发表于: 2020-06-21 21:49:49
1 2173
今日完成:
遍历
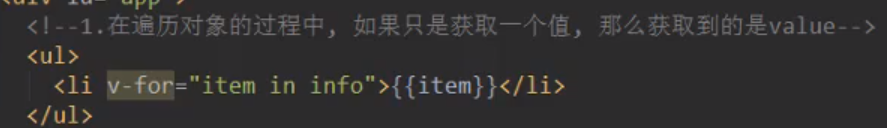
在遍历对象的过程中,如果只是获取一个值,那么获取到的是value
//一组对象有key:value(代指),还有索引值

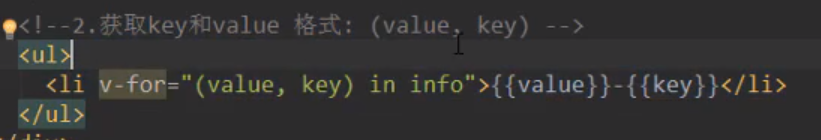
同时获取key和value

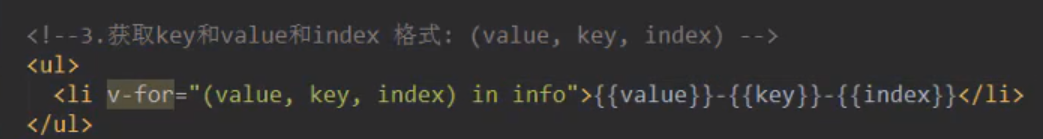
还可以获取index//不常用

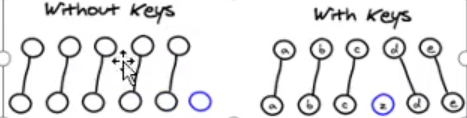
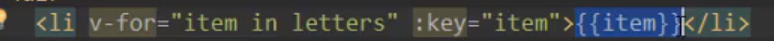
v-for绑定和非绑定key的区别
例如:
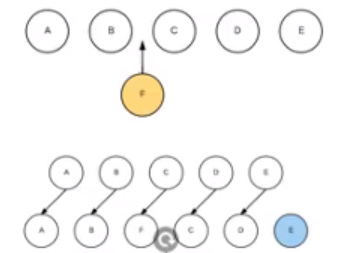
当某一层有很多相同的节点时,也就是列表节点时插入-一个新的节点
在B和C之间加一个F , Diff算法默认执行起来是这样的。
即把C更新成F , D更新成C , E更新成D ,最后再插入E

所以需要使用key来给每个节点做一一个唯一 标识
Diff算法就可以正确的识别此节点
找到正确的位置区插入新的节点。
所以一句话, key的作用主要是为了高效的更新虚拟DOM。


描述:
不加:key="item",在中间插入元素,原来的c更换成f,依次类推,最后添加一个e
加上,就是原来的元素不变,直接在中间对应的位置添加一个f,效率更高
用if语句制作下拉菜单
<p @click="one = !one">管理员</p>
<div v-if="one">
<P>模块管理</P>
<P>角色管理</P>
<P>密码修改</P>
<P>账户管理</P>
</div>
var vm = new Vue({
el: '#app',
data: {
one:false,
},





评论