发表于: 2020-06-29 21:19:35
1 1517
今天完成的事情:
完成任务14全部页面的基本布局,
准备拆分css组件
遇到的问题:
1.文字与圆点部分无法居中左对齐
给其设置固定宽度可以看起有居中效果但无法绝对居中

取消固定宽度则使用flex,无法左对齐居中

2.页面3文字无法垂直居中

使用的是相对定位与绝对定位
html代码:
<div class="animation">
<div>
<p>IOS工程师</p>
<p>IOS是......</p>
</div>
</div>
css:
.animation {
width: 100%;
height: 100%;
position: absolute;
top: 0;
margin: 0;
background-color: black;
opacity: .6;
/* 名称 周期时间 速度曲线 开始时间 次数 逆向 */
animation: myfirst 2s linear 0s 1 normal;
display: none;
}
.animation div {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 0 10px;
font-size: 16px;
color: white;
}
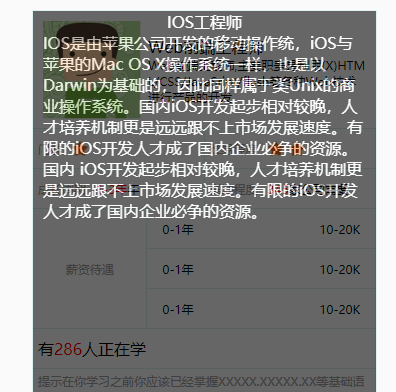
将animation div中的代码设置到animation中时可以居中,但鼠标移动到animation页面时,文字会变为上图所示的样式
明天的计划:
做任务15





评论