发表于: 2020-06-19 14:21:08
1 2612
一、今天完成的事情
今天主要说一下安装sass的问题,之前我安装过sass,但是没有安装好,就把之前所有的全部删掉了,重新装了一个新项目,今天把六到十写完了,想起来还没装sass,也不是用sass写的,然后今天继续重装sass,毕竟以后项目都要用到
今天安装sass的时候遇到了跟之前一样的问题,就是报错,安装完,按照教程配置好报错,按说其实不应该非常的复杂,毕竟也是一种必需的支持的依赖,因为这么多天在做这个任务,对vue比之前了解的要多,所以,也不会像之前一样,有个问题的话就一点都不懂,说一下具体的安装的步骤
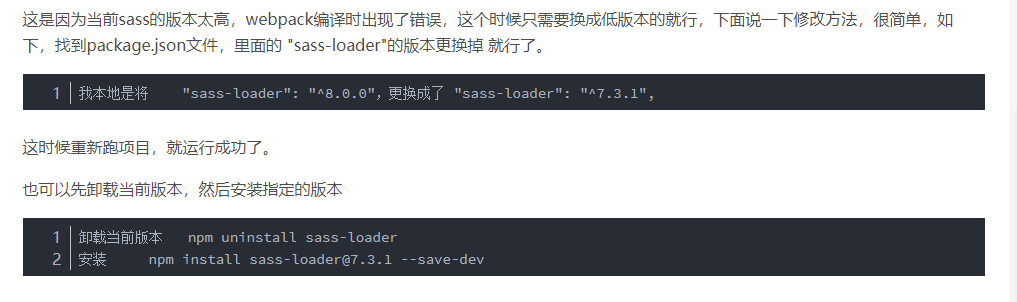
1、首先我们需要在项目中,安装node-sass,sass-loader,style-loader这三种依赖,缺一不可,特别是要注意的是sass-loader的版本一定不要太高,太高的话webpack会不支持,这大概就是我之前一直装错的原因,我们安装7.3.1的版本就好,一般不设定版本号的话,默认安装的就是8.0.0及以上的版本,就会报错,所以我们在安装的时候一定要主动的加上版本号,如果忘记了,那么

2、sass需要做的配置
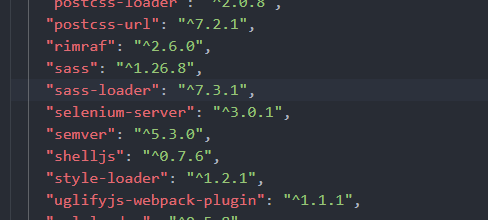
(1)首先在package.json文件中的
下查看是否三种依赖都安装好了,如果安装好了的话,如下

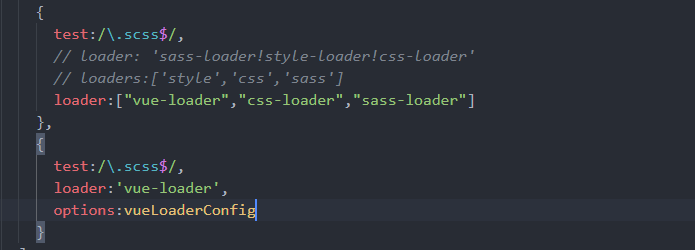
(2)然后我们打开build文件夹中的webpack.base.conf.js文件,在如下的对象数组中添加,

添加如下的内容

这里我们设置的跟其他人设置的不一样的问题就是webpack版本的问题,一定要注意版本的问题
这里有一个网站可以参考一下
https://blog.csdn.net/xiazeqiang2018/article/details/81085600
这样基本就安装好了,我的项目就可以打开了,不会一直出现报错了。
今天下午到晚上看了小程序的文档,下载使用了小程序的开发工具
二、遇到的困难
就是sass的安装问题
三、明天要做的事情
修修改改
四、收获
sass的安装过程,现在大概都知道是怎么回事了,以后安装应该也不会有什么问题了,之前不是那么了解vue的时候,遇到了问题基本也不知道是什么问题,现在能看懂一些了,安装node的时候也不要使用版本过高的,总感觉版本过高的话,会导致一些内容不适配,还不够成熟,还是应该选择一些大众接受度高的版本,基本没什么问题的版本,不求特别先进,不报错最好





评论