发表于: 2020-06-23 22:28:09
1 2128
今天完成的事情:今天写了请求数据相关的内容
明天计划的事情:继续后续的任务
遇到的问题:实际操作一下之后对数据的处理还是不太熟悉需要多试一下
收获:实际试了几种请求数据的方式
简单的语法
get请求:
1.在app.module.js中引入相关的模块并声明
import {HttpClientModule} from '@angualr/common/http'; //引入模块
imports:[ //声明
HttpClientModule
]
2.在组件中引入并声明
import {HttpClient} from '@angular/common/http' //引入
constructor(private http: HttpClient){ } //声明
3.调用函数
ngOnInit(){
let url = '请求的路径'
//subsctibe: 利用rxjs封装的http获取一部请求的数据,类似于promise
this.http.get(url).subscribe((data:any)=>{
//data:返回的数据
})
}
post请求:
1.在app.module.js中引入相关的模块并声明
import { HttpClientModule } from '@angualr/common/http'; //引入模块
imports:[ //声明
HttpClientModule
]
2.在组件中引入并声明
import {HttpClient,HttpHeaders,HttpParams} from '@angular/common/http' //引入
constructor(private http: HttpClient){ } //声明
3.调用函数
ngOnInit(){
//设置请求头
从上图httpOptions = {headers:new HttpHeaders({'Content-Type':'application/json'})}
let url = '请求的路径'
//subsctibe: 利用rxjs封装的http获取一部请求的数据,类似于promise
this.http.jsonp(url,'回调函数名称callback或cb').subscribe((data:any)=>{
//data:返回的数据
})
}
jsonp跨越请求
1.在app.module.js中引入相关的模块并声明
import {HttpClientModule,HttpClientJsonpModule} from '@angualr/common/http'; //引入模块
imports:[ //声明
HttpClientModule,
HttpClientJsonpModule
]
2.在组件中引入并声明
import {HttpClient} from '@angular/common/http' //引入
constructor(private http: HttpClient){ } //声明
3.调用函数
ngOnInit(){
let url = '请求的路径'
//subsctibe: 利用rxjs封装的http获取一部请求的数据,类似于promise
this.http.get(url).subscribe((data:any)=>{
//data:返回的数据
})
}
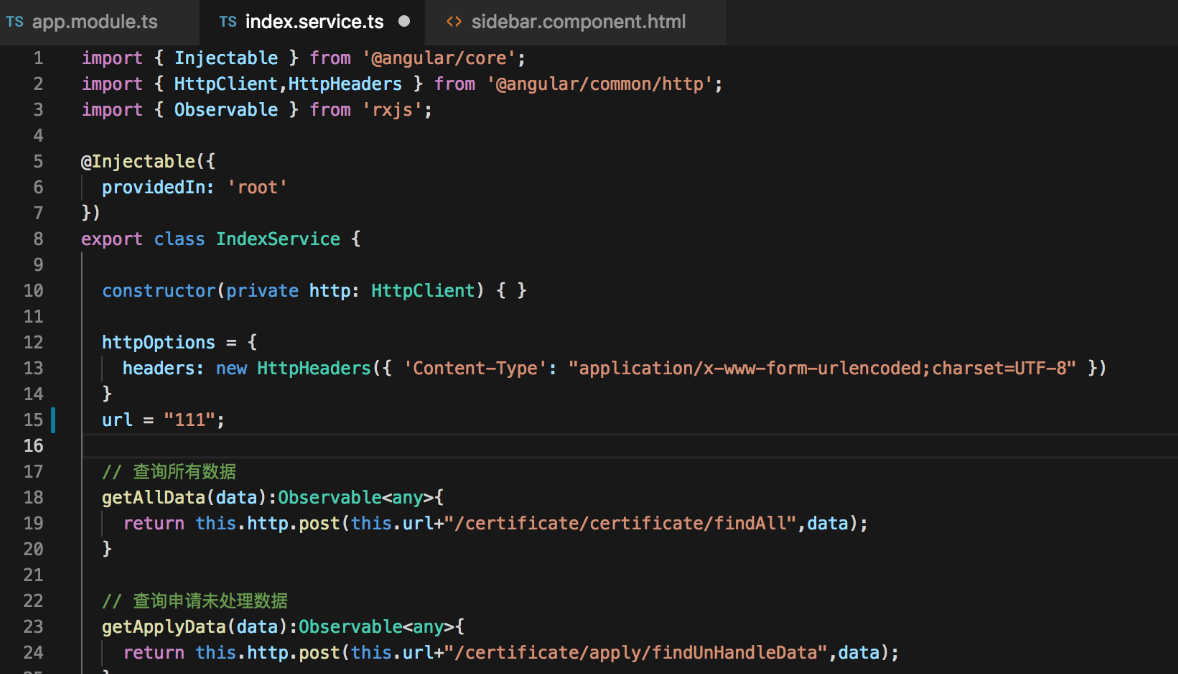
也可以创造一个服务封装请求
首先在创建服务 ng g c service
创建好服务之后

在ts里先引用:

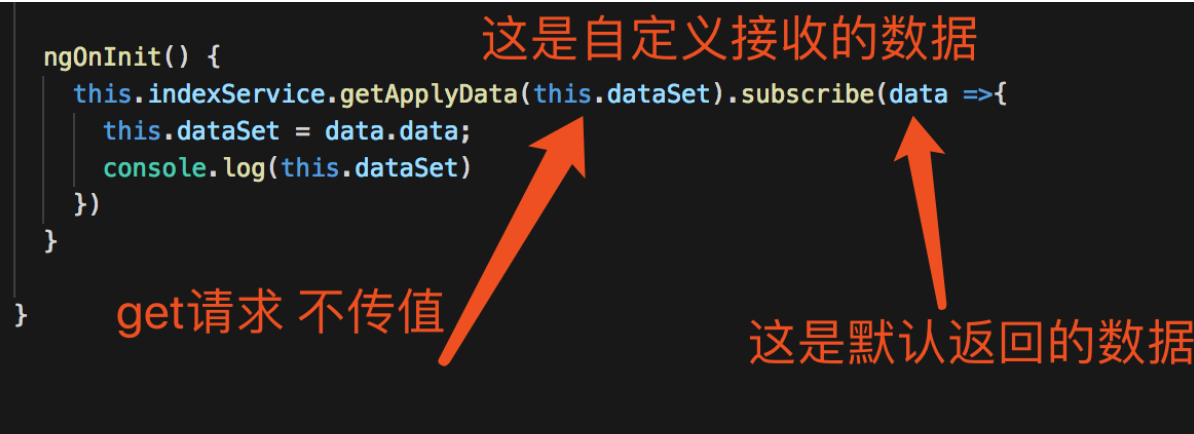
get请求

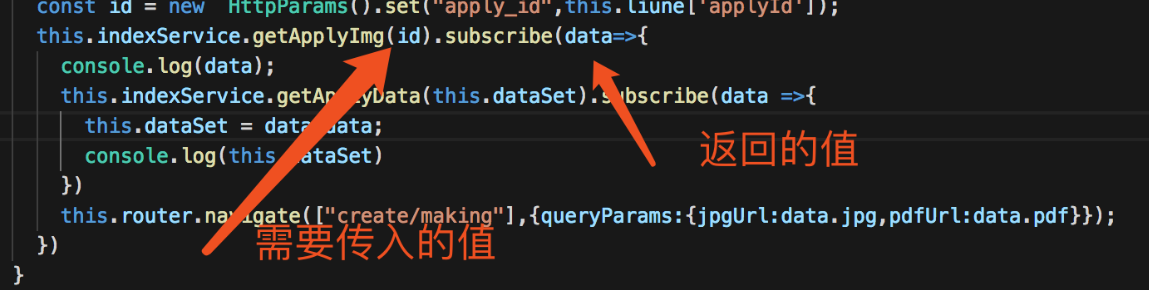
post请求,传值

剩下的部分明天在继续





评论