发表于: 2020-06-20 23:34:38
1 2359
今天:
上下线功能还是有点问题:
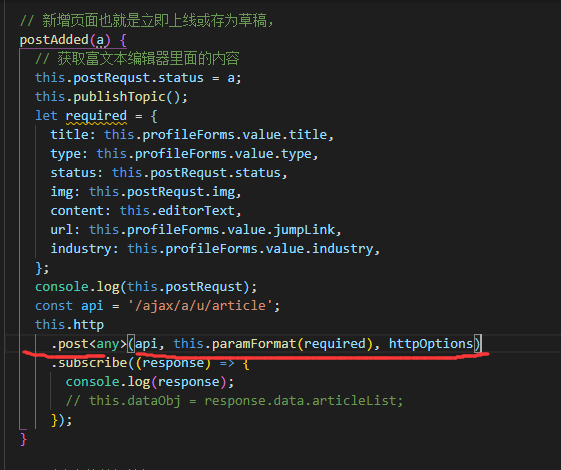
问了下师兄,解决方法是添加一个请求头。。但是什么时候添加请求头有点懵逼。之前请求数据使用get方法的时候,不用写请求头也没啥毛病。
虽然在上传数据保存的时候写了请求头

在详情页上传图片的时候也是post方法,使用的formdata(一般是文件才使用formdata),但是也没写请求头
搜索了一下说法, 请求头:
请求头用于说明是谁或什么在发送请求、请求源于何处,或者客户端的喜好及能力。
服务器可以根据请求头部给出的客户端信息,试着为客户端提供更好的响应。
请求头域可能包含下列字段Accept、Accept-Charset、Accept- Encoding、Accept-Language、Authorization、From、Host、If-Modified-Since、If-Match、If-None-Match、If-Range、If-Range、If-Unmodified-Since、Max-Forwards、Proxy-Authorization、Range、Referer、User-Agent。
对请求头域的扩展要求通讯双方都支持,如果存在不支持的请求头域,一般将会作为实体头域处理。
还是看的云里雾里。暂且认为是一段说明数据,记载了详细的请求信息。
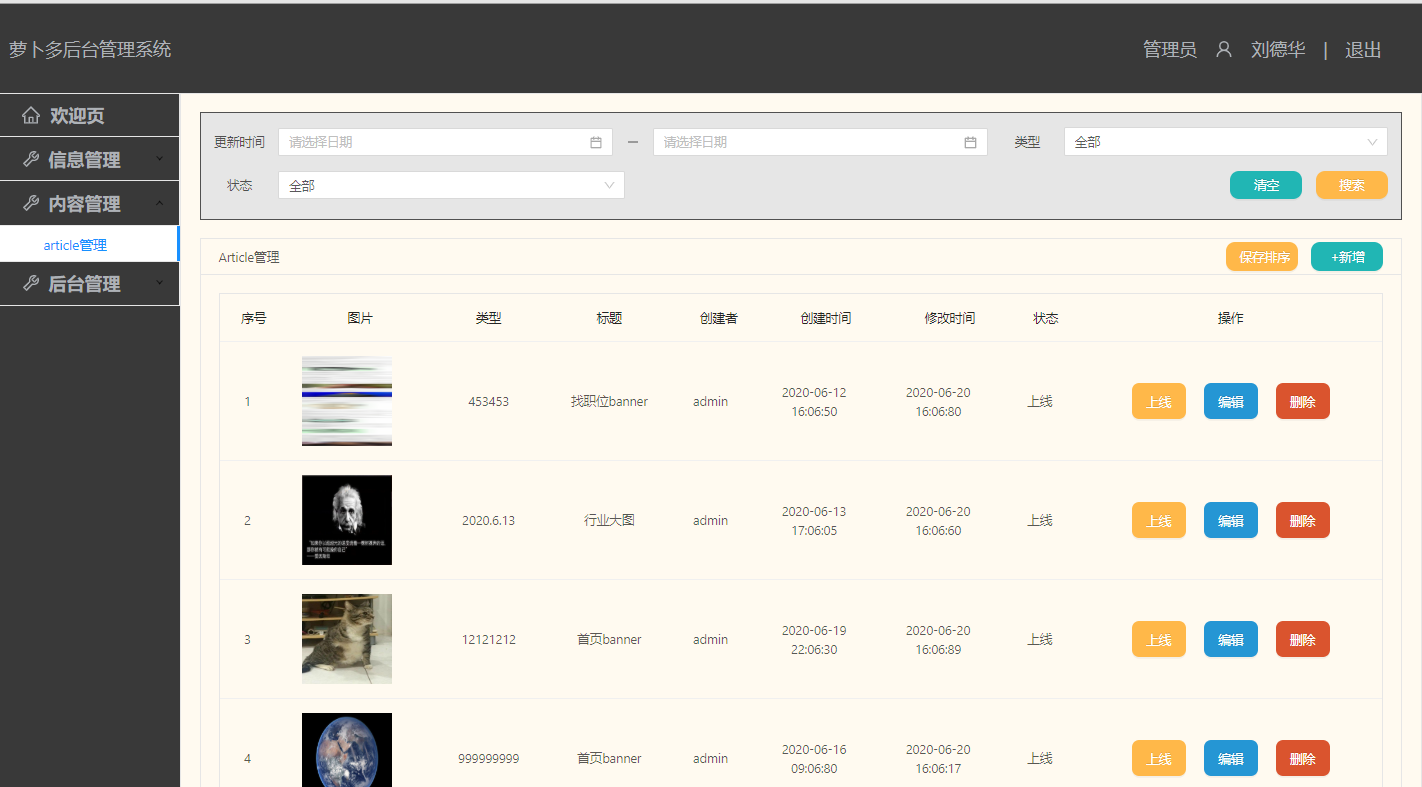
编辑页码的逻辑是记录所点击编辑的条目ID参数到URL里,然后在详情页进行oninit读取,若是URL有值则读取该值且发送获取数据请求,然后根据双向绑定来进行一个数据的渲染。
尝试了一下,响应式表单居然没有双向绑定,真是一个蛋疼的设定。还不如我之前直接写的双向绑定对象数组。
问了下师兄,我错怪form表单了。。是我弟弟,学识不够,有一个patchvalue可以传值。。

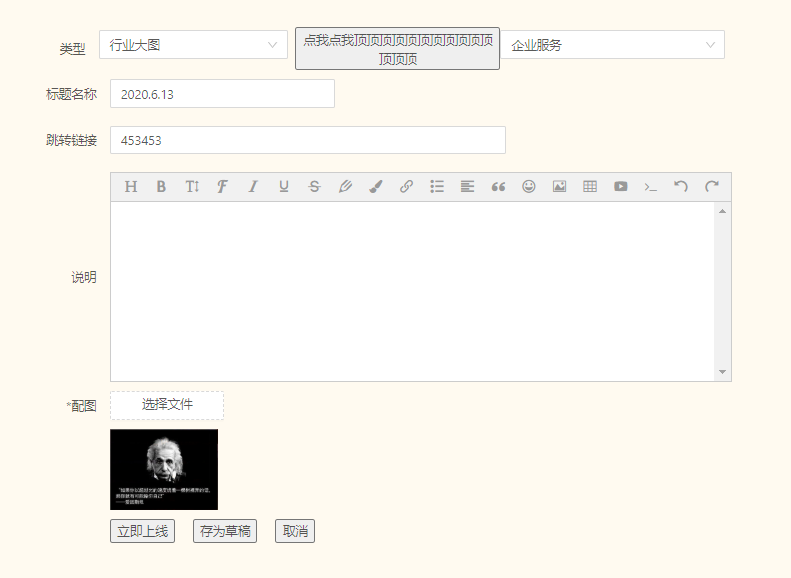
美化下界面。。根据搜索到的一个图片来。

虽然也不咋地吧。比之前好点。
优化下编辑详情页的逻辑,有个小问题,就是点击上传或者草稿按钮,跳转回list列表页,如何实现点击一次就进行禁用?
禁用功能是根据布尔值进行的判断,用的disable属性 ,一旦判断需要的参数都为true就启用按钮,若是非true就禁用,
,一旦判断需要的参数都为true就启用按钮,若是非true就禁用,
暂时没有实现这个效果。想来也没人会点击N次上线按钮。。但是防止误触还是需要该功能,暂时没想到实现方法,若是可以操作dom,就设置一个点击事件点击完按钮隐藏也可以实现点击一次的功能。搁置。
明天:
看下任务11,12,准备复盘
任务总结:http://new.wiki.jnshu.com/pages/viewpage.action?pageId=70258561





评论