发表于: 2020-06-22 19:52:17
1 2041
今天完成的事情:
1.回顾任务
明天计划的事情;
1.回顾任务
遇到的问题和收获:

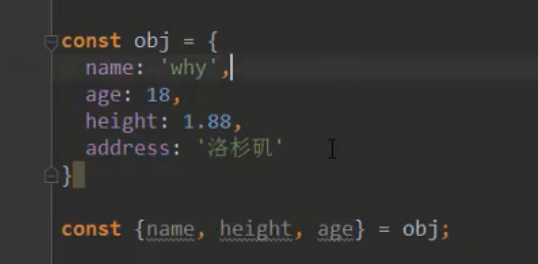
对象的解构,es6语法
想要取出其中的属性,一般需要const a=obj.name这样写几行。
解构的话只需要一行,如上即可。
抽离代码,分离出去,使结构清晰
Axios
首先,在vue开发中都是不需要使用jquery,这是一个重量级框架,没必要为了一个网络请求就去使用。
基本使用
axios(config),默认是get请求
axios({
url: 'http://123.207.32.32:8000/home/multidata',
method: 'get'
}).then(res => {
console.log(res);
})
有时候,可能需求同时发送两个请求,使用axios.all,可以放入多个请求的数组,axios.all([]),返回的结果是一个数组,使用axios.spread可以将数组[res1,res2]展开为res1,res2
axios.all([axios({
url: 'http://123.207.32.32:8000/home/multidata'
}), axios({
url: 'http://123.207.32.32:8000/home/data',
params: {
type: 'sell',
page: 5
}
})]).then(axios.spread((res1, res2) => {
console.log(res1);
console.log(res2);
}))
其实越看越有很多东西不懂。知识是学不完的
然后接下来就在实战中磨炼吧





评论