发表于: 2020-06-23 17:39:40
1 1652
今天完成的事情:
明天计划的事情:
遇到的问题:
1.java.lang.ClassNotFoundException:javax.servlet.jsp.jstl.core.Config
没有引入jstl依赖。
2.用Maven打包时,报Failed to execute goal org.apache.maven.plugins:maven-war-plugin:2.2:war错误。
解决博客:https://blog.csdn.net/stemq/article/details/52922790
我是WebContent/WEB-INF/web.xml文件不存在,则按下面的方式配置。
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>3.0.0</version>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
收获:
Tiles框架---接着昨天的继续
1.导入依赖 2.配置视图解析器 3.创建footer.jsp和header.jsp页面
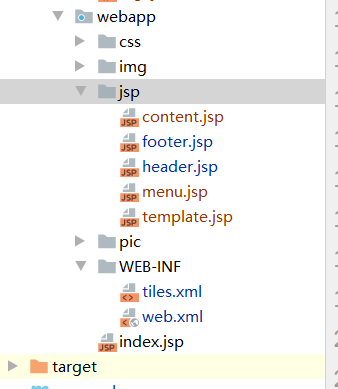
我的目录结构

4.创建主布局页面,template.jsp ,就是组合头部,中间内容,尾部三个模块。如果有多个模块可以加,要说明的是加了要引入了前端的css,bootstrap的代码在首尾部分。
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
</table>
<html>
<head>
<!--前端配置文件-->
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge chorme=1">
<meta name="msapplication-tap-highlight" content="no" />
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<link href="../css/mission8-1.css" rel="stylesheet" type="text/css">
<!--前端配置文件-->
</head>
<body>
<table>
<tr>
<tiles:insertAttribute name="header"/>
</tr>
<tr>
<tiles:insertAttribute name="body"/>
</tr>
<tr>
<tiles:insertAttribute name="footer"/>
</tr>
<!--前端配置文件-->
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!--前端配置文件-->
</table>
</body>
</html>5.创建tiles.xml配置文件,
<tiles-definitions>
<!-- 主布局,基础模板 -->
<definition name="template_base" template="/jsp/template.jsp">
</definition>
<!-- 单个次布局 extends继承上面的主模块,也可以直接引用--><!--可以用通配符匹配多个页面,我这就没配我的menu.jsp页面,用的是通配符匹配,也能匹配到-->
<definition name="*" extends="template_base">
<put-attribute name="header" value="/jsp/header.jsp"/>
<!--这里{1}是通配符的意思,{1}代表definition name="*"中的*-->
<put-attribute name="body" value="/jsp/{1}.jsp" />
<put-attribute name="footer" value="/jsp/footer.jsp"/>
</definition>
<!--也可以单个jsp页面匹配-->
<definition name="content" extends="template_base">
<put-attribute name="header" value="/jsp/header.jsp"/>
<put-attribute name="body" value="/jsp/content.jsp"/>
<put-attribute name="footer" value="/jsp/footer.jsp"/>
</definition>
</tiles-definitions>
6. Controller里跳转的jsp说明
当 Controller 返回 viewName 会和 tiles.xml 的 name 匹配格式,找到对应的页面模板,并确定body页面 。就是我标黄的部分,也可以用通配符匹配。
@Controller
@RequestMapping("/tiles")
public class TilesController {
@RequestMapping(value = "/main")
public String tilesTest1(){
return "menu";
}
@RequestMapping(value = "/content")
public String tilesTest2(){
return "content";
}
}
上面的步骤就能完整显示页面。
https://blog.csdn.net/qq_27093465/article/details/48650719
http://www.jnshu.com/daily/110271?total=42&page=19&uid=9152&sort=0&orderBy=3





评论