发表于: 2020-06-23 22:13:46
0 2245
今日完成:
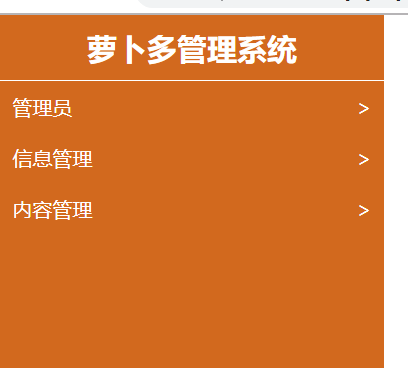
<h2 class="biaoti"> 萝卜多管理系统</h2>
<div><div class="text1" >
<p @click="one = !one" >管理员 </p>
<p>></p>
</div>
<div v-if="one">
<P class="text2">模块管理</P>
<P class="text2">角色管理</P>
<P class="text2">密码修改</P>
<P class="text2">账户管理</P>
</div>
<div class="text1">
<p @click="two = !two" >信息管理</p>
<p>></p>
</div>
<div v-if="two">
<p class="text2">公司列表</p>
<p class="text2">职位列表</p>
</div>
<div class="text1">
<p @click="three = !three" >内容管理</p>
<p>></p>
</div>
<p v-if="three" class="text2">Article列表</p>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
one: false,
two: false,
three: false
},
methods: {
//逻辑有误.1 列表全部显示
//目的:点击某一栏出现下拉菜单的同时,其他栏的下拉菜单隐藏
// radio(){
// if (this.one==true)
// {
// this.two==false,
// this.three==false
// }
// }
}
})






评论