发表于: 2020-06-18 20:44:06
1 2343
一,今天完成的事情
安装quill富文本编辑器
按照quill开发者指南以及其他文章步骤参考使用时,
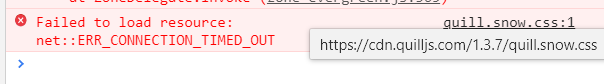
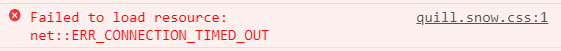
最后因为引入的css样式文档连接超时而无法使用该编辑器
找了一些文章也没有关于该样式连接超时的原因;
一开始认为是安装的quill版本不对,随后又找了许多教程重新安装,
但是效果并不理想;紧接着分析控制台输出的错误,搜索文章排查错误:
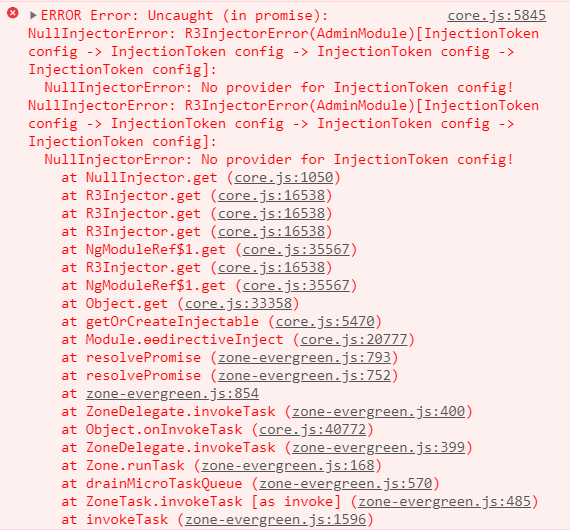
(1)首先出现的错误:

多次搜索判断确定是某项配置错误的原因,随后又仔细查找了一下官网以
及在StackOverflow上的提问回答时,确定是依赖注入不正确;
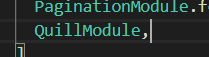
错误的:

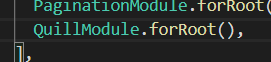
修正后:

然后刷新页面,错误消失;
(2)随后是的quill编辑器样式表CDN加载失败;

找了许多文章分析连接超时的原因,尝试了下,但是依旧没有效果;
随后又找了许多文章,最后找到一个:quill编辑器的引导文档
找到了其中既可以通过CDN加载样式,也可以下载样式表源码,克隆github仓库;
然后去下载了quill编辑器需要的默认样式表,然后放入项目文件中使用,随后刷
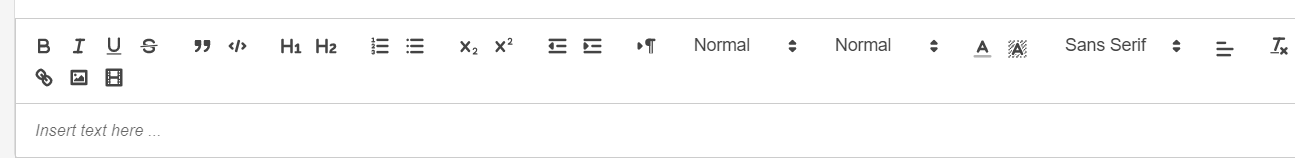
新页面,富文本编辑器加载成功;

总结一下安装步骤:
(1)npm安装ngx-quill
安装过程中可能会出现依赖安装的警告,按照警告的内容安装需要的依赖即可


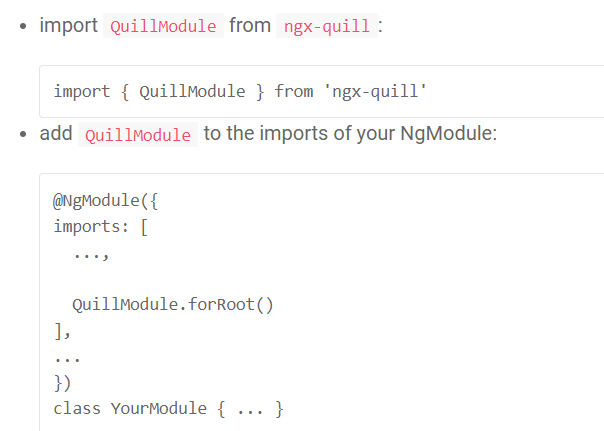
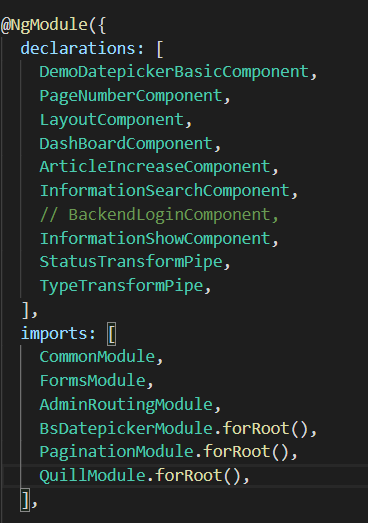
(2)按照图片中的第二步,将quill注入到根模块中,不过需
要注意几点,如果只有一个根模块app.module.ts,按照步骤注
入即可;但是因为页面多的原因,本任务项目使用了两
个模块;所以在注入前,首先确定需要使用quill编辑器的组件在那
个模块中被注入了;比如:
我在admin.module.ts中声明了需要使用编辑器的页面新增组件

然后将编辑器注入到该组件所在的模块(当然,也可以在组件中直接注入编辑器,但适用于页面比较单一时使用)

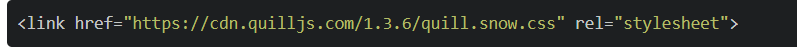
(3)在index.html中引入编辑器默认样式表:

二,明天继续做任务
三,今天主要在安装富文本插件,问题暂时解决。





评论