发表于: 2020-06-17 23:43:53
1 2446
今天
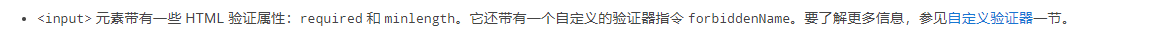
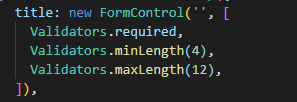
表单的验证:

required意为必须的,minlength意为最短的字节长度,
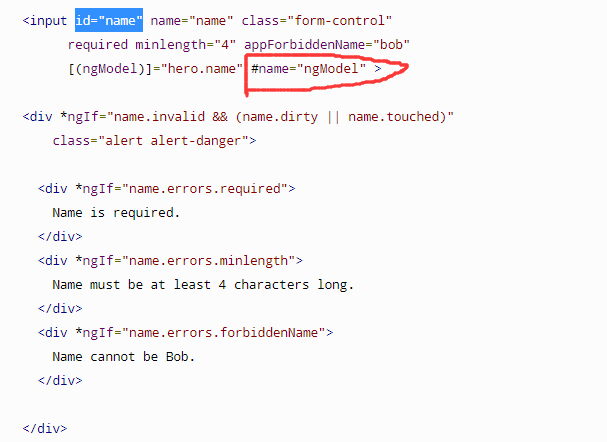
按照教程写的

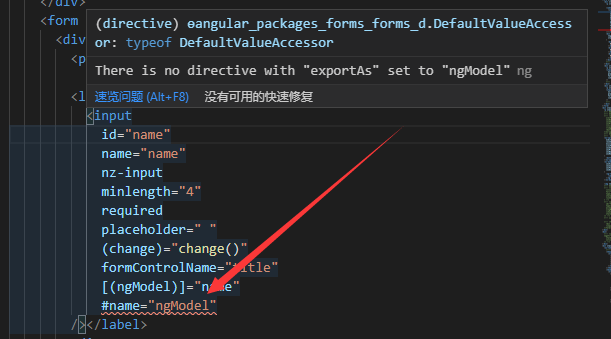
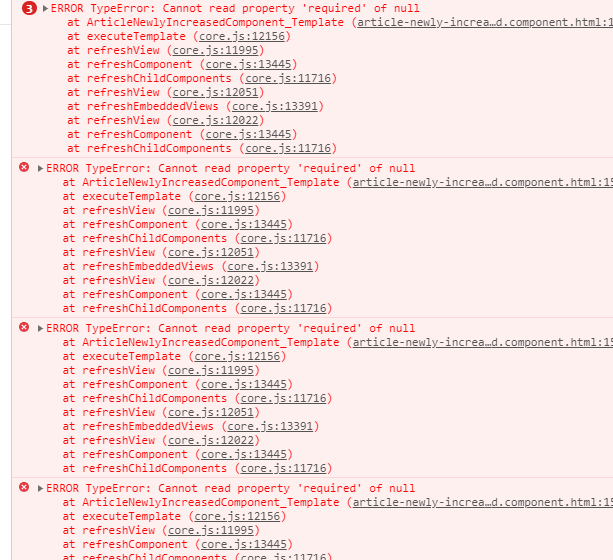
不知道为啥报错

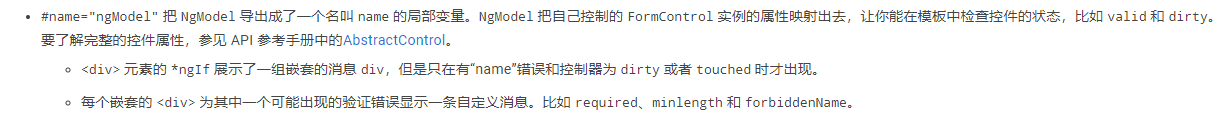
按照教程的说法:
但是实际写了就报错。。研究了一下,原来这是模板驱动的写法,不是响应式的写法。。
而我这个使用了formcontrol的是一个响应式的表单。
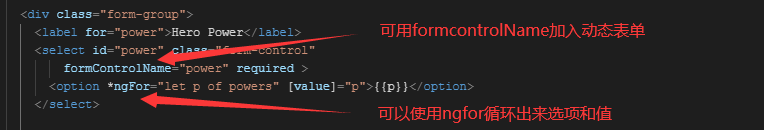
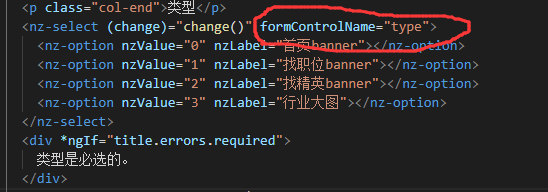
研究了一下文档的响应式表单,select的值其实也可以作为formcontrol写进去,之前以为只有input可以加入其中。
而且写select的选项的时候,可以使用ngfor进行编写:

之前都是一个一个敲出来的值,现在算是知道一个新的写法,在ts文件里写好数组,分配进去就可以了。value若是自然数0123之类的可以使用下标。
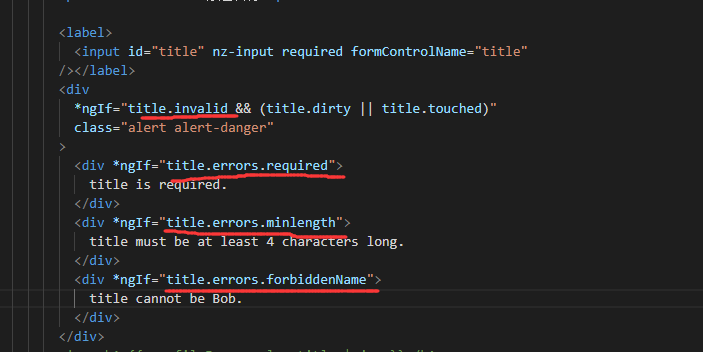
根据文档,检测输入值
报错,应该是少了哪一步没写。
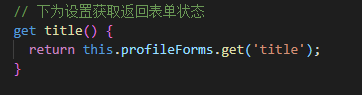
需要在ts文件处写出来函数,以及获取该返回值:


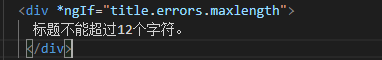
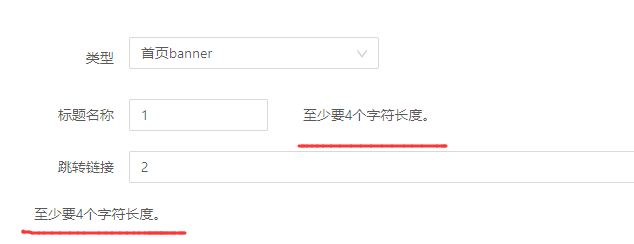
尝试添加一个字符长度不能超过12个字的验证,


是成功的。验证这一环节算是成功了。
尝试给select添加一个必选的提示


选完,插值显示,是成功的,但是一旦点击其他input框则报错且无法再次点击该select框。
检查了下是因为我的检测类型非错了,且select框无法检测值,所以默认带一个值,这样就成为一个必选了。

目前是自动验证这两个,其他的非必选就没写验证了。select写了个默认值。就差点样式改一改,把位置安排一下。
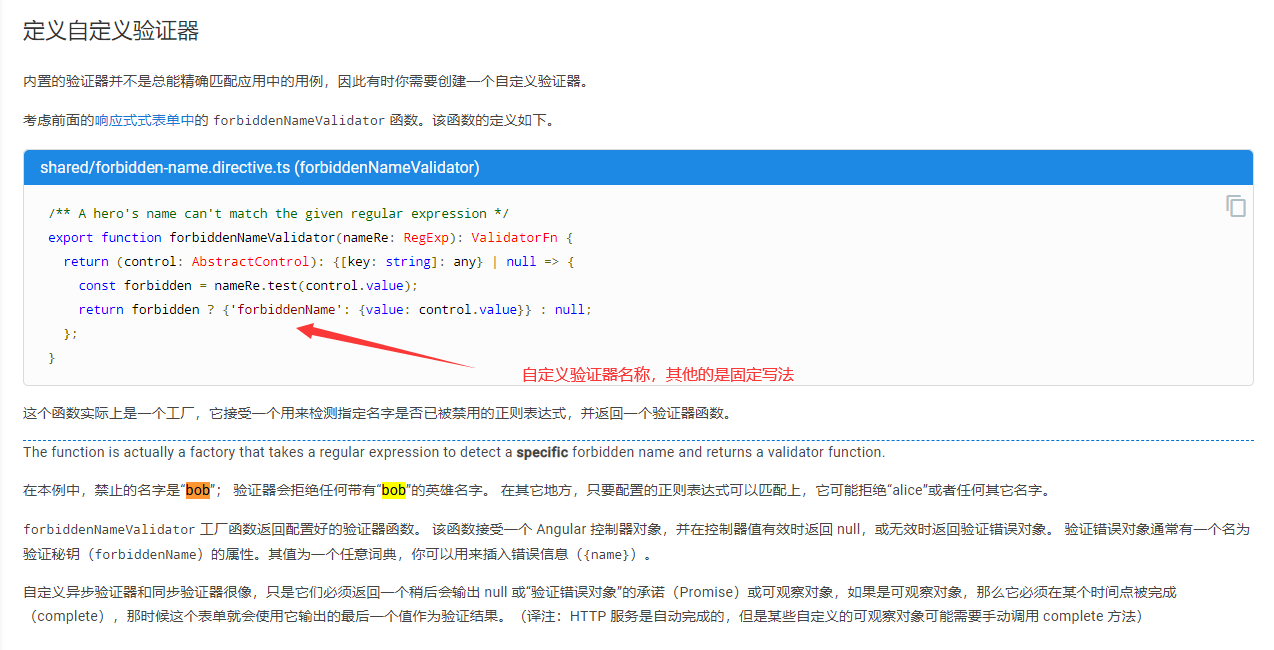
简单的验证器:

用来禁止一些输入值,暂时没有用到就没研究。
跟其他前端学员交流一下代码,发现可以使用限制文件大小来规避原本的上传进度一直跳到100的事件,且可以使用其他的方法进行获取上传完成后返回的数据:
不得不说这样子获取数据的方式比我之前写的更佳舒服,且获得数据更为清晰,说到底还是对于上传事件的不够了解。
第三方插件富文本编辑器学习:
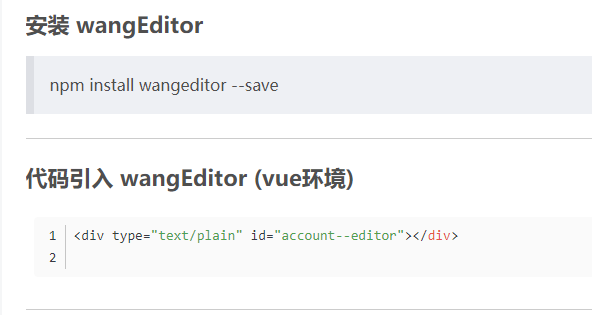
看了下知乎推荐的,一个国人开发的富文本编辑器:wangeditor,优点是轻量级,ui也比较好看,文档也是中文,简单易懂,

尝试下是个空白,那就是引入的方式不对了,查了另一个文档,直接import到nood--文件夹调用js文件,

失败。。
明天
把富文本编辑器搞定,继续任务步骤,修复各个地方样式。
问题:
看angular官方的实例是建立一个共享文件夹,在里面建立的一些ts文件,一些名为指令文件,一些名为服务文件,对于这个定义,有些搞不清楚。目前对于服务和指令的理解仅限于是一些函数方法,但是两者直接的区别何在没理解。或者说官方例子有些许误导?
指令在之前的理解中是一个自定义的标签,写好了样式和功能,







评论