今天完成的事情:
今天完成了任务11
感觉sass和css区别不大,sass功能要强于css,任务11除了要学习sass外相对不难
做完任务11后
修改了以前任务9,10代码部分字体大小和盒子大小
问题1:
任务10.将文字放大后,按钮与文字不齐
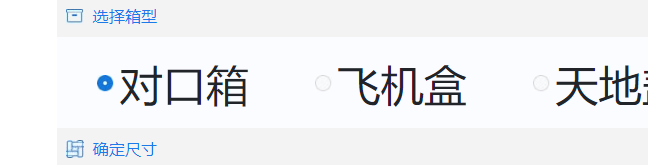
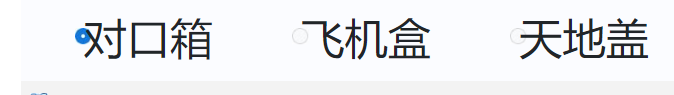
默认html字体大小

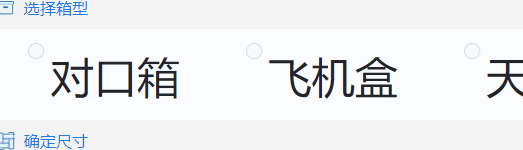
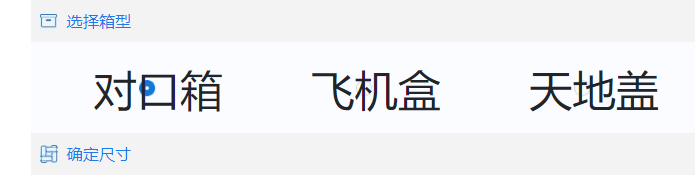
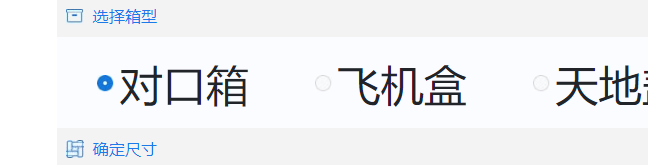
放大后

使用
background-position: 10%;
后可以居中

然后将百分比慢慢加大,到50%时

将50%换为center
background-position: center;
得到和50%一样的图。
所有给设置x轴为lef,y轴为center时,可以到达要求,图片为
background-position: left center;

问题2:
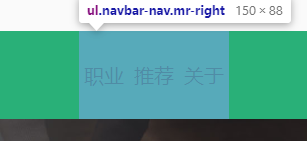
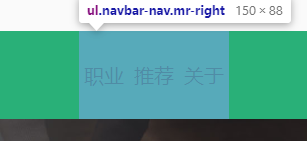
任务9.a元素设置padding无效
想要文字增加之间的距离

使用marin则边框不变,间距增加,不符合要求,设置padding无变化
代码html
<div class="header-nav-wrap nav">
<div class="container">
<div class="row" style="width: 100%;">
<nav class="navbar navbar-expand-lg navbar-light">
<a class="navbar-brand" href="#"><img src="./images/src/战略合作企业_01.jpg"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<img src="./images/jnshu按钮.jpg" alt="">
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="mr-auto"></div>
<ul class="navbar-nav mr-right">
<li class="nav-item">
<a class="nav-link" href="#">职业</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">推荐</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">关于</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
</div>
css:
/* 导航栏 */
.header-nav-wrap {
background-color: #29b078;
line-height: 100%;
}
.navbar {
margin: 0;
padding: 0;
background-color: #29b078;
width: 100%;
line-height: 100%;
}
#navbarSupportedContent {
margin: 0;
padding: 0;
height: 100%;
}
.navbar-toggler {
border: none;
}
.navbar-nav {
display: flex;
justify-content: space-between;
}
.nav-item {
display: inline-block;
white-space: nowrap;
}
.nav-link {
height: 100%;
line-height: 100%;
padding: 3rem 3rem;
border-top: 4px solid #29b078;
border-bottom: 4px solid #29b078;
font-size: 2rem;
text-align: center;
}
.nav-link:hover {
border-bottom: 4px solid white;
}
尝试后暂时不会
明日的计划:
开始任务12,
学习使用sass,现在用起来感觉不是很适应,要先写一遍css代码,在以此来写sass











评论