发表于: 2020-06-28 22:05:37
2 1781
加油!!!
今天完成的事:
任务四深度思考:
1.JSP是什么?JSP中可否直接连接数据库?为什么现在不推荐使用%%来写JSP的代码,而是使用C标签?
JSP全称Java Server Pages,是一种动态网页开发技术。它使用JSP标签在HTML网页中插入Java代码。标签通常以<%开头以%>结束。
JSP可以直接连接数据库
jsp内嵌的java代码用<%%>来存储。在页面上使用过多的java代码是非常不安全的,相比标签也不好维护。所以要少使用。
不在页面上使用可以写到类里。在页面上调用就行了。这样代码也会很清晰,更加安全
2.Html有哪些常用的标签,CSS有几种引用方式,JS应该在顶部还是应该在底部加载?
Html常用标签: https://www.cnblogs.com/moije/p/6751624.html
CSS一共有四种引入方式:分别为内联、内嵌、外联、导入
理论上来说js标签放在html文档的任何位置都可以,规范起见,推荐放到body结束标签的末尾,包含到body标签内
3.SEO是什么,后端在用JSP的方式输出页面时,可以做的SEO优化有哪些?
搜索引擎优化(SEO)是指用于通过增加其搜索引擎页面排名来增加网站流量的方法。搜索引擎优化通常涉及提高内容的质量,确保内容丰富的相关关键字等,还确保网站的HTML得到优化。
一、URL优化方法
URL层级控制在3层以内。如:www.baidu.com/一层/两层/三层
二、TKD标签优化
T:Tilet 标题
<title>页面关键词内容不超过80个字符</title>
D:Description 描述
<meta name="description" content="页面关键词内容不超过200个字符">
K:Keywords 关键词
<meta name="keywords" content="页面关键词内容不超过100个字符">
三、四处一词
第一处:title标签
第二处: meta标签(description、keywords)
第三处: 页面的文本里,多次出现这个关键词,并在第一次出现时,加粗;这是一个强调的作用,然后文章内容关键词出现次数最好有个比例,一般是在2%-8%之间
第四处: 其他页面的锚文本里,出现这个关键词。关键字锚文本,在其他文章页面的锚文本链接里呈现关键字。
这四个地方中出现相同的词汇更利于搜索引擎抓取。
四、关键词密度:(就是用户搜索的词汇在页面中出现的密度)
密度为2%到8%之间最好
关键词密度查询网址为:http://tool.chinaz.com/tools/density.aspx添加链接描述
五、标签优化
(1)HTML5中的语义化标签
(2)h标签:
h1 包含关键词,并且h1只出现一次即可。
h2标签也可参与seo优化,但效果小很对
(3)strong标签:
strong加粗后有助于关键词的排名提升 可用来调整关键词密度 2 - 8。b标签和strong效果相同,但不利于seo优化
(4)img标签中alt属性(除背景图之外):
可用来调整关键词密度 2 - 8
六、网站内部结构优化:
网站嵌套结构不超过六层
网页最好让用户在三次点击内到达本站任何页面,比较利于数据的抓取
七、向各大搜索引擎提交收录自己的站点
搜索引擎收录了你的网站后,会很大程度上提升网站的排名。下面是常见搜索引擎的收录入口:
百度提交入口:https://ziyuan.baidu.com/linksubmit/url
Google提交入口:http://www.google.com/addurl/?hl=zh-CN&continue=/addurl
360提交入口:http://info.so.360.cn/site_submit.html
搜狗提交入口:http://fankui.help.sogou.com/index.php/web/web/index?type=1
必应提交入口:https://www.bing.com/toolbox/webmaster
八、外链优化
外链就是链接到别人家网址.外链在SEO优化中权重比很高
友情链接、论坛、博客等
(1)外链越多越好但是不要一下增加太多,循序渐进,一周增加几个即可。
(2)要注重外链的质量尽量,把外链发在一些高权重的平台上,毕竟权重高的平台,外链的质量更好,关键词的排名也更好。
(3)做链接指向另一个页面的图片。可以做上ALT属性,方便蜘蛛能够识别图片信息。
推荐工具:seo蜘蛛精
九、内链优化(也就是链接到自己页面的链接):
(1)页面中超链接跳转页面尽量是在同域名下
(2)头部导航,底部导航跳转的的关键词都可参与SEO优化
(3)导航结构要清晰明了,突出重点,要包含核心关键词,导航不要用图片,否则无法抓取文字。
十、网站SEO优化查询
seo.chinaz.com 添加链接描述
www.aizhan.com 添加链接描述
网站301重定向也可以做权重转移,转到另一个页面上去。
网站404页面的死链接不利于seo,尽量返回一个友好的页面,避免权重被降低
4.Tiles现在的版本是多少?Template,Attribute,Definition,ViewPreparer分别是什么?
现在是3.0.8
Template:网页布局文件
Attribute:属性
Definition:定义一个页面
ViewPreparer:视图准备者,视图渲染前的预处理
5.Tiles有什么用处,为什么要用Tiles,如果不使用Tiles,可以实现公共部分的复用吗?
Tiles允许作者定义页面片段,这些片段可以在运行时被组合成一个完整的页面。这些片段或片可以被简单的包括在内,以便减少常见的页面元素的重复或者嵌入在其他的片中以开发一系列可重复使用的模板。这些模板简化了整个应用程序中一致的外观和感觉的开发
使用html-loader也可以实现
6.套页面的前后端协作方式中,怎么传递参数给前端JS?怎么控制页面之间的跳转?
前端EL表达式传参,后端用ModelAndView,在控制层中指定要跳转的页面url路径,然后在html页面中写一个跳转的链接路径
7.Velocity,Freemark是什么,和JSP的区别在哪里?推荐使用哪种模板语言?
jsp是大家最熟悉的技术
优点:
1、功能强大,可以写java代码
2、支持jsp标签(jsp tag)
3、支持表达式语言(el)
4、官方标准,用户群广,丰富的第三方jsp标签库
5、性能良好。jsp编译成class文件执行,有很好的性能表现
缺点:
jsp没有明显缺点,非要挑点骨头那就是,由于可以编写java代码,如使用不当容易破坏mvc结构。
velocity是较早出现的用于代替jsp的模板语言
优点:
1、不能编写java代码,可以实现严格的mvc分离
2、性能良好,据说比jsp性能还要好些
3、使用表达式语言,据说jsp的表达式语言就是学velocity的
缺点:
1、不是官方标准
2、用户群体和第三方标签库没有jsp多。
3、对jsp标签支持不够好
freemarker
优点:
1、不能编写java代码,可以实现严格的mvc分离
2、性能非常不错
3、对jsp标签支持良好
4、内置大量常用功能,使用非常方便
5、宏定义(类似jsp标签)非常方便
6、使用表达式语言
缺点:
1、不是官方标准
2、用户群体和第三方标签库没有jsp多
首先运行机制就不大一样,jsp是编译成继承自servlet的class文件,运行jsp就是运行一个servlet
而freemarker就是套模板,通过模板+内容直接生成HTML然后输出
从开发角度来说
freemarker 自带一套模板语言,语法实现更简单直观,而且可以通过marco宏编写控件,如果宏无法满足,freemarker也还提供了很多JAVA扩展接口。
而JSP不管JSTL还是其他,都是靠taglib实现的,taglib的效率其实并不高,所以在复杂页面的渲染上 ,freemarker会明显高于jsp
同时 ,freemarker也不仅仅局限于B/S应用,可以广泛应用到比如代码生成、票据打印模板等各个方面。
jsp需要访问的时候访问Dao层抓取数据,生成html页面,返给浏览器。
freeMarker则是提前根据模板生成好html的静态页面,这样在访问时,直接访问到的就是一个静态页面,这个就是效率问题了,不过freeMarker适合用变化不大,但是内容很多的网页。
8.EL表达式是什么?常用的EL表达式有哪些?
什么是EL表达式?
EL(Expression Language) 是为了使JSP写起来更加简单。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法,让Jsp的代码更加简化。
EL表达式的语法:
语法:${ EL表达式 }
1,用来获取表单数据 param 和 paramValues
${param.sampleSingleValue }
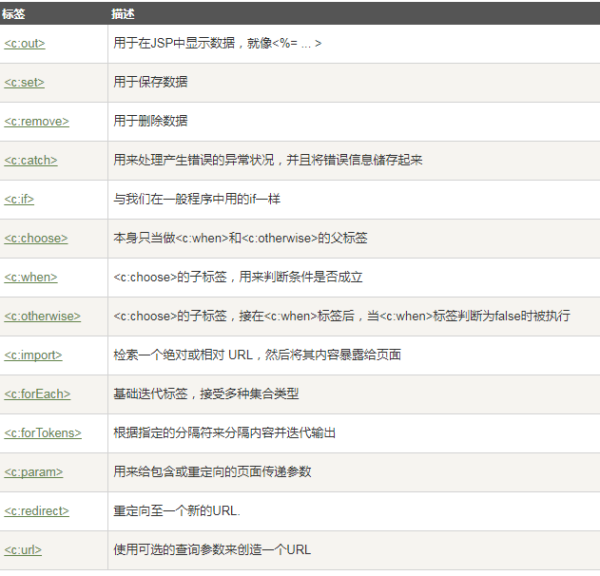
9.C标签又是什么?怎么写一个自定义的标签?自定义的标签通常有什么用处?
C标签是:核心标签,最常用的JSTL标签。
引用核心标签库的语法如下:
<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>

自定义标签的编写: https://blog.csdn.net/csdn13118/article/details/79622760
自定义标签的作用和意义:
标准标签库JSTL,只能实现基本的标签操作
不同的公司,根据自己的业务需求,可以制作出复杂的标签,从而加快项目开发的速度,实现项目开发的标准化和模块化,增加代码的重用性.(代码重用性:一些代码可以运用于很多的地方,这样是可以提高工作效率的!)
通过自定义标签技术,可以编写出功能非常强大的标签.使用时,直接将标签放在页面上,就可以实现非常复杂的功能!
比如说:可以将一些复杂的报表格式制作成标签,在开发项目时,直接向标签中传入数据,就可以快速简单地实现报表的输出.
10.套页面和前后端分离的方式有什么区别,应该在哪种情况下选用哪种解决方式?
在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高。
这种应用模式比较适合纯网页应用,但是当后端对接App时,App可能并不需要后端返回一个HTML网页,而仅仅是数据本身,所以后端原本返回网页的接口不再适用于前端App应用,为了对接App后端还需再开发一套接口

在前后端分离的应用模式中,后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果。至于前端用户看到什么效果,从后端请求的数据如何加载到前端中,都由前端自己决定,网页有网页的处理方式,App有App的处理方式,但无论哪种前端,所需的数据基本相同,后端仅需开发一套逻辑对外提供数据即可。
在前后端分离的应用模式中 ,前端与后端的耦合度相对较低。
在前后端分离的应用模式中,我们通常将后端开发的每个视图都称为一个接口,或者API,前端通过访问接口来对数据进行增删改查。

明天计划的事:准备任务五
遇到的困难:
收获:





评论