发表于: 2020-06-30 21:15:51
1 2359
一,今天完成任务
学习了解一下微信小程序
1.根据官网的流程介绍,申请了账号,获取了AppID;
然后下载安装开发工具
2.之后根据文档步骤新建一个项目,然后熟悉了一下工具,开发环境,
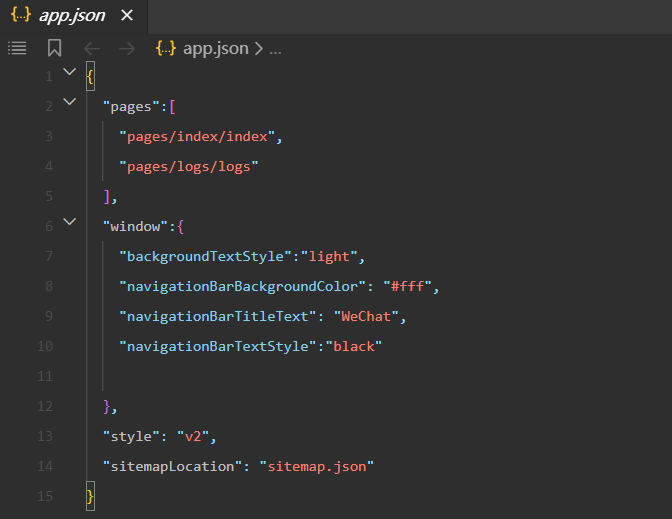
3.全局配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、
网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下:

pages:字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的
小程序页面定义在哪个目录。
window:字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。其他配置项细节
可以参考文档 小程序的配置 app.json 。
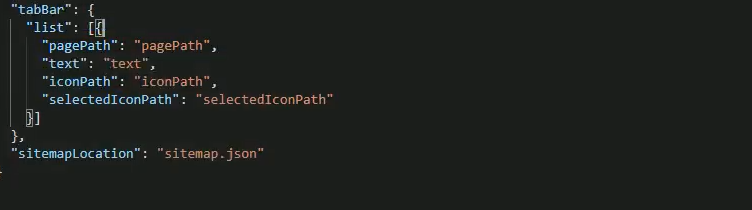
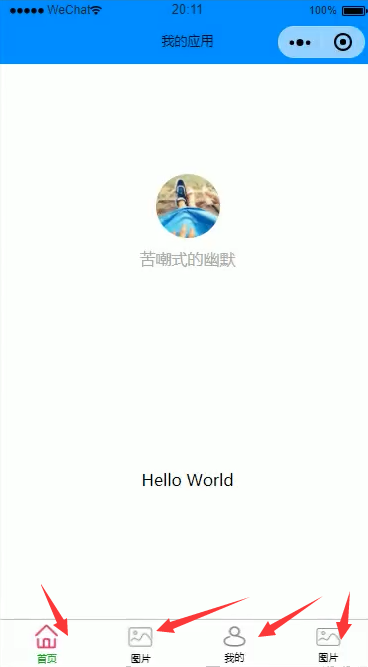
tabBar:
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),
可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white | |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | ||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top | |
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |

其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。
tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |

二,明天继续学习小程序的应用
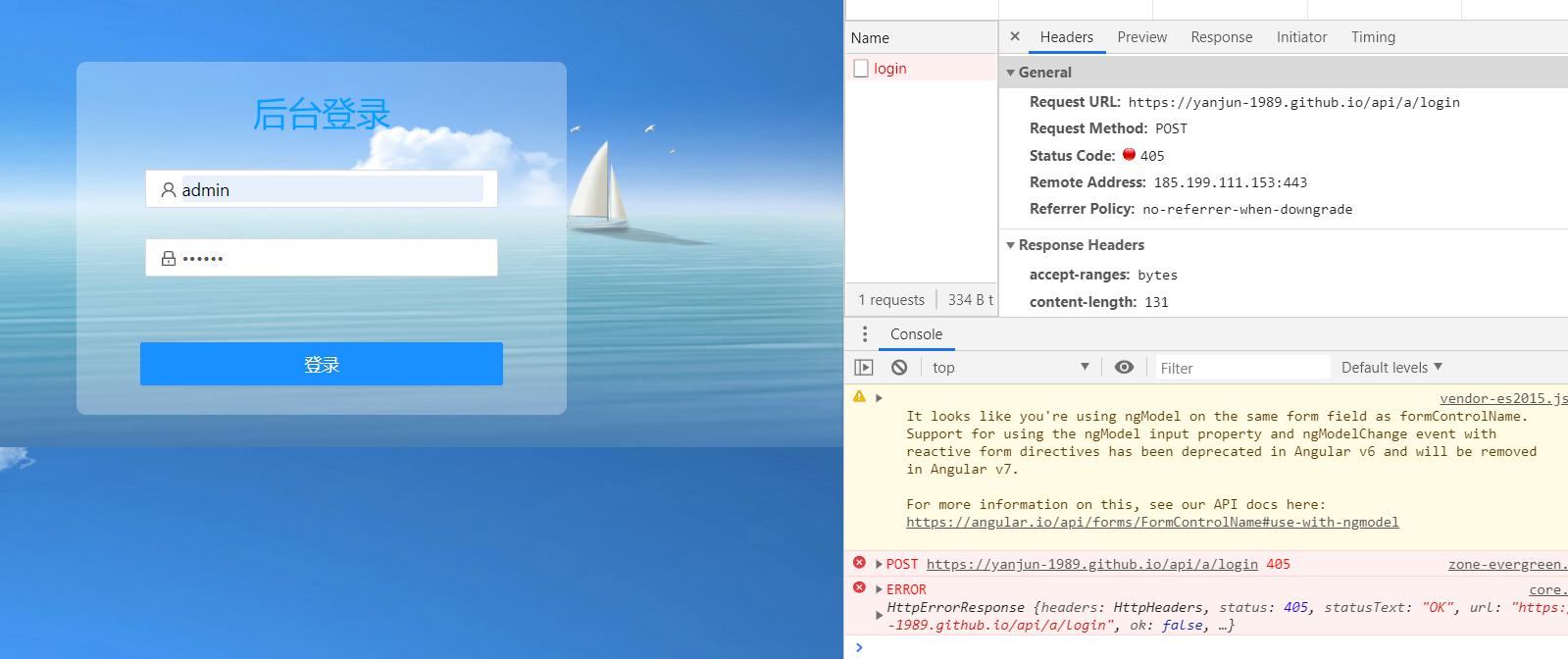
三,在angular打包的dist文件上传到GitHub之后,用GitHub pages页面访问,登录页发出请求时
报405错误,暂时未解决。






评论