发表于: 2020-06-28 20:36:47
2 2061
今日完成:
v-model
1.一般用于表单文件
2.可用从页面改变数据到data中,一般是data到页面
3.绑定的是个单选框时传入data中是布尔值,多选是数组
//要看下绑定的实例,理解
//传入data中的值,是value的值传入,与显示的字符串是两回事,这里是保持一致
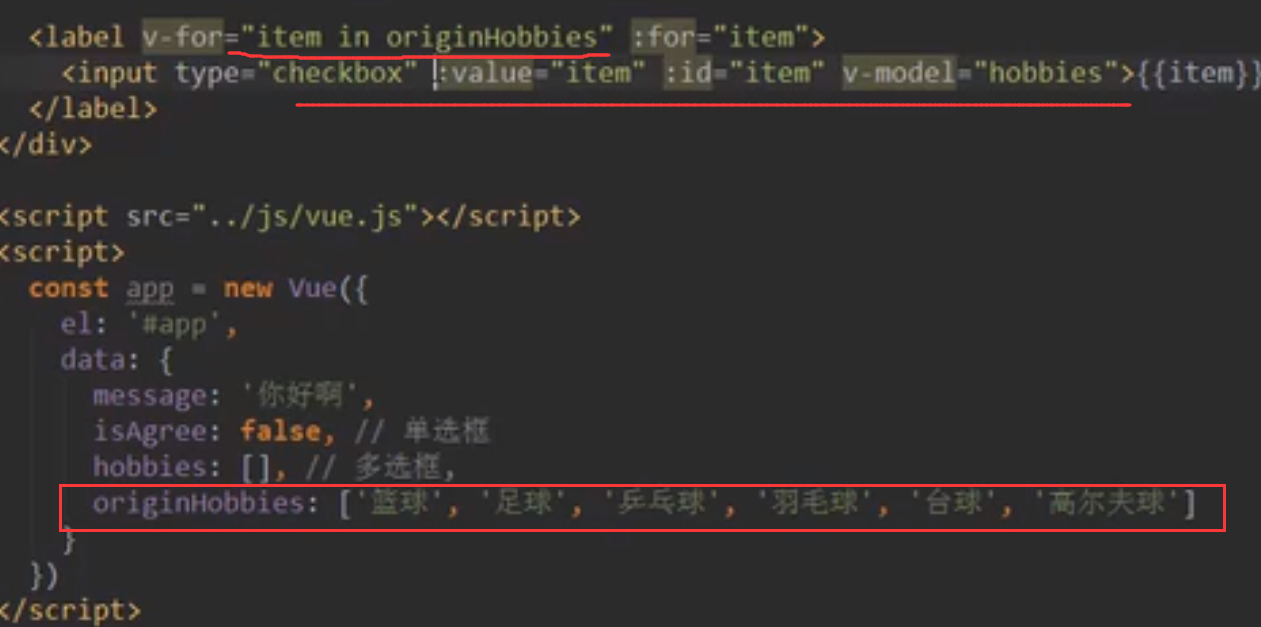
4.值绑定
就是动态的给value赋值
前面的value中的值,都是在定义input的时候直接给定的。
但是真实开发中,这些input的值可能是从网络获取或定义在data中的
可以通过v-bind:value动态的给value绑定值。

5.修饰符
使用就是在v-modal正常使用后用点连接,直接添加如:v-model.lazy=""
■lazy修饰符:
默认情况下, v-model默认是在input事件中同步输入框的数据的。
也就是说, - -旦有数据发生改变对应的data中的数据就会自动发生改变//频繁的实时更新
lazy修饰符可以让数据只在失去焦点或者回车时更新//减少更新次数
■number修饰符:
默认情况下,在输入框中无论我们输入的是字母还是数字,都会被
当做字符串类型进行处理。
但是如果我们希望处理的是数字类型,那么最好直接将内容当做数
字处理。
number修饰符可以让在输入框中输入的内容自动转成数字类型
//v-model默认情况下,绑定后,向变量传输过去的是字符串类型,即便input type="number",输入数字,传过去也是当成字符串string
■trim修饰符:
如果输入的内容首尾有很多空格,通常我们希望将其去除
trim修饰符可以过滤内容左右两边的空格
//浏览器,显示会忽略空格,这里的去除,是data中(后台)的空格
组件化
■组件化类似的思想:
. 如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,
而且不利于后续的管理以及扩展。
. 但如果,将一个页面拆分成一 个个小的功能块每个功能块完成属于自己这部分独立的功能,
那么之后整个页面的管理和维护就变得非常容易了。
//不是所有的东西都放到一个js文件里面
Vue组件化思想
组件化是Vue.js中的重要思想
它提供了一种抽象 ,让我们可以开发出一一个个独立可复用的小组件来构造我们的应用。
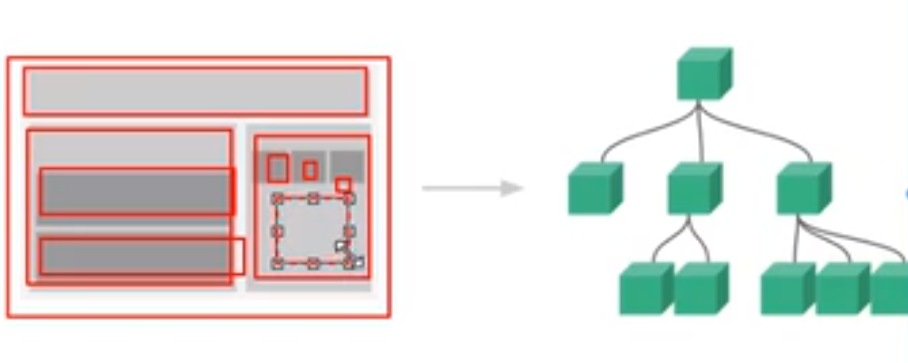
任何的应用都会被抽象成一颗组件树。

组件化思想的应用:
尽可能的将页面拆分成一个个小的、可复用的组件。
这样让代码更加方便组织和管理,并且扩展性也更强。
注册组件的基本步骤
组件的使用分成三个步骤:
1.创建组件构造器
2.注册组件
3.使用组件。
<body>
<div id="app">
<!-- 第三步:使用组件 -->
<!-- mycpn2是局部组件标签名 -->
<mycpn2></mycpn2>
<my-cpn></my-cpn>
<my-cpn></my-cpn>
<!-- 可以嵌套使用,通过对div添加属性,来对里面的组件添加布局 -->
<div>
<my-cpn></my-cpn>
</div>
</div>
<div id="app2">
<!-- mycpn2是局部组件标签名,这里调用无效 -->
<mycpn2></mycpn2>
<my-cpn></my-cpn>
</div>
<!-- vue实例之外,组件不生效,必须挂载到某个组件中 -->
<my-cpn></my-cpn>
<script src="../code/vue.js"></script>
<script>
//第一步:创建组件构造器对象,构造器是个对象
//用到的Vue都是导入的vue.js里面的vue,vue里有个方法ectend()即:
//Vue.extend(), 通过它创造一个一个组件构造器对象,即:
//cpn是根据实际情况编写的变量名,函数extend括号中要传递的参数,参数是个对象
//es6是一个类似语法糖的东西,更有效率的编写代码
const cpnC = Vue.extend({
template: `<div>
<h2>es6语法和组件实例</h2>
<h1>通过自定义的标签,来使用组件
直接复制多次标签,就可多次调用组件,</br>封装好也可在其他地方调用</h1>
<p>语法:直接用Tap键上方的符号,编写代码,换行也会把它包裹的</P>
<p>识别成一个整体,不用写表达式</p>
</div>`
})
const cpnC2 = Vue.extend({
//这里不能直接换行,会报错,需要换行需要添加表达式
template: '<h2>这是一个局部组件,同时挂载到两个实例中,只在其中一个显示</h2>'
})
//第二步:注册组件
//创建组件,要求传两个参数 即:Vue.component('组件的标签名',之前创建的组件构造器名)
//标签名就是之后想要以什么样的标签形式来使用组件,如:(全局组件,可在多个Vue实例下面使用)
// 在vue实例之外创建的叫做全局组件,挂载到vue实例之下创建的叫做局部组件
Vue.component('my-cpn', cpnC)
var app = new Vue({
el: '#app',
data: {
message: "你好啊"
},
//局部组件,在vue实例内部注册组件
components: {
//对象中嵌套对象,对象中就是键值对key:value mycpn2是组件标签名,cpnC2是组件构造器
mycpn2: cpnC2
}
})
//全局组件也可以在这个实例中应用
var app2 = new Vue({
el: '#app2',
})
//一般开发里面只有一个vue实例,一般使用局部组件
</script>
</body>
描述:
. Vue.extend() :
调用Vue.extend()创建的是一个组件构造器。
通常在创建组件构造器时,传入template代表我们自定义组件的模板。
该模板就是在使用到组件的地方,要显示的HTML代码。
//Vue CLl 3.x(vue的脚手架,作用是构建(创造好的)Vue的项目)
. Vue.component():
调用Vue.component()(是将刚才的组件构造器注册为一个组件,并且给它起一个组件的标签名称
所以需要传递两个参数: 1.注册组件的标签名2、组件构造器
. 组件必须挂载在某个Vue实例下,否则它不会生效。
//一般开发里面只有一个vue实例,一般使用局部组件
// 在vue实例之外创建的叫做全局组件,挂载到vue实例之下创建的叫做局部组件





评论