发表于: 2020-06-16 23:37:56
1 2228
今天:
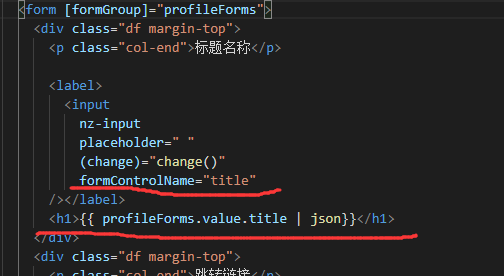
首先在该模板引入必要的模块,
创建一个新的表单组:
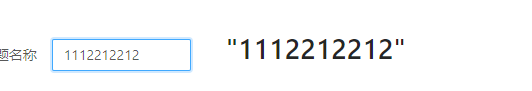
然后给每一个formcontrol名称绑定值到各个input上面:

尝试了一下在ngZorro的input上面绑定,是成功的。

剩下的就是绑定该参数到上传参数就完事,还有一个验证没写。
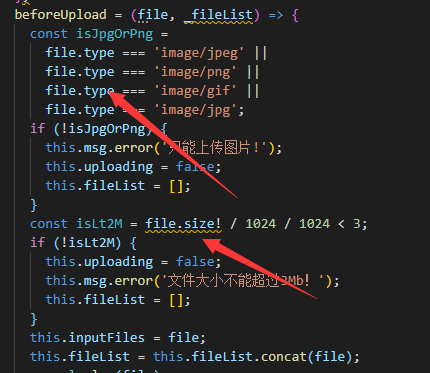
然后继续研究这上传事件。首先取消掉原本写的原生上传事件,使用ngZorro的上传,发现个问题,若是没有设置文件大小,上传的文件大小大于接口设置的文件大小,那么会一直处于上传中的状态无法获取返回值是上传结束事件或者上传失败事件等。
只能设置一个限制上传文件大小来进行限制。


在修改上传表格的插值,以及进度条事件,操作事件等。有一个缺点就是上传事件变成选择文件既上传。与原型文档不符合。
尝试使用ngzorro的上传按钮,出现的问题就是上传时,地址写为接口文档的地址就报错400,换成一个Zorro自带的网址就不会报错,不清楚是怎么导致的。一步一步尝试了。

研究出来了,原来是我的上传参数写的有问题。。这么简单的事情研究了一下午。。
新的问题就是一旦点击上传,该文件会消失掉。。看了下是带了一个uploading = false属性。
研究了一天的Zorro上传组件。。如果使用ngZorro的话,想使用上传按钮就会导致无法获取略缩图,(暂时获取不了因为没法获取该event事件进行转化)
使用略缩图点击即是上传的话,则无法使用上传按钮。。纠结。这个东西浪费太多时间了。而原生的上传按钮又不清楚如何使上传进度完美的展示。。难搞。关于上传按钮,本想是看看能不能获取该事件的详细属性,结果是失败的。
想半天只能选择使用点击既上传的插件了。把操作那一栏写一个删除就可以了。还有一个就是关于 ngif 和ngstyle,这两个居然会导致冲突?或者说。这两个一起用的时候会导致我原本的class属性失效,因为写了一个过度属性,设置了ngif和ngstyle后,过度属性失效了。
修改了提示,若是超过一定大小或者其他文件的话,会导致上传失败。但是上传组件依然处于一个上传中的状态。
 就算写了uploading = false也无法清除该文件,只能点击删除,解决办法是使用一个弹窗进行提示,点击按钮时删除该文件。
就算写了uploading = false也无法清除该文件,只能点击删除,解决办法是使用一个弹窗进行提示,点击按钮时删除该文件。
上传事件就算告一段落吧,目前的知识解决不了。
明天
第三方富文本插件的学习,尽量完成任务提交。
问题:
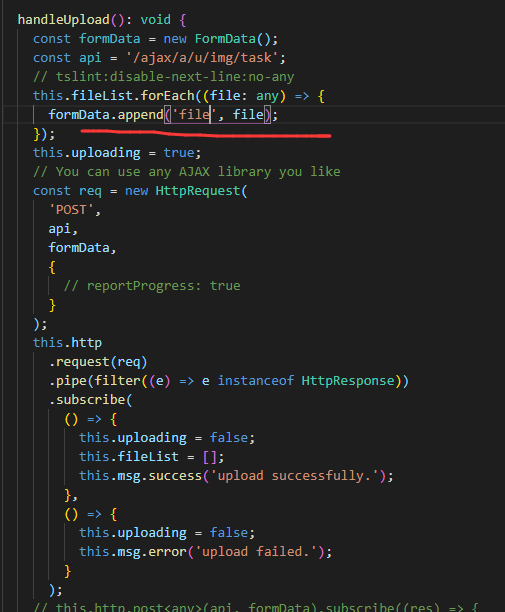
卡在上传事件好几天了。写原生的angular上传事件的话,怎么样才能确实的获取该上传进度属性?这个东西尝试了几天都没试出来、
按照教程写的,问题就是没能写成功。也许是理解有误?在subscribe(订阅)这个事件里,似乎不可以获取多个订阅的事件。就如同此处首先是触发了res的时间,后续的event事件就没有触发成功。





评论