发表于: 2020-06-30 22:37:35
1 2223
今天完成的事情:今天写了一下页面的样式总算能看了一点
明天计划的事情:继续后续的任务
遇到的问题:逻辑处理上还是要在想一想感觉自己写出来的都很单纯
收获:今天写好了基本的样式

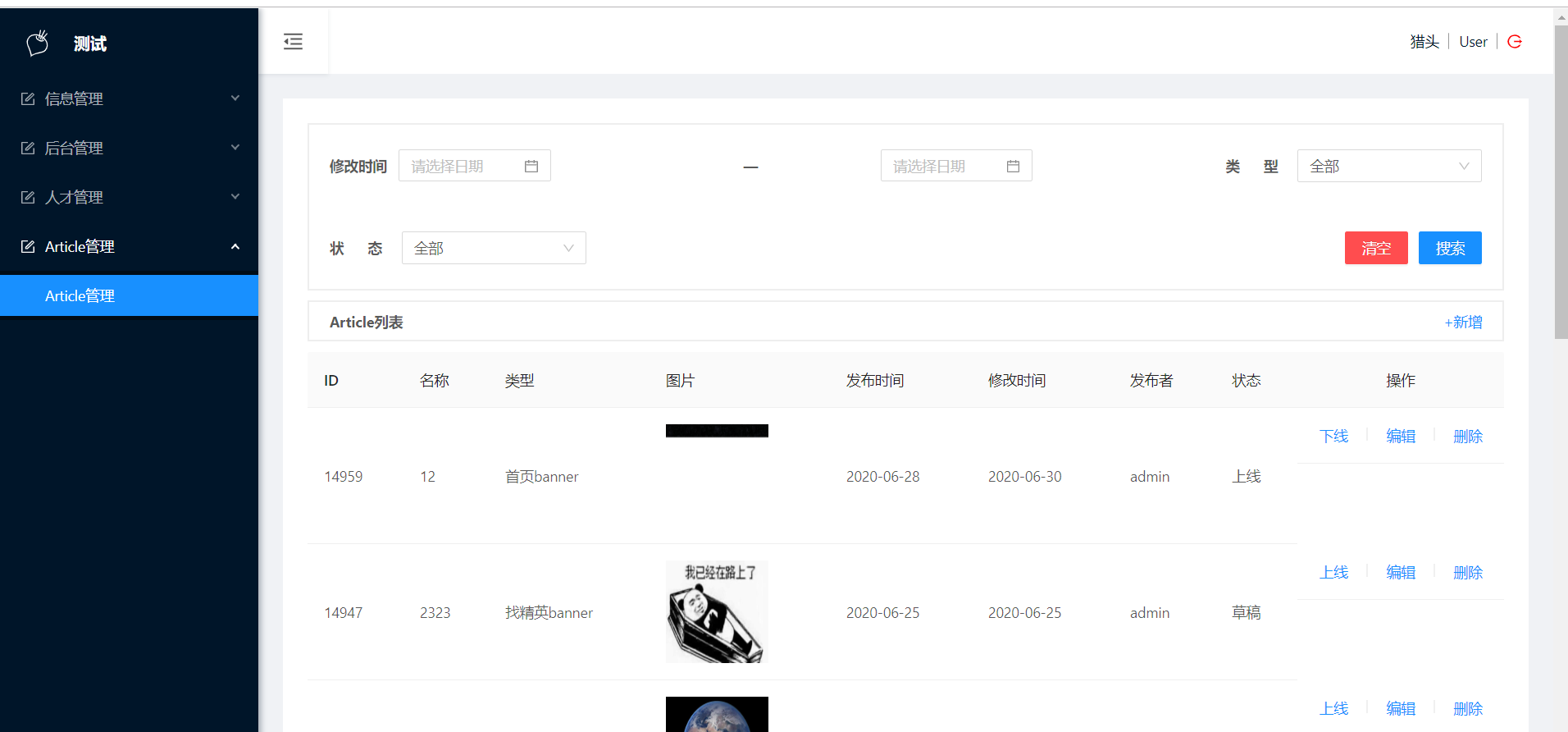
<nz-layout class="app-layout">
<nz-sider class="menu-sidebar" nzCollapsible nzWidth="256px" nzBreakpoint="xl" [(nzCollapsed)]="isCollapsed"
[nzTrigger]="null">
<div class="sidebar-logo">
<img src="../assets/image/luobo.png" alt="logo">
<h1>测试</h1>
</div>
<ul nz-menu nzTheme="dark" nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li nz-submenu nzTitle="信息管理" nzIcon="form">
<ul>
<li nz-menu-item nzMatchRouter>
<a>信息管理</a>
</li>
</ul>
</li>
<li nz-submenu nzTitle="后台管理" nzIcon="form">
<ul>
<li nz-menu-item nzMatchRouter>
<a>后台管理</a>
</li>
</ul>
</li>
<li nz-submenu nzTitle="人才管理" nzIcon="form">
<ul>
<li nz-menu-item nzMatchRouter>
<a>人才管理</a>
</li>
</ul>
</li>
<li nz-submenu nzOpen nzOpen nzTitle="Article管理" nzIcon="form">
<ul>
<li nz-menu-item nzMatchRouter>
<a [routerLink]="[ '/page/article']">Article管理</a>
</li>
</ul>
</li>
</ul>
</nz-sider>
<nz-layout>
<nz-header>
<div class="app-header">
<span class="header-trigger" (click)="isCollapsed = !isCollapsed">
<i class="trigger" nz-icon [nzType]="isCollapsed ? 'menu-unfold' : 'menu-fold'"></i>
</span>
</div>
<div class="exit">
<span>猎头</span>
<div class="line"></div>
<span>User</span>
<div class="line"></div>
<a href="#" (click)="loginOut($event)"><i nz-icon nzType="logout" nzTheme="outline"
style="color:red;"></i></a>
</div>
</nz-header>
<nz-content>
<!-- 顶部 -->
<div class="inner-content">
<router-outlet></router-outlet>
</div>
</nz-content>
</nz-layout>
</nz-layout>
css部分
:host {
display: flex;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.app-layout {
height: 100vh;
width: 100vw;
}
.menu-sidebar {
position: relative;
z-index: 10;
min-height: 100vh;
box-shadow: 2px 0 6px rgba(0, 21, 41, .35);
}
.header-trigger {
height: 64px;
padding: 20px 24px;
font-size: 20px;
cursor: pointer;
transition: all .3s, padding 0s;
}
.trigger:hover {
color: #1890ff;
}
.sidebar-logo {
position: relative;
height: 64px;
padding-left: 24px;
overflow: hidden;
line-height: 64px;
background: #001529;
transition: all .3s;
}
.sidebar-logo img {
display: inline-block;
height: 32px;
width: 32px;
vertical-align: middle;
}
.sidebar-logo h1 {
display: inline-block;
margin: 0 0 0 20px;
color: #fff;
font-weight: 600;
font-size: 16px;
font-family: Avenir, Helvetica Neue, Arial, Helvetica, sans-serif;
vertical-align: middle;
}
nz-header {
padding: 0;
width: 100%;
z-index: 2;
display: flex;
background-color: white;
justify-content: space-between;
}
.app-header {
position: relative;
height: 64px;
padding: 0;
background: #fff;
box-shadow: 0 1px 4px rgba(0, 21, 41, .08);
}
.exit {
display: flex;
justify-content: space-around;
align-items: center;
width: 140px;
padding-right: 30px;
color: #001529;
}
.line {
height: 16px;
border: 0.4px solid #999;
margin: 0 8px;
}
nz-content {
margin: 24px;
}
.inner-content {
padding: 24px;
background: #fff;
/* height: 100%; */
}

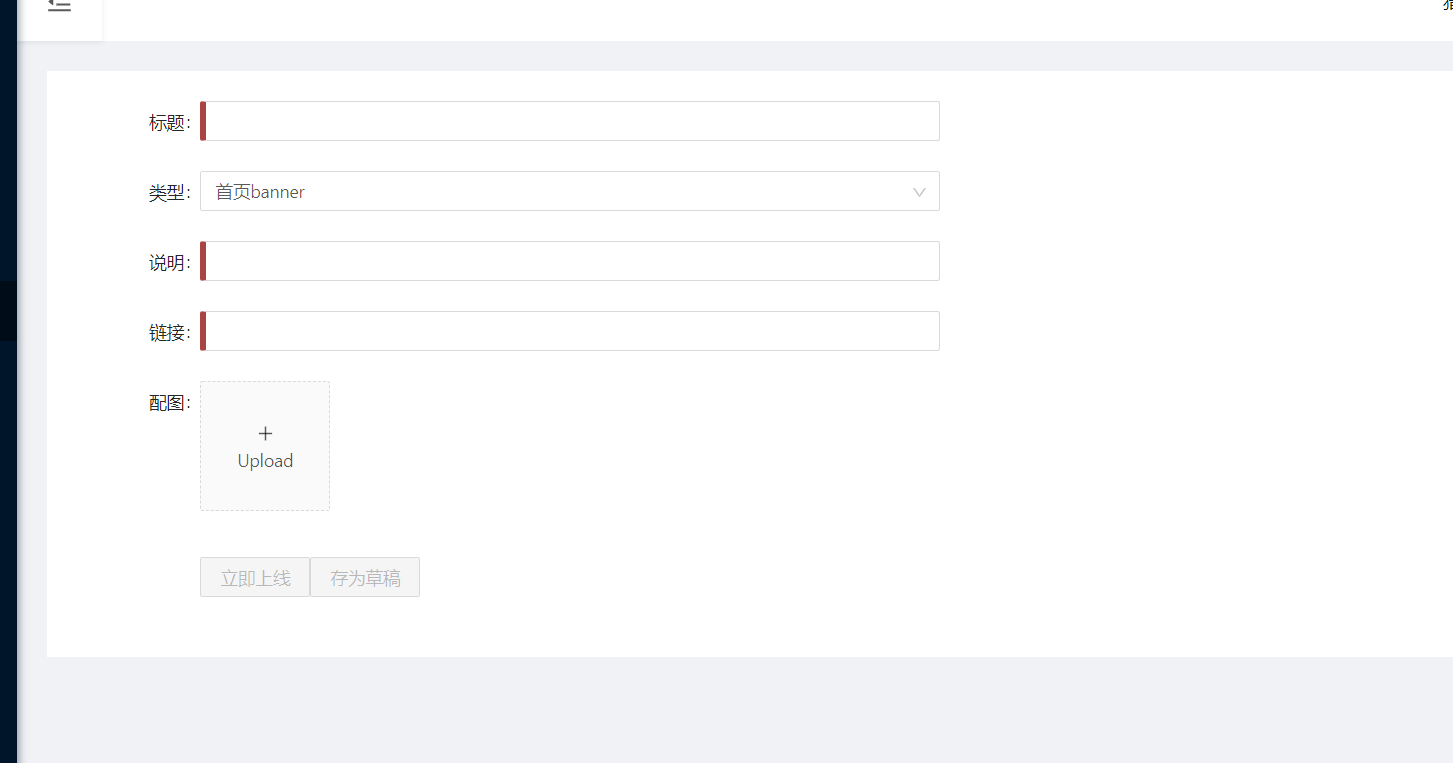
<form nz-form #Form="ngForm">
<nz-form-item>
<nz-form-label [nzSpan]="2">标题</nz-form-label>
<nz-form-control [nzSpan]="12" nzErrorTip="标题是必填项!">
<input nz-input [(ngModel)]="imgObj.title" name="title" required />
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-label [nzSpan]="2">类型</nz-form-label>
<nz-form-control [nzSpan]="12" nzValidateStatus="validating">
<nz-select name="type" [(ngModel)]="imgObj.type">
<nz-option nzValue="0" nzLabel="首页banner"></nz-option>
<nz-option nzValue="1" nzLabel="找职位banner"></nz-option>
<nz-option nzValue="2" nzLabel="找精英banner"></nz-option>
<nz-option nzValue="3" nzLabel="行业大图"></nz-option>
</nz-select>
<nz-select name="industry" [(ngModel)]="imgObj.industry" *ngIf="imgObj.type == 3">
<nz-option nzValue="0" nzLabel="移动互联网"></nz-option>
<nz-option nzValue="1" nzLabel="电子商务"></nz-option>
<nz-option nzValue="2" nzLabel="企业服务"></nz-option>
<nz-option nzValue="3" nzLabel="O2O"></nz-option>
<nz-option nzValue="4" nzLabel="教育"></nz-option>
<nz-option nzValue="5" nzLabel="金融"></nz-option>
<nz-option nzValue="6" nzLabel="游戏"></nz-option>
</nz-select>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-label [nzSpan]="2">说明</nz-form-label>
<nz-form-control [nzSpan]="12" nzErrorTip="必填项!最多输入30个字符!">
<input nz-input [(ngModel)]="imgObj.content" name="content" required maxlength="30" />
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-label [nzSpan]="2">链接</nz-form-label>
<nz-form-control [nzSpan]="12" nzErrorTip="必填项!最少输入10个字符!">
<input nz-input [(ngModel)]="imgObj.url" name="url" required minlength="10" />
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-label [nzSpan]="2">配图</nz-form-label>
<nz-form-control [nzSpan]="12">
<div class="clearfix">
<nz-upload nzAction="/a/u/img/task" nzListType="picture-card" [(nzFileList)]="fileList"
[nzPreview]="handlePreview" (nzChange)='change($event)' [nzShowButton]="fileList.length < 1">
<i nz-icon nzType="plus"></i>
<div class="ant-upload-text">Upload</div>
</nz-upload>
<nz-modal [nzVisible]="previewVisible" [nzContent]="modalContent" [nzFooter]="null"
(nzOnCancel)="previewVisible = false">
<ng-template #modalContent>
<img [src]="previewImage" [ngStyle]="{ width: '100%' }" />
</ng-template>
</nz-modal>
</div>
</nz-form-control>
</nz-form-item>
<nz-form-item class="lastItem">
<nz-form-control [nzOffset]="2" class="submit">
<button nz-button nzType="primary"
[disabled]="(!Form.form.valid || imgObj.img == undefined) || onBtn">立即上线</button>
<button nz-button nzType="primary"
[disabled]="(!Form.form.valid || imgObj.img == undefined) || offBtn">存为草稿</button>
</nz-form-control>
<button nz-button nzType="danger" class="cancel" >取消</button>
</nz-form-item>
</form>
css部分
.ng-valid[required],
.ng-valid.required {
border-left: 5px solid #42A948;
}
.ng-invalid:not(form) {
border-left: 5px solid #a94442;
}
.lastItem .cancel {
display: inline-block;
margin-left: 60px;
}
.lastItem.submit {
display: inline-block;
}
.lastItem.submit button {
background-color: rgb(92, 184, 92);
margin-right: 10px;
}
主要还是用ngzrrod的组件库省了很多的麻烦
但是自建库的引入每次都会有奇怪的报错经常找半天错误还是没太玩转,剩下的明天继续





评论