发表于: 2020-06-28 21:00:35
1 2201
一,今日完成
回顾一下知识点:

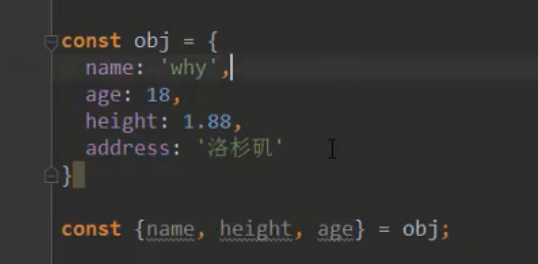
对象的解构,es6语法
想要取出其中的属性,一般需要const a=obj.name这样写几行。
解构的话只需要一行,如上即可。
抽离代码,分离出去,使结构清晰
Axios
首先,在vue开发中都是不需要使用jquery,这是一个重量级框架,
没必要为了一个网络请求就去使用。
基本使用
axios(config),默认是get请求
axios({
url: 'http://123.207.32.32:8000/home/multidata',
method: 'get'
}).then(res => {
console.log(res);
})
有时候,可能需求同时发送两个请求,使用axios.all,可以放入多个
请求的数组,axios.all([]),返回的结果是一个数组,使用axios.spread
可以将数组[res1,res2]展开为res1,res2
axios.all([axios({
url: 'http://123.207.32.32:8000/home/multidata'
}), axios({
url: 'http://123.207.32.32:8000/home/data',
params: {
type: 'sell',
page: 5
}
})]).then(axios.spread((res1, res2) => {
console.log(res1);
console.log(res2);
}))
数组操作
1. push()
在数组末尾添加一个或多个元素,并返回新数组长度
2. join()
功能:将数组中所有元素都转化为字符串并连接在一起
3. reverse()
功能:将数组中的元素颠倒顺序。
4. splice()
功能:从数组中删除元素、插入元素到数组中或者同时完成这两种操作。
输入:第一个参数为指定插入或删除的起始位置,第二个参数为要删除的个数
。之后的参数表示需要插入到数组中的元素 。如果只有一个参数,默认删除参
数后边的所有元素。 输出:返回一个由删除元素组成的数组。
注意:新建了一个数组,并修改了原数组
var aa = [1,2,3,4,5,6];
console.log(aa.splice(4)); //[5,6] 返回删除后的数组
aa; // [1,2,3,4]
console.log(aa.splice(2,2)); //[3,4] 从第二位起删除两个元素
aa; //[1,2]
console.log(aa.splice(1,0,7,8)); //[]从第一位起删除0个元素,添加7,8到原数组
aa;//[1,7,8,2]5. forEach()
从头至尾遍历数组,为每个元素调用指定函数 输入为一个待遍历函数,
函数的参数依次为:数组元素、元素的索引、数组本身
every():对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。
检测数组中的每一项是否符合条件
filter():对数组中的每一项运行给定函数,返回该函数会返回true 的项组成的数组。
筛选出数组中符合的项,组成新的数组
forEach():对数组中的每一项运行给定函数。这个方法没有返回值。
让数组的每一项做一件事
map():对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。
map()让数组通过某种计算得到一个新的数组
some():对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true
检测数组中的某些项符合条件
二,明天准备小课堂。





评论