发表于: 2020-06-17 21:10:43
1 1507
今天完成的事情:
会使用表单元素
基本完成了任务10
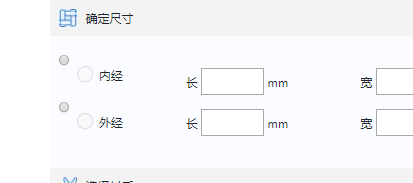
1.中间的表单元素中自己制作的单选按钮无法设置到正中央,有微小的元素间距影响,且将原单选按钮使用opacity显示后,发现有无法消除的样式

代码:
<div class="number-one">
<input type="radio" name="size" id="A" class="radio"><label for="A"
class="radio">内经</label><br>
<input type="radio" name="size" id="B" class="radio"><label for="B"
class="radio">外经</label><br>
</div>
,使用flex居中
.number-one {
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
padding: 15px 0;
}
将html代码改为
<label for="A" class="radio"><input type="radio" name="size" id="A"
class="radio">内经</label>
<label for="B" class="radio"><input type="radio" name="size" id="B"
class="radio">外经</label>
</div>
后按钮可以居中,但自己制作的按钮点击无效
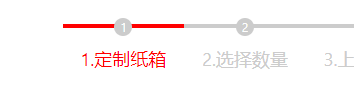
2.制作1个盒子边框作为流程线条,但设置hover后出现问题,自己的颜色不变,不知道如何使两个div一起变色

.small-box:hover {
border-top: 4px solid red;
color: red;
}
明天的计划:
修改任务10的部分不达标样式
做任务11





评论