vue({
el: '#app',
render: function (h) {
return h(App)
}
})
或者
new Vue({
render: function (h) {
return h(App)
}
}).$mount('#app')
有没有挂载el没有区别
vue内部执行的是$mount('#app),只要这里挂载就可以了,最终都会被return的东西替换








 通过npm安装的node的包都在这里保存,可以理解为,当通过npm安装node的某一个包的时候就会安装到这个里面
通过npm安装的node的包都在这里保存,可以理解为,当通过npm安装node的某一个包的时候就会安装到这个里面







评论