发表于: 2020-06-16 22:09:26
1 1379
今天完成的事情:
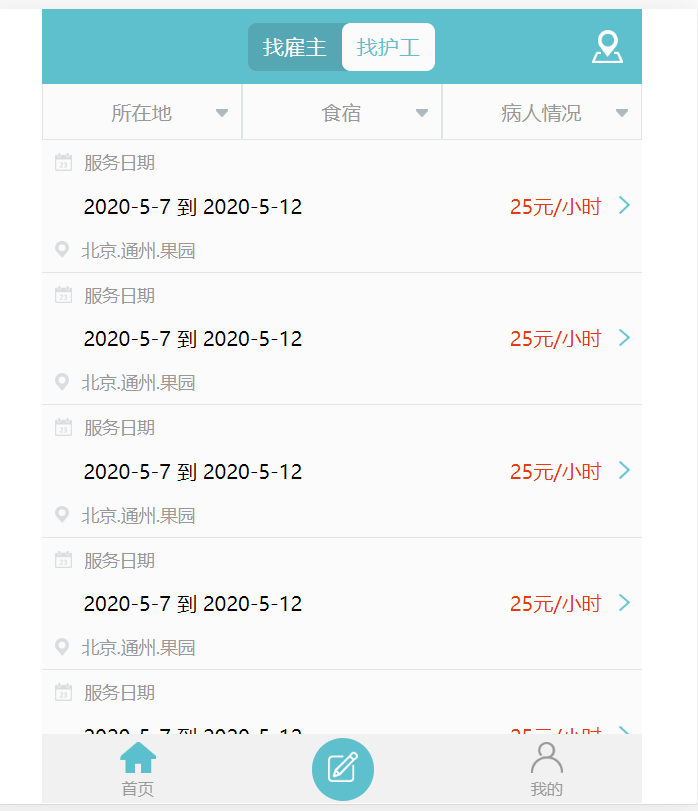
完成了任务12的页面

下拉菜单
html代码
<nav>
<ul>
<li>
<span>所在地</span>
<img src="12w/下拉键.png">
</li>
<li>
<ul class="nav-ul">
<li class="nav-li">北京</li>
<li class="nav-li">上海</li>
<li class="nav-li">深圳</li>
</ul>
</li>
</ul>
scss代码
nav{
@extend body;
display: flex;
height: 44px;
border-bottom: 1px solid #e1e5e7;
background: #fbfbfb;
color:#999;
position: fixed;
top:60px;
z-index: 10;
}
ul{
width: 33%;
margin: 0;
padding: 0;
border-left: 1px solid #e1e5e7;
border-right: 1px solid #e1e5e7;
list-style: none;
height: 45px;
text-align: center;
line-height: 45px;
position: relative;
img{
width: 10px;
position: absolute;
right: 10px;
top: 20px;
}
&:hover{
background: #d8d8d8;
}
.nav-ul{
width: 100%;
border: 0;
height: 0;
}
}
.nav-li{
height: 35px;
line-height: 35px;
background: #eeeeee;
display: none;
&:hover{
background: #d8d8d8;
}
}
ul:hover .nav-li{
display: block;
}
想办法简写尽量省代码行数
整网页代码154行





评论