发表于: 2020-06-19 23:06:25
1 2367
今日完成:
v-on参数
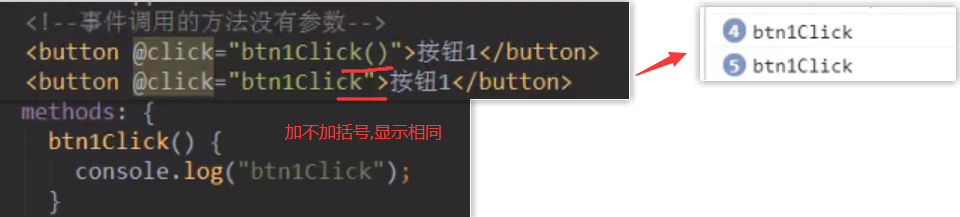
当通过methods中定义方法,以供@click调用时,需要注意参数问题
情况一:如果该方法不需要额外参数,那么方法后的括号()可以不添加。
两个条件:1.事件监听时候2.方法没有参数
但是注意:如果方法本身中有一个参数 ,那么会默认将原生事件event参数传递进去
情况二:如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件

v-on 修饰符
Vue提供了修饰符来帮助我们方便的处理一些事件:
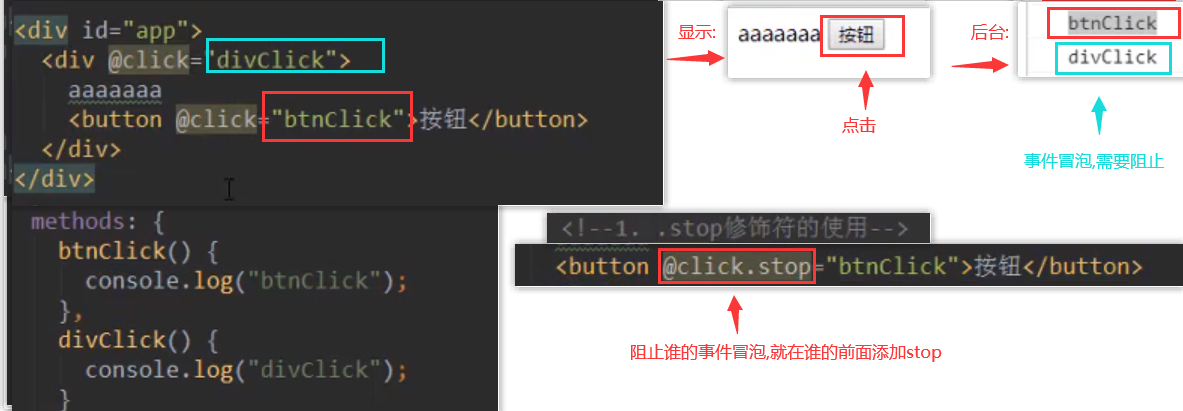
. stop -调用event.stopPropagation()
. prevent -调用event.preventDefault()
. {keyCode | keyAlias} -只当事件是从特定键触发时才触发回调
. native -监听组件根元素的原生事件。
. once -只触发一次回调。
.stop修饰符的使用.阻止冒泡事件

. prevent修饰符的使用,阻止默认事件
...
v-if, v-else-if, v-else
v-if、 v-else-if、 v-else
这三个指令与JavaScript的条件语句if、else、 else if类似。
Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件
v-if的原理:
v-if后面的条件为false时,对应的元素以及其子元素不会渲染。
也就是根本没有不会有对应的标签出现在DOM中。
...
v-else-if不常用,更多的是写成计算属性

虚拟dom
遇到问题:
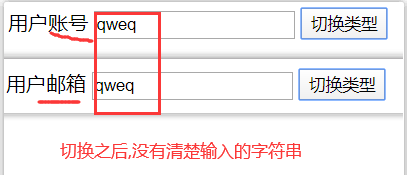
如果我们在有输入内容的情况下,切换了类型,发现文字依然显示之前的输入的内容。
但是按道理讲,应该切换到另外一个input元素中了。在另一个input元素中,没有输入内容。
答:
Vue在把这些元素渲染出来之前,还有一步操作,中间环节,把即将显示的东西先放到放到内存中,
叫做虚拟Dom,然后再把虚拟Dom渲染到浏览器中
所以:这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在
的元素,而不是重新创建新的元素。
在上面案例中, Vue内部会发现原来的input元素不再使用,直接作为else中
的input来使用了。
解决:
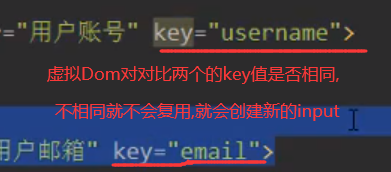
如果不希望Vue出现类似重复利用的问题,可以给对应的input添加key
并且需要保证key的不同

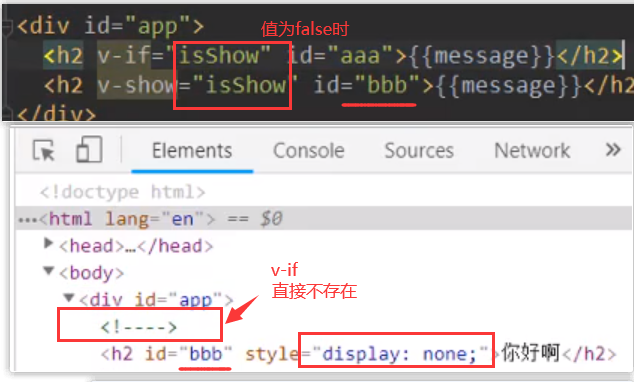
v-if和v-show的区别
相同点:. v-if和v-show都可以决定一 个元素是否渲染
不同点:
v-if当条件为false时,压根不会有对应的元素在DOM中。
v-show当条件为false时,仅仅是将元素的display属性设置为none而已。
开发中如何选择?
当需要在显示与隐藏之间切片很频繁时,使用v-show
当只有一次切换时,通过使用v-if






评论