发表于: 2020-06-21 23:26:15
1 2323
今天:
研究下如何双向绑定富文本,根据师兄说的是需要封装富文本为指令,搜索下如何封装成指令:
Component是Directive的子接口,是一种特殊的指令,Component可以带有HTML模板,Directive不能有模板。
属性型指令:用来修改DOM元素的外观和行为,但是不会改变DOM结构,Angular内置指令里面典型的属性型指令有ngClass、ngStyle。如果你打算封装自己的组件库,属性型指令是必备的内容。
结构型指令:可以修改DOM结构,内置的常用结构型指令有ngFor、ngIf和NgSwitch。由于结构型指令会修改DOM结构,所以同一个HTML标签上面不能同时使用多个结构型指令,否则大家都来改DOM结构,到底听谁的呢?如果要在同一个HTML元素上面使用多个结构性指令,可以考虑加一层空的元素来嵌套,比如在外面套一层空的<ng-container></ng-container>,或者套一层空的<div>。
有了组件为什么还要指令?
原因:我们需要用指令来增强标签的功能,包括HTML原生标签和你自己自定义的标签。
而创建的指令一般都是属性型指令,相当于在原有的指令进行扩展,执行多个指令功能的复合型指令。
尝试根据angular文档创建一个指令:
ng generate directive 指令名称
创建出来两个文件:

应该放到一个指令文件夹里不会导致结构混乱
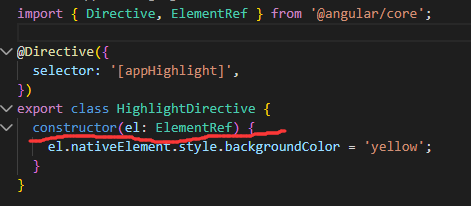
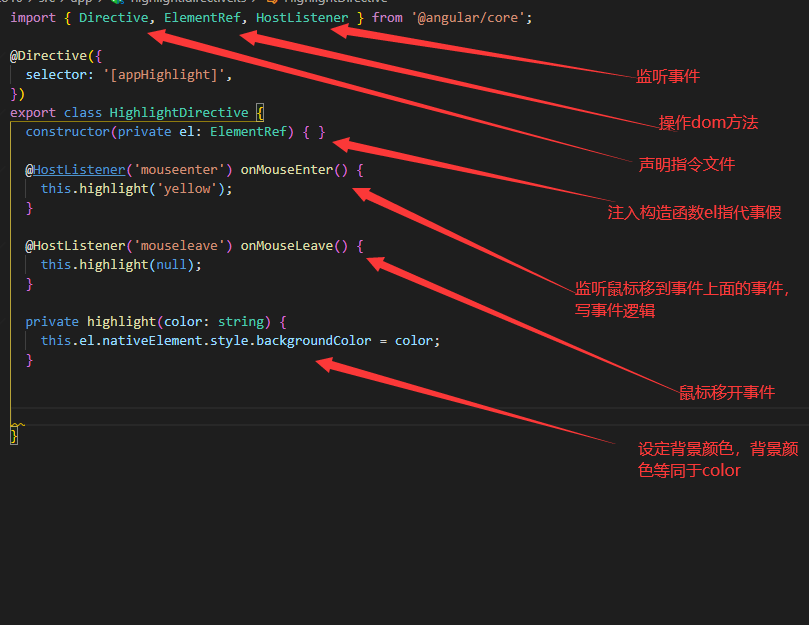
根据文档的指示,下一步使引入 ElementRef。构造函数声明,添加进指令样式里:

不太明白这个elementRef是个啥:
你可以在指令的构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用,也就是你放置 appHighlight 的那个元素。
ElementRef 的背后是一个可渲染的具体元素。在浏览器中,它通常是一个 DOM 元素。
根据文档说法通常指的是dom,也就相当于dom操作吧。element是元素的意思。
上面的el应该是定义参数指代 elementRef
尝试添加了一下这个指令到按钮上,成功把背景颜色变为黄色:
 目前算是根据文档实现了hover效果的一个指令,移到该指令的元素上面就会出现编写好的事件。
目前算是根据文档实现了hover效果的一个指令,移到该指令的元素上面就会出现编写好的事件。
 vv
vv
暂时不清楚如何才能把富文本封装成指令。富文本目前是一个组件,且逻辑不是自己编写的,不清楚如何把富文本的逻辑进行封装。
收获就是目前算是对于指令比较了解吧。这个富文本的封装指令先搁置了,没啥头绪。
看了下正则表达式,算是知道是一个筛选文字的东西,但是没有尝试用过。仅限于看了下。
任务11·:
小程序的注册,工具下载都没啥问题,看官方文档有点小问题,仿佛又是开始学习框架angular时一样的状况了,有点不知道从何下手。

看了下框架,初始尝试建立文件是成功了,

也显示页面工作了,但是尝试输入一个<h1>标签,报错,继续看文档了。看了下原本的html的标签写法基本废弃?
或者说修改了下标签,其他的没啥变化,该写css还是写css。

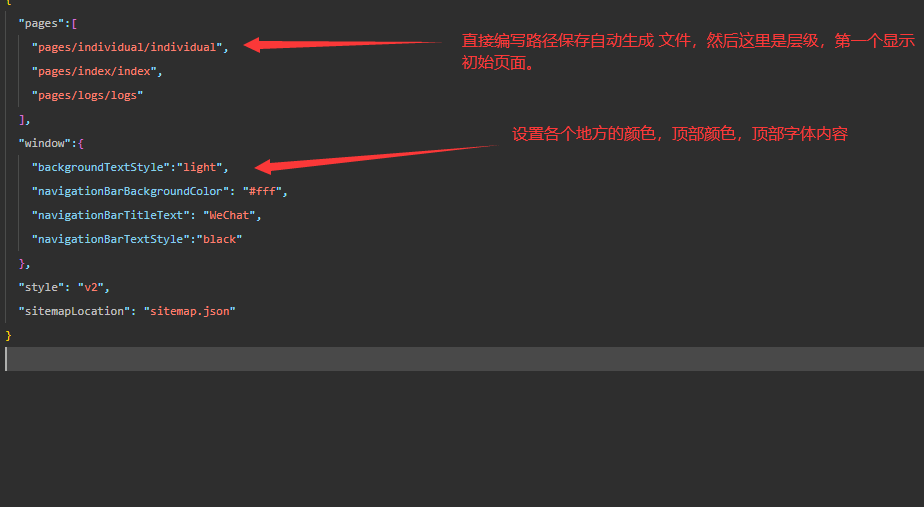
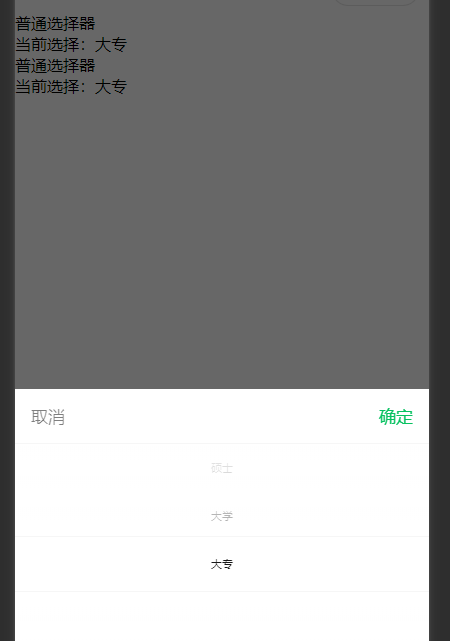
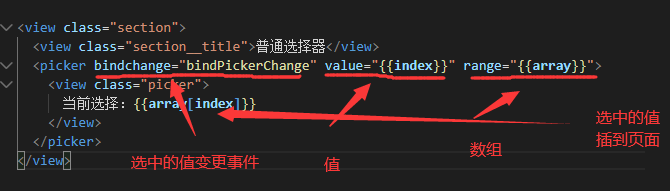
根据文档,写view(感觉相当于div),设置picker,

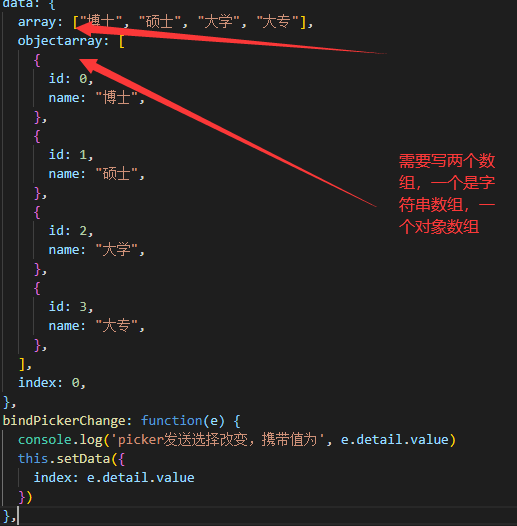
就是在js文件里写的有点不一样:

需要两个数组组合才能实现该picker功能。
基本使用知道了就差些样式修改,以及记录表单,
今天的学习进度摸鱼了。。明天加急做完赶紧进入复盘,惰怠就是犯罪
明天:
尽量速度搞完11和12,然后看看复盘评审需要准备啥。





评论