发表于: 2020-06-26 23:02:13
1 1801
今天完成的事:
在页面中插入数据库中的数据,
实体类,service和dao层这里就不说了
编写Controller层 获取student表的集合对象
@Controller
@RequestMapping("/xzy")
public class StudentController {
@Resource
private StudentService service;
//
@RequestMapping("/t10")
public String queryStudent(Model model){
//参数检查, 简单的数据处理
List<Student> students = service.findStudents();
model.addAttribute("students",students);
return "myView1";
}
}
使用forEach标签对数据库中的数据进行循环
foreach 语句为数组或对象集合中的每个元素重bai复一个嵌入du语句组
用法:
导入标签:<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<c:forEach items="${list}" var="map">
<td>${map["key"]}</td>
<c:forEach>
———————
body1页面
<div class="headline">
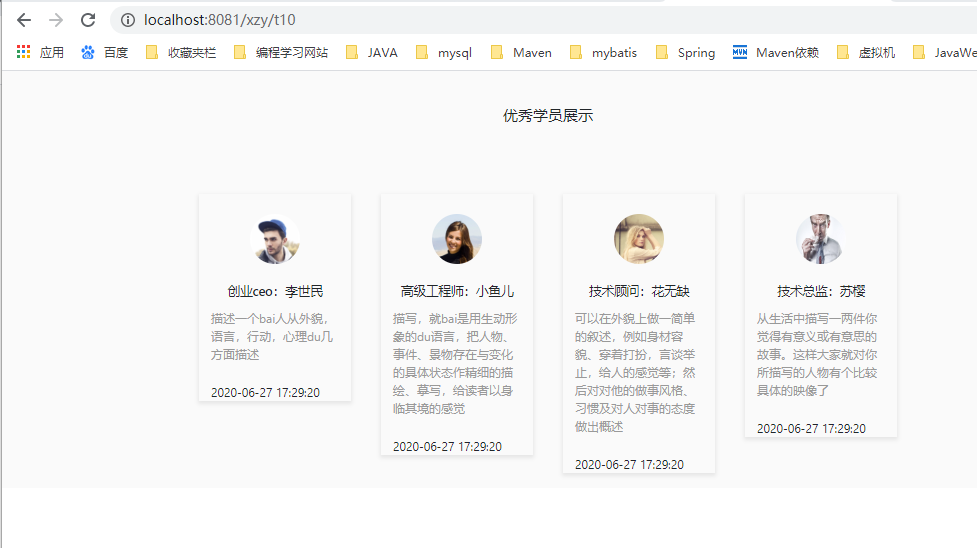
<h4>优秀学员展示</h4>
</div>
<!--main-3-->
<div class="container-fluid">
<div class="row ">
<div class="col-8 offset-2">
<div class="row ">
<c:forEach items="${requestScope.students}" var="stu">
<div class="col-sm-6 col-lg-3 main-3-padding">
<div class="main-3-content">
<div class="main-3-ioc-container">
<img class="main-3-ioc" src="${pageContext.request.contextPath}/${stu.img}" />
</div>
<h5 class="main-3-h">${stu.position}:${stu.name}</h5>
<p class="main-3-p">${stu.description}</p>
< date:date value =""/>
</div>
</div>
</c:forEach>
效果展示

body2.jsp页面
Controller层获取集合对象是一样的
插入数据,使用forEach标签循环遍历
<!--main-WEB-->
<div class="main-web">
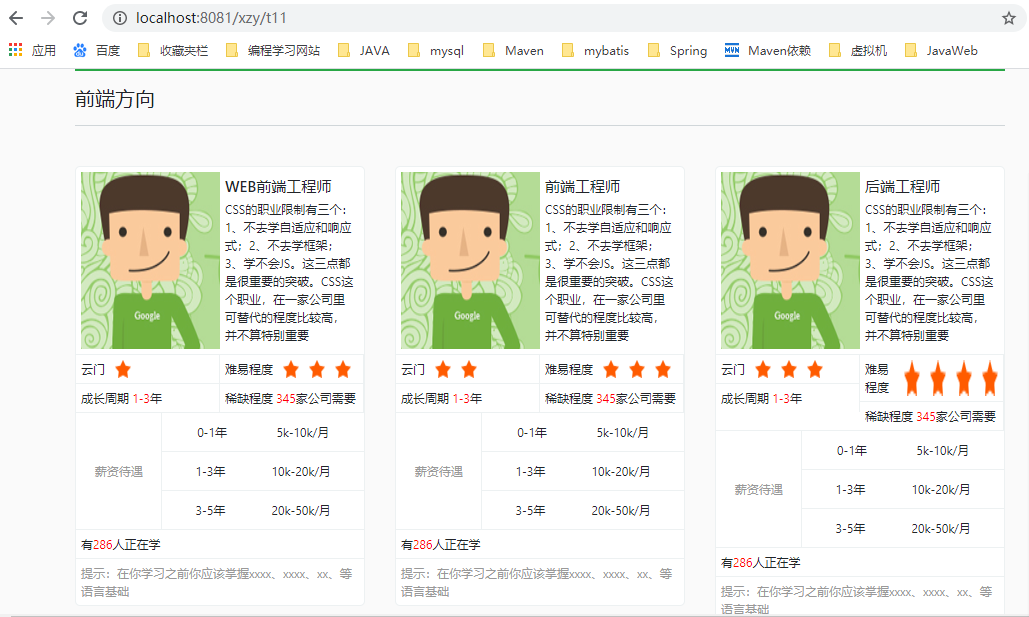
<h2 id="aaa" class="m-0 main-h">前端方向</h2>
<div class="row">
<c:forEach items="${professions}" varStatus="now">
<div class="col-lg-4 col-md-6">
<!--main中的盒子-->
<div class="main-box">
<div class="main-box-111 p-4">
<h4 class="main-box-111-h">IOS工程师</h4>
<p>${professions.get(now.index).content}</p>
</div>
<!--box-1-->
<div class="d-flex p-2">
<img src="${pageContext.request.contextPath}/${professions.get(now.index).img}" />
<div class="p-2">
<h4>${professions.get(now.index).professions}</h4>
<p>${professions.get(now.index).description}</p>
</div>
</div>
<!--box-2-->
<div class="d-flex">
<!--box-2-box-->
<div class="main-box-2-box">
<div class="d-flex main-box-2-box-container">
<p class="m-0 p-2">云门</p>
<c:forEach begin="1" end="${professions.get(now.index).sill}">
<img class="p-2" src="${pageContext.request.contextPath}/img/wujiao.png" />
</c:forEach>
</div>
<p class="m-0 p-2 main-box-2-box-container">成长周期 <span
class="main-box-2-span">1-3</span>年</p>
</div>
<div></div>
<div class="main-box-2-box">
<div class="d-flex main-box-2-box-container">
<p class="m-0 p-2">难易程度</p>
<c:forEach begin="1" end="${professions.get(now.index).difficult}">
<img class="p-2" src="${pageContext.request.contextPath}/img/wujiao.png" />
</c:forEach>
</div>
<p class="m-0 p-2 main-box-2-box-container">稀缺程度 <span
class="main-box-2-span">345</span>家公司需要</p>
</div>
</div>
<!--box-3-->
<div class="d-flex">
<p class="main-box-3-L d-flex m-0">薪资待遇</p>
<div class="main-box-3-R">
<div class="d-flex main-box-3-R-box">
<span>0-1年</span>
<span>5k-10k/月</span>
</div>
<div class="d-flex main-box-3-R-box">
<span>1-3年</span>
<span>10k-20k/月</span>
</div>
<div class="d-flex main-box-3-R-box">
<span>3-5年</span>
<span>20k-50k/月</span>
</div>
</div>
</div>
<!--box-4-->
<p class="m-0 p-2 main-box-4-p1">有<span style="color:red;">286</span>人正在学</p>
<p class="m-0 p-2 main-box-4-p2">提示:在你学习之前你应该掌握xxxx、xxxx、xx、等语言基础</p>
</div>
</div>
</c:forEach>
效果展示

数据正常返回,样式和排版有点乱,是前端的事情,就不处理了
任务四中还有一个Tag标签来处理时间转换的
具体实现步骤如下:
第一步 写一个类继承TagSupport,实现doStartTag() 方法。
public class DateTag extends TagSupport {
//private static final long serialVersionUID = 6464168398214506236L;
private Long value;
@Override
public int doStartTag() throws JspException {
// String vv = ""+value ;
// long time = Long.valueOf(vv);
// Calendar c = Calendar. getInstance();
// c.setTimeInMillis(time);
SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss" );
String s = dateformat.format(System.currentTimeMillis());
try {
pageContext.getOut().write(s);
} catch (IOException e) {
e.printStackTrace();
}
return super .doStartTag();
}
public void setValue(Long value) {
this.value = value;
}
}
第二步 编写tld文件,datetag.tld
<tlib-version >1.0</tlib-version>
<jsp-version >2.3</jsp-version>
<short-name>date</short-name>
<tag >
<name> date</name >
<tag-class> com.ptt.utils.DateTag</tag-class >
<body-content> JSP</body-content >
<attribute>
<name> value</name >
<required> true</required >
<rtexprvalue> true</rtexprvalue >
</attribute>
</tag >
第三步 在web.xml中加入引用
<jsp-config >
<taglib >
<taglib-uri> /tags</taglib-uri >
<taglib-location> /WEB-INF/datetag.tld</taglib-location >
</taglib >
</jsp-config >
第四步 在jsp页面开始使用
<%@ taglib uri="/tags" prefix="date"%>
< date:date value =""/>
实现效果如图

css的样式出了问题好像,不管了
明天计划的事:明天要弄小课堂了,后面写深度思考
遇到的困难:
收获:





评论