发表于: 2020-06-19 23:31:00
1 2595
今天:
昨天储存侧边栏状态的思路开始使用的是url传参进行记录,因为list列表组件也进行了一个传参,导致的url参数互相覆盖,无法正常读取参数。
根据昨天问了下师兄的思路,是可以使用路由判断当前是哪个路由,进行高亮处理。
也可以使用sessionstorage保存参数,汗颜的是居然把保存参数给丢一边了。
继续优化页面,剩下的是写一个每页有多少个显示的分页器功能,也是直接使用的ngZorro,样式改一下,上传url参数记录一下就完成了。
关于什么时候使用URL记录参数,什么时候使用其他进行记录参数,有些模糊,问了下师兄,说是只要能实现功能,没有要求使用什么方法实现的时候,都可以。对于学到的东西没有灵活应用算是一个提醒吧,很多简单的东西之前用过的经常会忘记使用或者局限于某个正在用的方法中。就很尴尬。
在检查日期格式和萝卜多的时间日期不一样,发现一个有意思的问题:
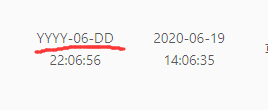
若是写成 hh-mm-ss则显示的时分秒会是十二小时制的,改成大写是24小时制的。
而日期yyyy-MM-dd全改成大写YYYY-MM-DD则会导致显示不出来。直接年和天显示成该字符串。
没研究怎么回事就是了。
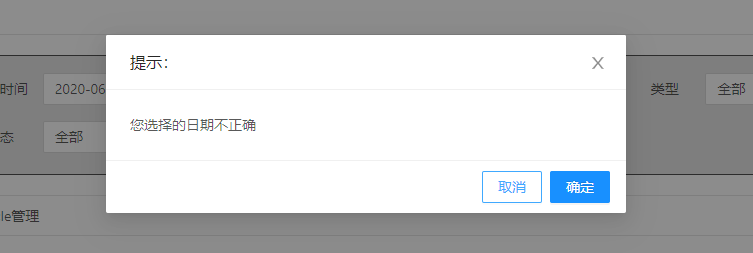
接下来研究了一下禁用日期,之前没写禁用是因为无法清除禁用,不知道如何重置日期,所以写了一个弹窗,若是选择日期不对,则提示直接进行清除日期。

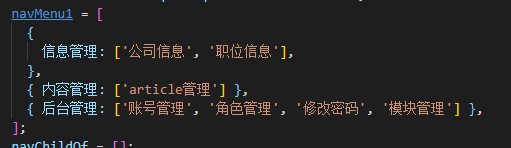
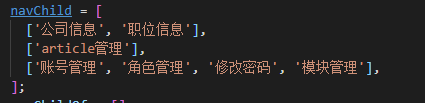
尝试了一下使用ngfor循环来生成侧边栏,写了一个数组对象,但是没能如愿。。

首先是ngfor item of navMenu,把侧边栏的父级选框循环出来,但是循环出来的是
想了下因为每一个元素都是一个对象,循环出来的也是一个对象元素。
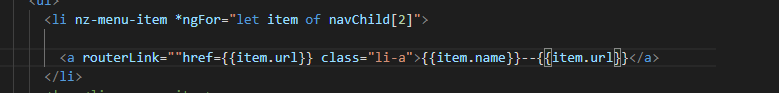
把每个父级直接写一个,然后直接ngfor循环出来子级

还有一个问题就是以后若是需要循环出来·每一个子级对应的链接,使用什么方法?
问了下师兄想起来列表list不就是使用一个对象数组把一个个子级循环出来。。

有个问题就是标签内的插值如何才能成功?检查了下是因为前面写了一个 router- link。。。插值是成功的,但是蛋疼的是该网址是基于 localhost:4200发起的请求。。
尝试加个https://,成功跳转。。挺简单一个应用,之前循环的是获取的数据,自己写还是第一次。扩展下知识薄弱点。
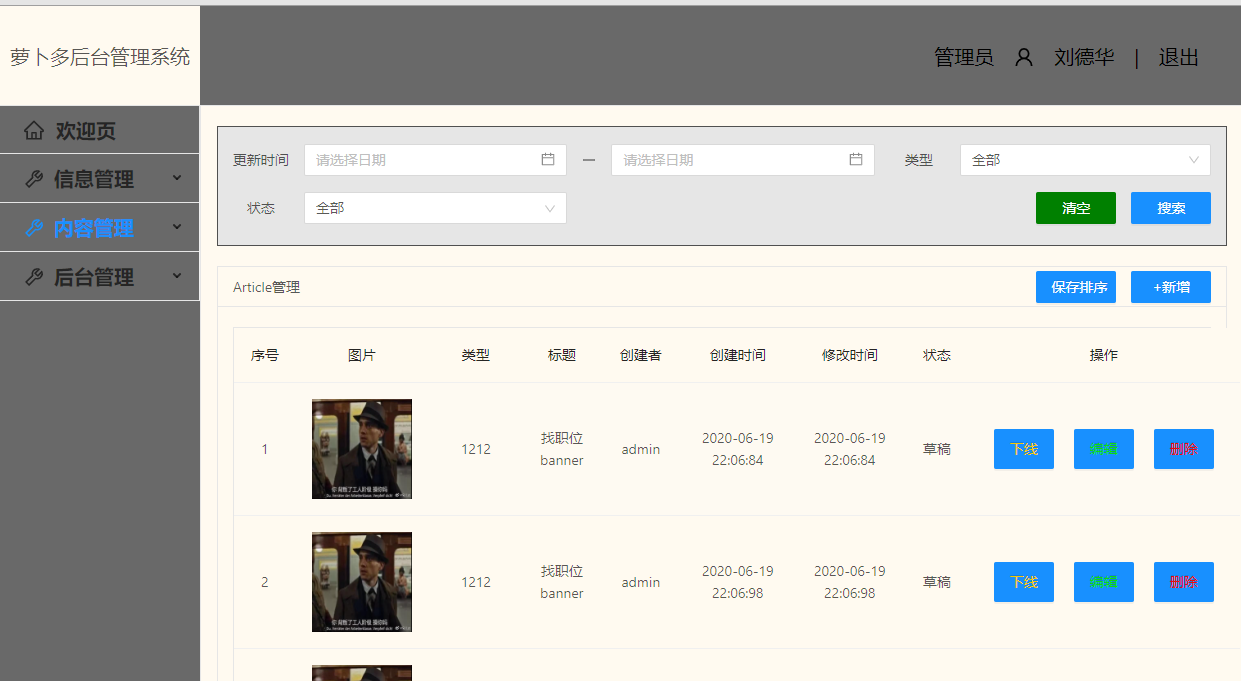
接下来美化下页面。虽然审美也不咋地就是了。。

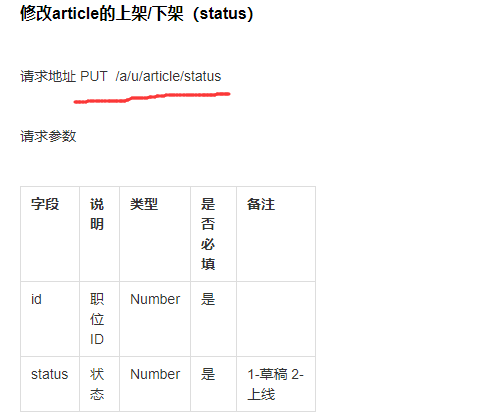
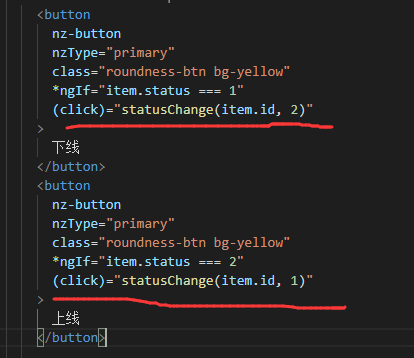
把上下线功能写了,遇到个问题:



 传进去的参数是根据当前是哪个状态判断的。
传进去的参数是根据当前是哪个状态判断的。
参数明明不是空值,一直报错提示是空值。。 尝试了fromdate,对象组,param:对象组,都是相同提示。暂时没解决。
写了下删除的操作,删除倒是完美执行了。但是有个问题,就是删除后并没有实时刷新该页面。

点击确定删除,且读取url参数刷新一次,刷新了。
明天:
还差个编辑按钮进入编辑页面没完成,其余的基本就算完成了。
接下来看下任务11和12,若是非必须做的话,就准备复盘,归纳下所学的知识。
顺带一提页面美感确实没有,都是照着原型来的。。。我也觉得一言难尽。。





评论