发表于: 2020-06-22 20:21:01
1 1982
一,今日完成的事情
主要学习使用表单验证
数据绑定
这个自然不用说,使用ngModel可以双向绑定到组件里的对象字段。
控件状态检测
Angular会自动根据控件状态加上相应的class,如果我们需要编辑input
| 状态 | true时的css类 | false时的css类 |
|---|---|---|
| 控件是否被访问过 | ng-touched | ng-untouched |
| 控件值是否已经变化 | ng-dirty | ng-pristine |
| 控件值是否有效 | ng-valid | ng-invalid |
表单校验
模板驱动表单支持html5标准属性校验:
- required:必填
- minlength:最小长度
- maxlength:最大长度
- pattern:正则表达式校验
另外支持自定义Validator.
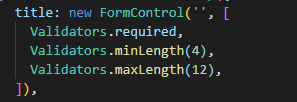
响应式表单内置了上面四种Validator,也可以自己扩展。
模板驱动表单相关指令封装在FormsModule模块中,app.module.ts里需要先导入:
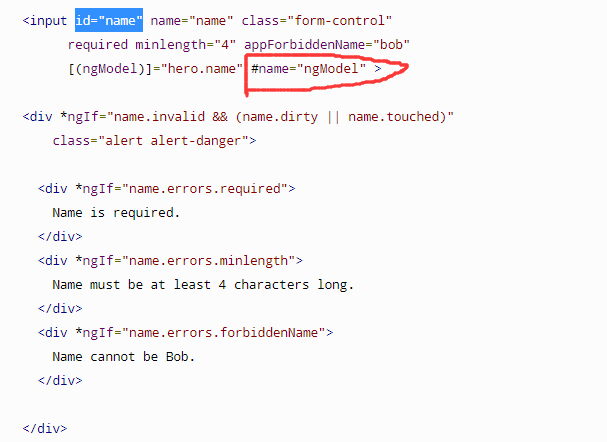
required意为必须的,minlength意为最短的字节长度,
按照教程写的

不知道为啥报错

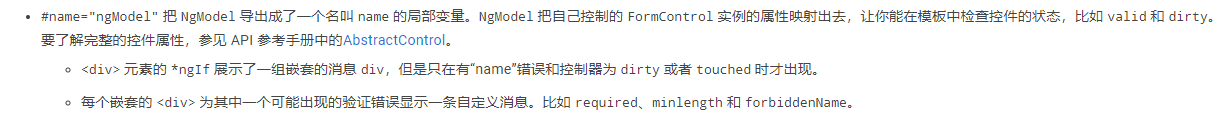
按照教程的说法:
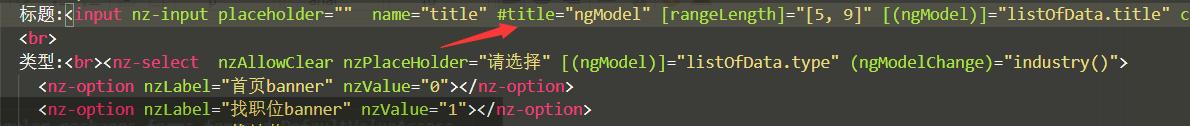
但是实际写了就报错。。研究了一下,原来这是模板驱动的写法,不是响应式的写法。。
而我这个使用了formcontrol的是一个响应式的表单。

研究了一下文档的响应式表单,select的值其实也可以作为formcontrol写进去,
之前以为只有input可以加入其中。而且写select的选项的时候,可以使用ngfor进行
编写,之前都是一个一个敲出来的值,现在算是知道一个新的写法,在ts文件里写好数组,
分配进去就可以了。value若是自然数0123之类的可以使用下标。
根据文档,检测输入值
报错,应该是少了哪一步没写。
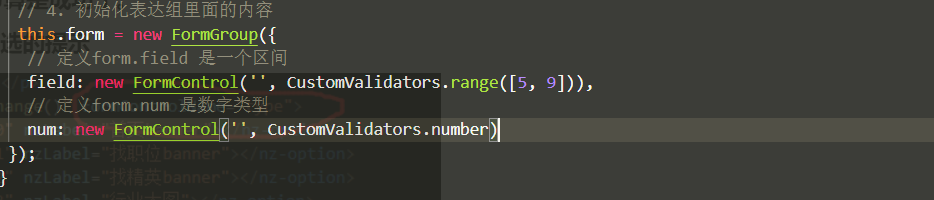
需要在ts文件处写出来函数,以及获取该返回值:


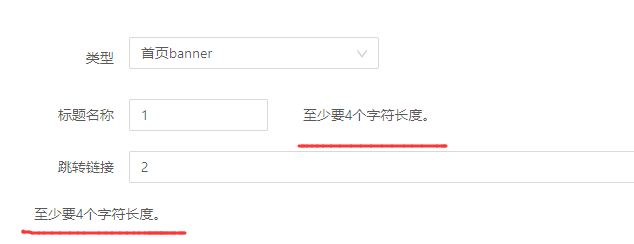
尝试添加一个字符长度不能超过12个字的验证

,

是成功的。验证这一环节算是成功了。
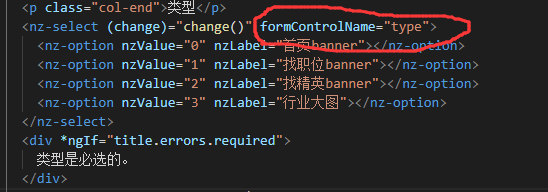
尝试给select添加一个必选的提示

选完,插值显示,是成功的,但是一旦点击其他input框则报错且无法
再次点击该select框。检查了下是因为我的检测类型非错了,且select
框无法检测值,所以默认带一个值,这样就成为一个必选了。

目前是自动验证这两个,其他的非必选就没写验证了。select写了
个默认值。就差点样式改一改,把位置安排一下。
二,剩下的明天在完成。
三,无。





评论