发表于: 2020-06-26 23:11:46
1 2377
今天:
继续把网络优化的ppt完善一下
关于优化, 昨天是看到了http请求的优化,这个优化里面有一项配置写的是nginx的参数添加:
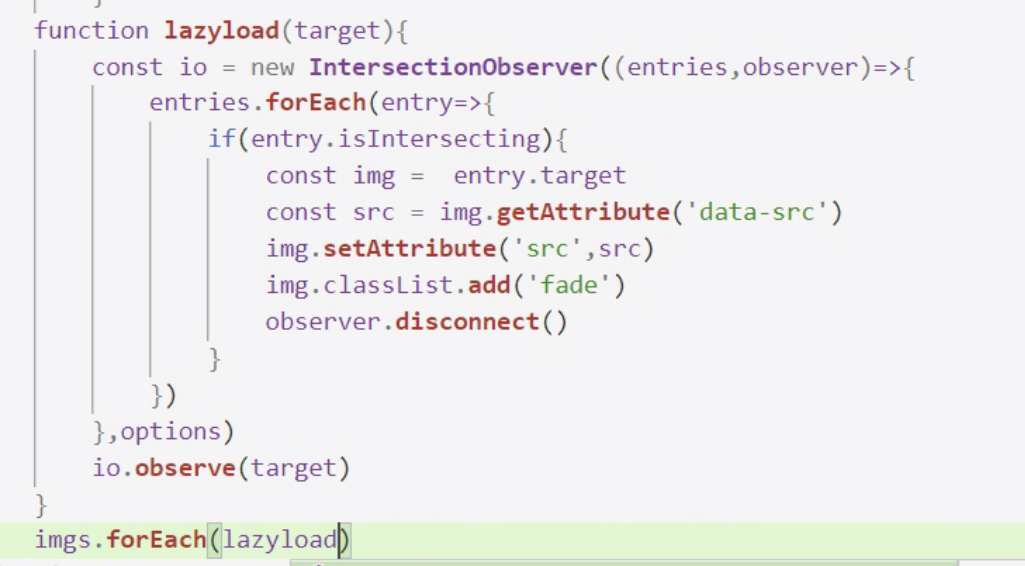
图片的懒加载:src使用一个轻量级的图片占位,写一个自定义属性为真实src地址,监听滚动属性,在网页浏览到该图片位置的时候在把该图片加载出来。
判断图片的上边界和窗口上边界的差值,若是小于窗口的高度则加载出来。
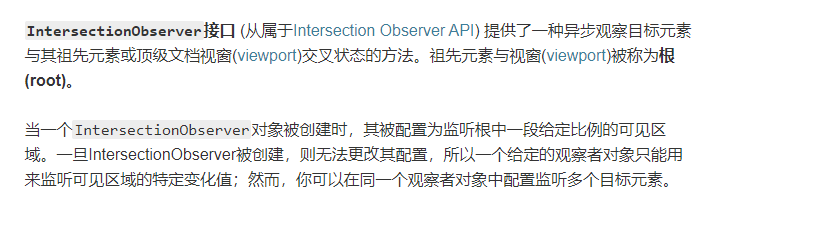
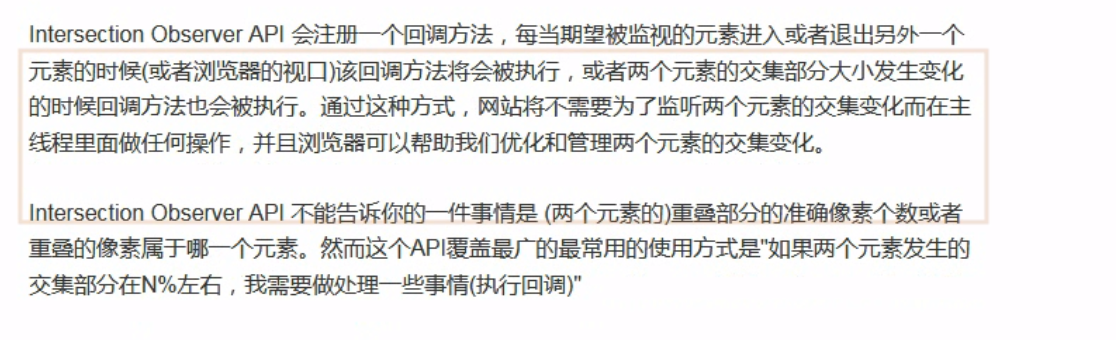
因为监听滚动比较占用资源,所以可以使用一个观察者接口 intersection observer

可以使用该元素监听某一个元素,或者多个元素。

这个属性监听不会阻塞js主线程,所以比起直接监听滚动窗口要好。
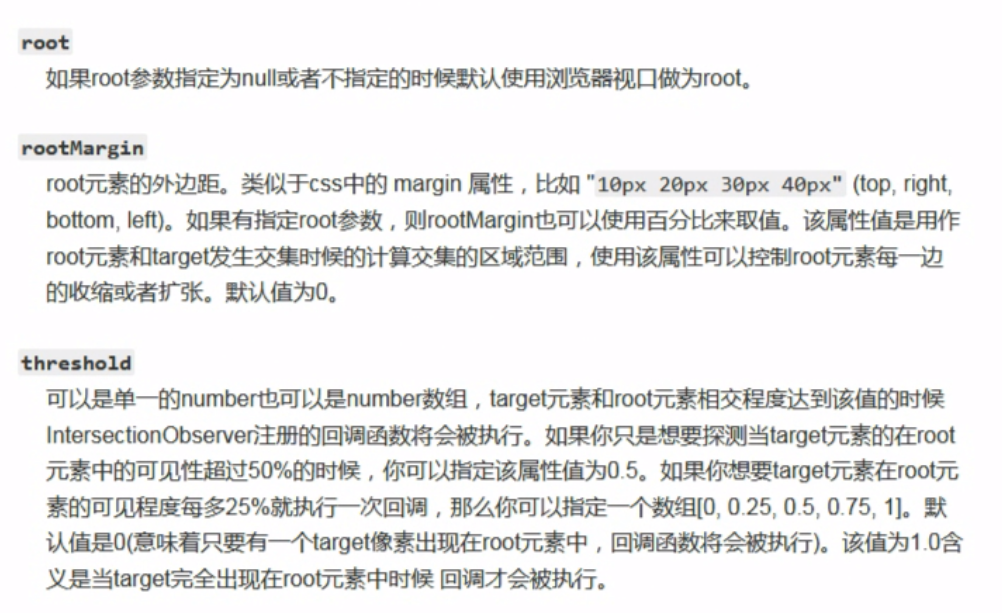
可以设置这三个参数:



先创造实例,(参数中的entries指代的图片。)然后foreach循环该图片,如果产生了交集(参数设定)那么操作dom节点,修改sec地址为自定义属性地址,添加的fade是一个自定义class动画效果,为了展示懒加载。最后的断开这个observer的接口。最后使用imgs循环所有图片使用懒加载。大概就这样吧。
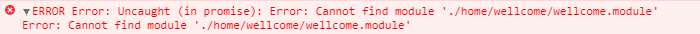
懒加载去学了下angular的路由懒加载,之前只看到没学过,研究了下是需要在组件里生成一个module文件,使其成为一个子模块,然后在路由文件里面导出该模块,使用loadchildren设置懒加载。研究了一下发现个问题,使用懒加载的时候报错没有找到该组件:
 暂时没搞明白。
暂时没搞明白。
明天:
端午连续摸鱼。啥也没干成





评论