发表于: 2020-06-30 23:30:44
1 2325
今天完成的事情:
今天主要是学习了一些知识点。
1.面向对象
2.构造函数
3.原型,原型链,实例
4闭包
其实要理解这个四个点首先是要理解面向对象
1.面向对象
这个概念吧,在今天之前我对这个概念都不是特别明了,js里面引用数据类型都可以看作是个对象,但是什么是面向对象编程,我一直不理解,如果能有个别编程方法的对照就好了,今天百度的时候看见了一篇文章,讲的是面向过程和面向对象编程的一个对比。
假如我们想吃鱼香肉丝,然后现在有两种方法可以吃到:
1.自己做,那么我们得买胡萝卜,木耳,猪肉,豆瓣酱......步骤省略
2.去饭店叫老板,说老板我要鱼香肉丝。
这里面的1就好比是面向过程编程,他是机械的复杂的。
这里的2就好比是面向对象编程,老板就好比构造函数,我们需要获得一个什么样的结果,只需要传入特定的数值然后或者更改构造函数的规则就可以了。
所以叫做面向对象编程。这种方式更符合人类的思考逻辑。
面向对象编程的好处:
a.可封装.(这个例子就太多了,平时写的各种函数都是)
b.易维护,易扩展(我们封装好一个方法之后,有的时候需求变化了,我们只需要更改一些逻辑)
c.易复用(构造函数就是用来重复使用的)
2.构造函数
为了提高代码的复用率,可以用工厂模式的函数解决如下:
因为已经return了一个对象,所以使用的时候直接调用这个函数就好了。
为了更好看用了构造函数如下:
需要使用new来新建一个实例对象。1.创建了一个对象,2,new会把this的指向变成新建的实例对象 3.执行构造函数 4.返回新对象
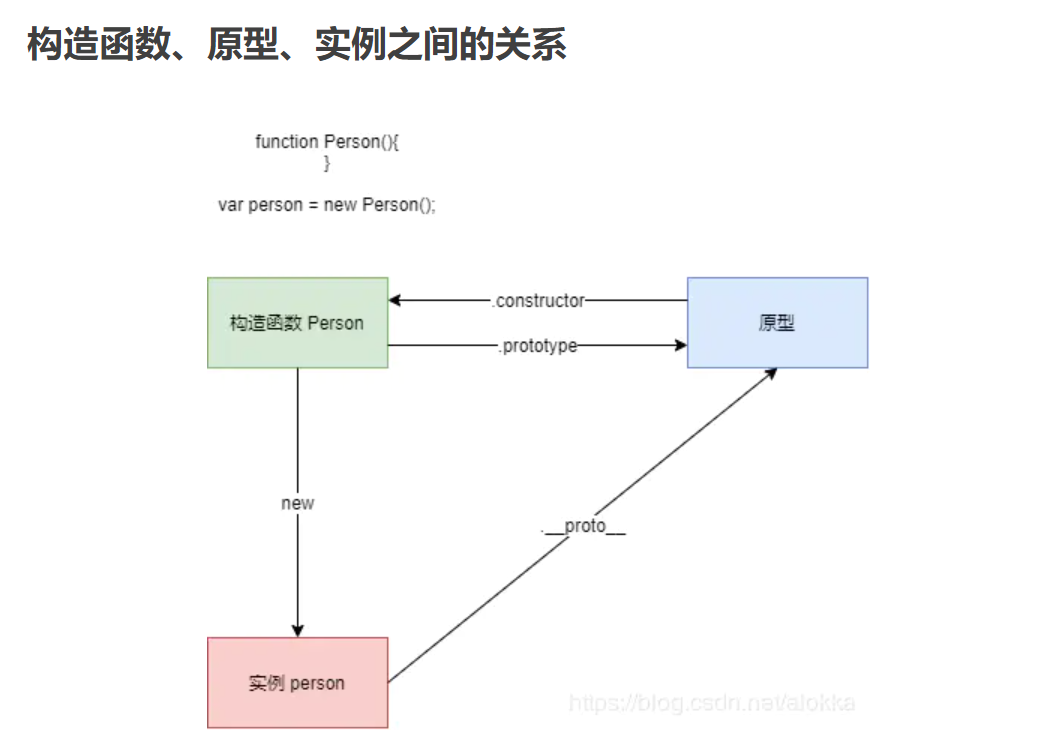
3.原型,原型链 ,继承
构造函数如果用prototype的话可以直接调出原型对象,实例对象使用__prototype__也可以调出原型对象。

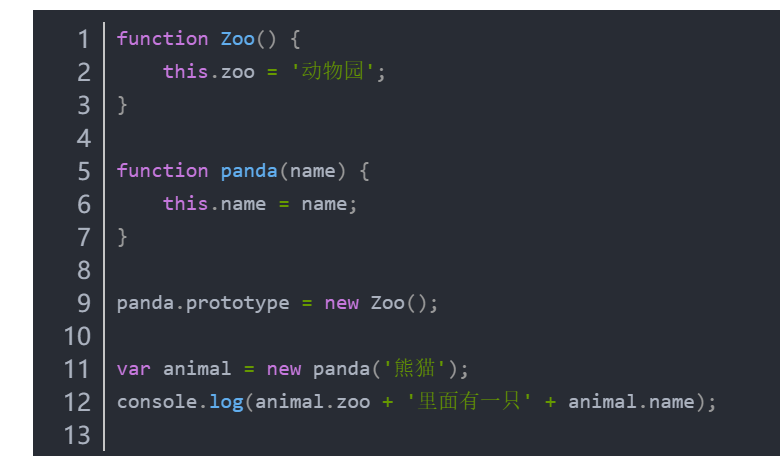
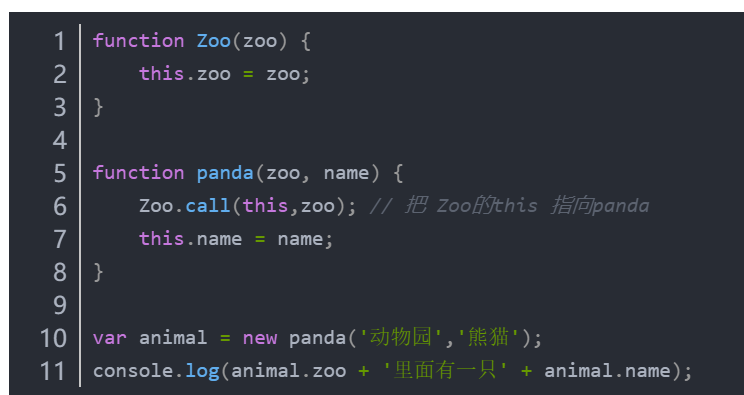
继承的话今天先说构造函数继承和原型链继承:
原型链继承:

构造函数继承:

还有一个es6继承,准备明天搞明白,今天就到这里。
4.闭包
闭包就是能访问另一个作用域中变量的函数。
一个简单的例子
这样就能访问到内部变量了
明天要做的事情:
学习vue的一些高级用法
es6继承





评论