发表于: 2020-06-16 21:40:14
1 2047
今日完成:

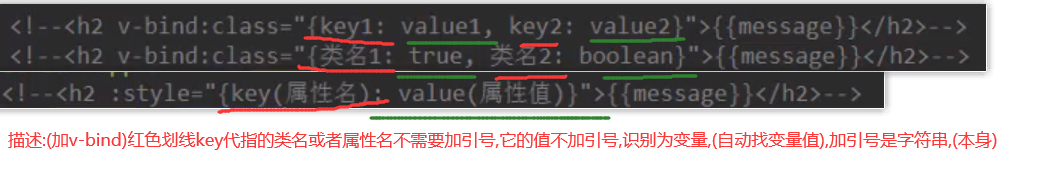
对象语法的两种写法:

. 计算属性是写在实例的computed选项中的
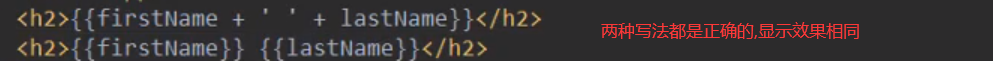
例子: 1. 2.一般写法{{}}:


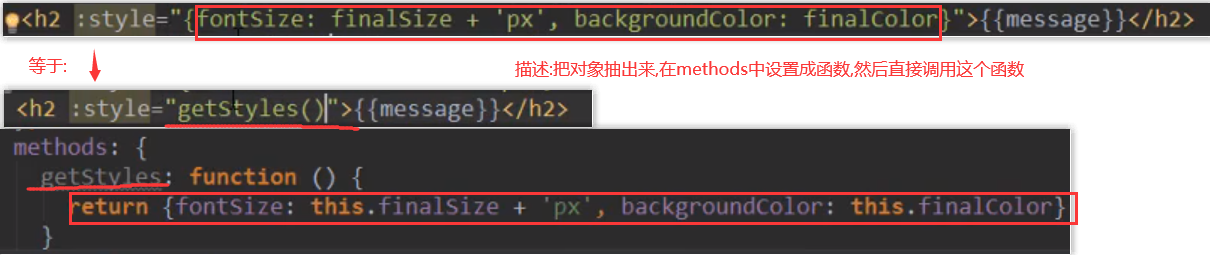
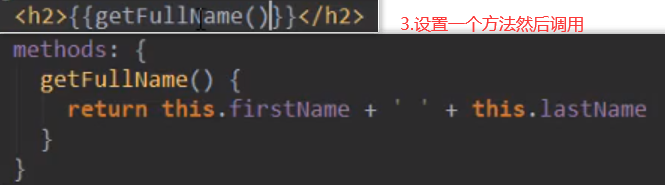
3.设置方法,然后调用

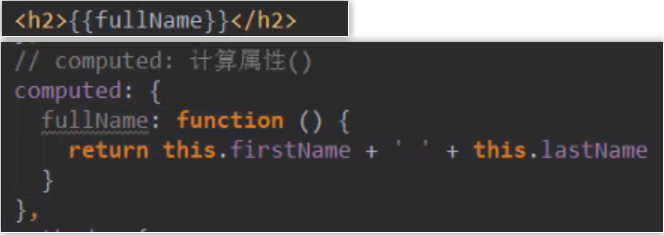
4.设置一个计算属性,然后调用

注意:
. 计算属性本质是一个属性,所以起名尽量不要加动词,用属性起名的方式
. 所以调用也是把它当做属性(类似类名)引用,后缀不用加()括号
demo
data: {
books: [{
id: 1,
name: 'js编程',
price: 120
},
{
id: 2,
name: 'java编程',
price: 130
},
{
id: 3,
name: 'css编程',
price: 140
},
{
id: 4,
name: 'html编程',
price: 150
},
],
//计算属性
computed: {
//计算书本价格之和,计算属性其中一种应用场景
he: function () {
let result = 0
for (let i = 0; i < this.books.length; i++) {
result += this.books[i].price
}
return result
}





评论