发表于: 2020-06-19 23:43:56
1 2374
一,今日完成的事情
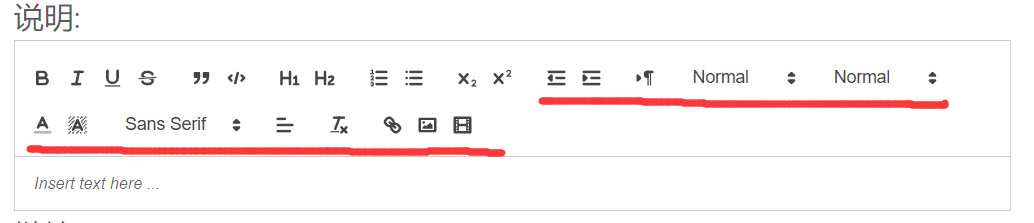
1,富文本的使用做了一些修改和功能的添加


2,学习了一下响应式表单中验证
在响应式表单中,权威数据源是其组件类。不应该通过模板上的属性来添加验证器,
而应该在组件类中直接把验证器函数添加到表单控件模型上(FormControl)。
然后,一旦控件发生了变化,Angular 就会调用这些函数。
验证器(Validator)函数
验证器函数可以是同步函数,也可以是异步函数。
同步验证器:这些同步函数接受一个控件实例,然后返回一组验证错误或
null。你可以在实例化一个FormControl时把它作为构造函数的第二个参数传进去。异步验证器 :这些异步函数接受一个控件实例并返回
一个 Promise 或 Observable,它稍后会发出一组验证错误或
null。在实例化
FormControl时,可以把它们作为第三个参数传入。出于性能方面的考虑,只有在所有同步验证器都通过之后,Angular 才会运行异步
验证器。当每一个异步验证器都执行完之后,才会设置这些验证错误。
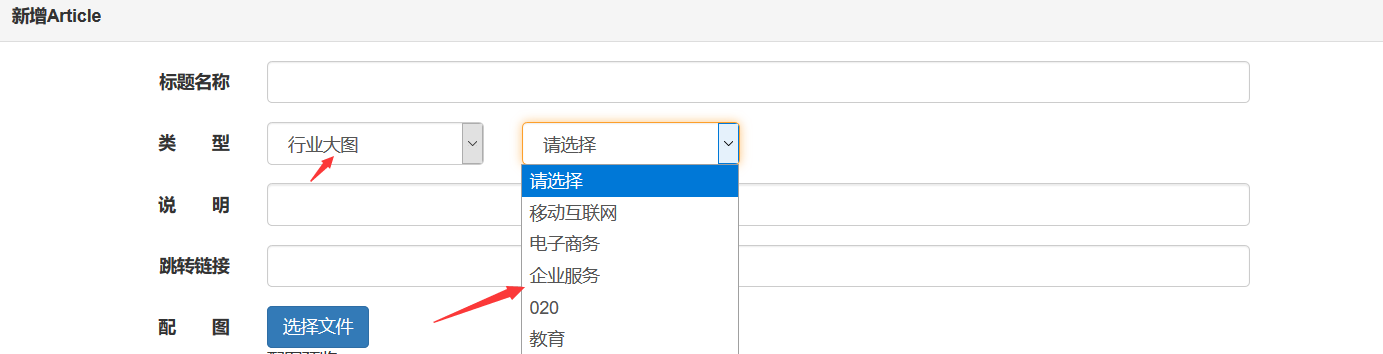
为新增页当类型为行业大图时,行业为必选的验证
<select class="form-control"
ng-model="industry"
ng-options="value.id as value.label for value in industrys"
ng-show="type==3"
ng-required="type==3">
添加了链接类型验证,给将输入链接的input框type改为url,
type=url是html5中input框的一种属性,限定输入类型为链接

<input type="url" class="form-control" ng-model="url" required>
3, 模糊查询功能
修改了搜索栏结束日期逻辑问题,结束日期在加一天减一
毫秒后才会显示当天内容
但每次选择并点击后,都会使传入stateParams中的时间增加,
在搜索请求结束页面刷新后,显示的结束时间比选择的多一。
可以通过在 请求结束赋值的时候减去加上的数字解决;
需要注意的是时间为undefined、日期对象和时间戳三种不同
类型的判断,为undefined时使用+会报错NaN;为时间戳时不
能使用gettime等方法转换;
二,给组件完善一些功能。





评论