发表于: 2020-06-28 23:15:29
1 1614
今天完成的事情:
上午写了页面

editStudent
<html>
<head>
<title>编辑学生</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
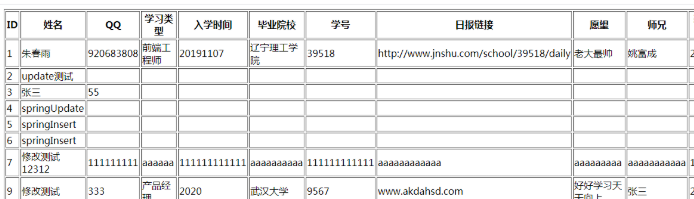
基于SSM框架的管理系统:简单实现增、删、改、查。
</h1>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>编辑学生</small>
</h1>
</div>
</div>
</div>
<form action="" name="studentForm">
<input type="hidden" name="id" value="${student.id}"/>
姓名:<input type="text" name="name" value="${student.name}"/><br/>
QQ:<input type="text" name="qq" value="${student.qq}"/><br/>
学习类型:<input type="text" name="subject" value="${student.subject}"/><br/>
入学时间:<input type="text" name="joinTime" value="${student.joinTime}"/><br/>
学校:<input type="text" name="school" value="${student.school}"/><br/>
愿望:<input type="text" name="wish" value="${student.wish}"/><br/>
师兄:<input type="text" name="instructor" value="${student.instructor}"/><br/>
方式:<input type="text" name="knowFrom" value="${student.knowFrom}"/><br/>
创建时间:<input type="text" name="createAt" value="${student.createAt}"/><br/>
修改时间:<input type="text" name="updateAt" value="${student.updateAt}"/>
<input type="submit" value="提交" onclick="updateStudent()"/>
</form>
<script type="text/javascript">
function updateStudent() {
var form=document.forms[0];
form.action="<%=basePath%>student/updateStudent";
form.method="post";
form.submit;
}
</script>
初步整合了SSM。。。经常卡壳
加上异常处理
if(studentService.selectStudent(studdent).isEmpty()){
resultMap.put("code",404);
resultMap.put("msg","该Studio不存在");
}else {
studentService.updateByPrimaryKeySelective(student);
resultMap.put("code", 200);
resultMap.put("msg", "修改成功");
}
}catch (Exception e){
resultMap.put("code",404);
resultMap.put("msg","修改失败");
e.printStackTrace();
logger.error("update Studdent error");
}

什么是restful?
RESTful架构,就是目前最流行的一种互联网软件架构。它结构清晰、符合标准、易于理解、扩展方便,所以正得到越来越多网站的采用。
rest(Representational State Transfer),即表现层状态转化。它省略了主语,"表现层"其实指的是"资源"(Resources)的"表现层"。
所谓"资源",就是网络上的一个实体,或者说是网络上的一个具体信息。它可以是一段文本、一张图片、一首歌曲、一种服务,总之就是一个具体的实在。你可以用一个URI(统一资源定位符)指向它,每种资源对应一个特定的URI。要获取这个资源,访问它的URI就可以,因此URI就成了每一个资源的地址或独一无二的识别符。
所谓"上网",就是与互联网上一系列的"资源"互动,调用它的URI。
访问一个网站,就代表了客户端和服务器的一个互动过程。在这个过程中,势必涉及到数据和状态的变化。
互联网通信协议HTTP协议,是一个无状态协议。这意味着,所有的状态都保存在服务器端。因此,如果客户端想要操作服务器,必须通过某种手段,让服务器端发生"状态转化"(State Transfer)。而这种转化是建立在表现层之上的,所以就是"表现层状态转化"。
客户端用到的手段,只能是HTTP协议。具体来说,就是HTTP协议里面,四个表示操作方式的动词:GET、POST、PUT、DELETE。它们分别对应四种基本操作:GET用来获取资源,POST用来新建资源(也可以用于更新资源),PUT用来更新资源,DELETE用来删除资源。
综合上面的解释,我们总结一下什么是RESTful架构:
(1)每一个URI代表一种资源;
(2)客户端和服务器之间,传递这种资源的某种表现层;
(3)客户端通过四个HTTP动词,对服务器端资源进行操作,实现"表现层状态转化"。
明天计划的事情:Jetty:run 插件,Postman,dhc





评论