发表于: 2020-06-30 22:12:12
2 2148
今日完成:
具名插槽
...
作用域插槽
...
模块化
描述:全局变量同名问题,用闭包解决命名冲突问题,代码的复用性问题又出来了
解决;给一个导出的对象,只需要注意变量名不重复,在匿名函数内部,定义一一个对象。
给对象添加各种需要暴露到外面的属性和方法(不需要暴露的直接定义即可)。
最后将这个对象返回,并且在外面使用了一个MoldleA(变量)接受
这就是模块最基础的封装
什么是webpack?
从本质上来讲, webpack是一 个现代的JavaScript应用的静态模块打包工具。
从两个点来解释上面这句话:模块和打包
...
描述:把各种文件,通过打包转化为浏览器易于识别的文件
vue-cli是什么:vue-cli是vue的命令行工具,只要按照官网敲几行命令就可以新建一个基本的vue项目框架。方便快捷。
vue-cli和webpack是什么关系:vue-cli 里面包含了webpack, 并且配置好了基本的webpack打包规则,
CLI是什么意思?
CLI是Command-Line Interface,翻译为命令行界面,但是俗称脚手架.
Vue CL是-一个官方发布vue.js项目脚手架
使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置.
Vue CLI使用前提- Node
脚手架会生成webpack配置,webpack又依赖于Node
所以先到官网下载安装node.js.
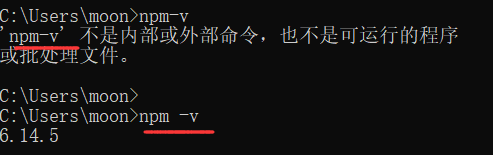
win+r打开命令行,输入cmd,进入cmd窗口,
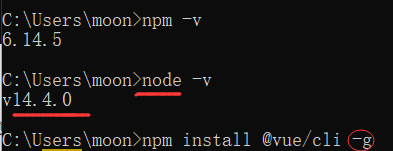
输入:npm -v,回车后显示版本号,证明安装成功
ps:输入npm -v中间有个空格,不能忽略
//这是npm的版本号,不是node.js的,检测node,js的版本号,就用node替换npm

什么是NPM?
NPM的全称是Node Package Manager
是一个NodeJS包管理和分发工具
会经常使用NPM来安装一 些开发过程中依赖包.
Vue CLI使用前提- Webpack
Vue.js官方脚手架工具就使用了webpack模板
对所有的资源会压缩等优化操作
它在开发过程中提供了一套完整的功能 ,能够使开发过程变得高效。
14.2安装Vue CLI
npm install -g @vue/cli
//-g goboal全局)
通过npm全局安装

如图,打开终端cdm窗口,执行命令npm install @vue/cli -g
//-g等,参数的数据是互不影响的,既:可以写在前面,也可以写在后面

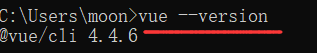
输入指令vue --version,检测安装脚手架版本,
能显示出版本,表示安装成功
如果想要在此基础上,用到脚手架2的模版,
只需要指令 npm install -g @vue/cli-init 拉取一下2.x模版
VUe CLI2初始化项目(脚手架创建一个项目)
vue init webpack my-proiect
//会自动生成webpack相关配置文件
Vue CL3,4初始化项目
vue create my-project(自定义的项目名称)
先大致了解了下
vue cli2和vue cli3是区别较大的两个版本,先从vue cli3的使用开始





评论