发表于: 2020-06-15 23:35:46
1 2270
今天:
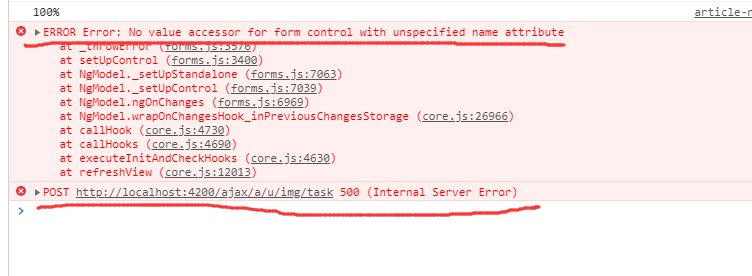
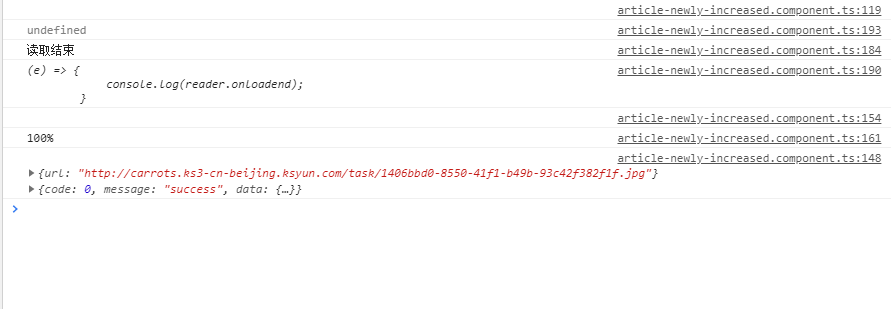
回顾了一下任务9,有个小问题,就是不清楚一个错误报告是从哪来的:

目前只知道是从订阅事件产生的,因为上传成功的返回了code 0 和图片url地址。

不清楚的是,这个url地址是否正确,这个是拦截名+接口文档写的的访问地址,暂时搁置,不影响显示进度。
但是上传的文件大于几mb,该百分比依然正常达到了100。。。
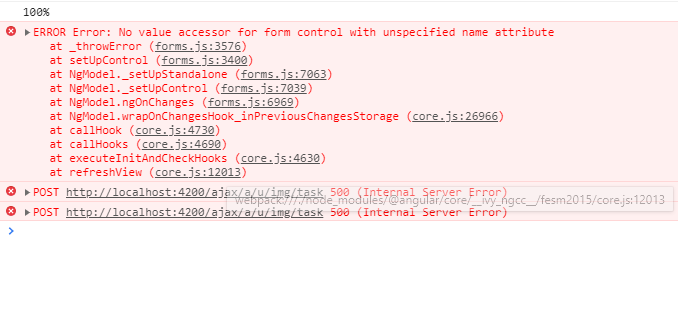
这里是明显上传获得返回值失败,但是该进度依然到达100%,非常尴尬。且上传的图片删除时,再次点击上传该图片时,不显示。
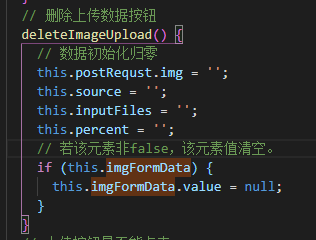
根据搜索到的解决办法,使用清空该dom的value值

但是依然是无法选择同一个文件。
打印了一下,该value是一个undefined;想了一下,若是没有value值,那么是否归零并不重要,想了个解决办法:双向绑定一个 ngmodul数据,删除时把该数据归于空串,成功。
现在剩下的问题只有一个上传进度并不是订阅的该事件问题了。该上传进度永远都是百分百成功状态,就非常蛋疼。
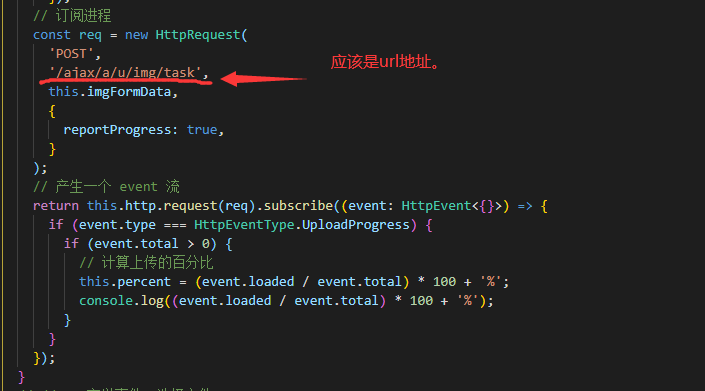
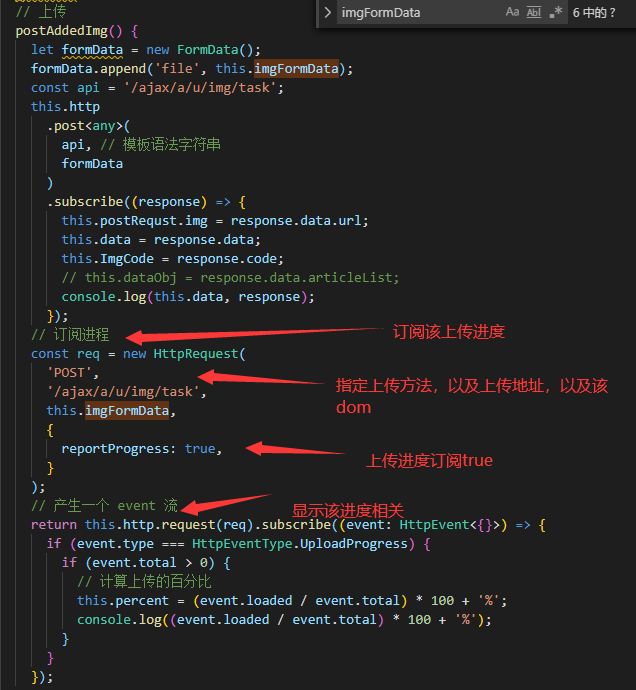
我写的
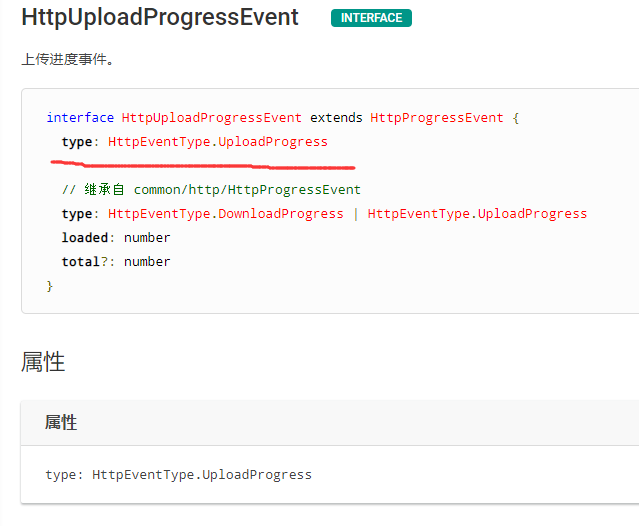
官方文档
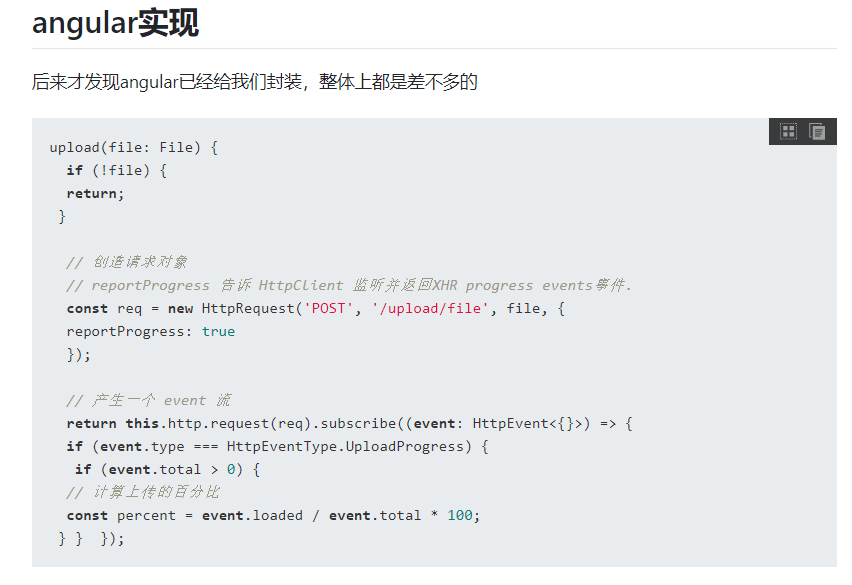
搜索的教程:
目前觉得问题或许出在url?或者下面的return那里,暂时不清楚在哪出问题。

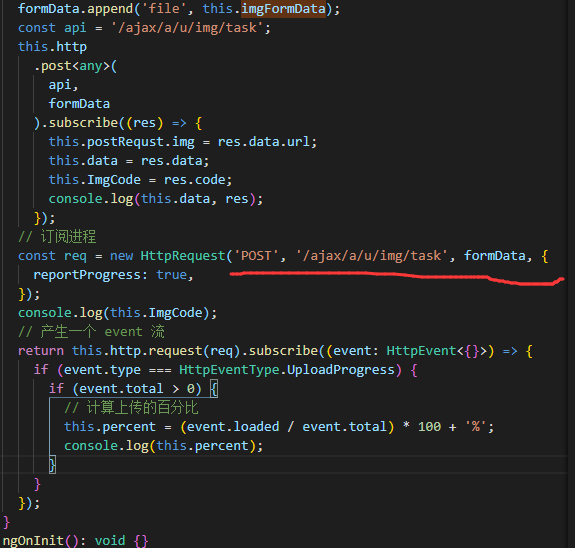
研究半天,把该元素换成formData,现在报错没了,但是进度条的过度属性也失效了。。直接就跳到100%。

决定先搁置,留着后面研究下ngZorro的上传组件来实现。上传进度条简直是一生之敌,使用angular原生是真整不出来。。js的xhr订阅进度条都没这么麻烦。。打算后续使用ngZorro来完成。
开始任务10,
响应式表单:

看了下官方文档的实例演示,是一个双向绑定的input框,当我输入值时,该值动态添加进ts里设定好的对象数组里。


看了下代码似乎也没写【(ngmodul)】进行双向绑定,应该是写在angular指令formcontrolname?未知。
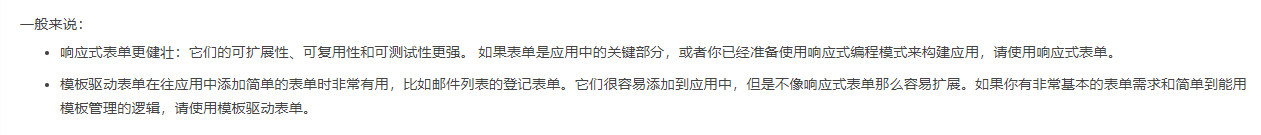
关于响应式的说法,官方解释的概念是:

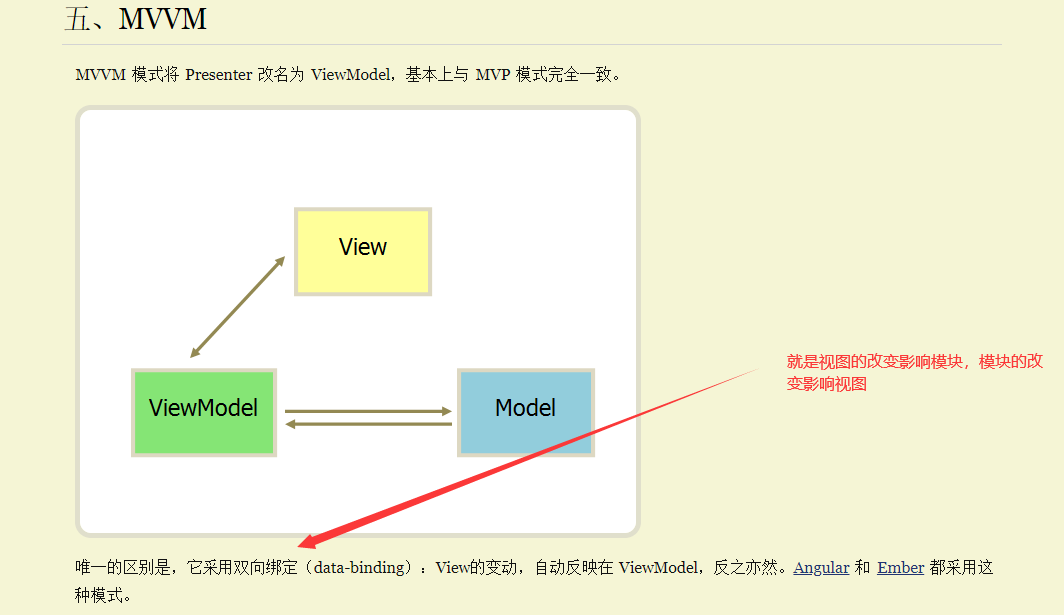
在我看来就是相当于mvvm
然后按照教程:首先导入reactiveformsmodule,


通过指令创建好



看到这懵逼,这个东西用。。往下看,原来是使用组件选择器引用。先在组件写好样式以及默认


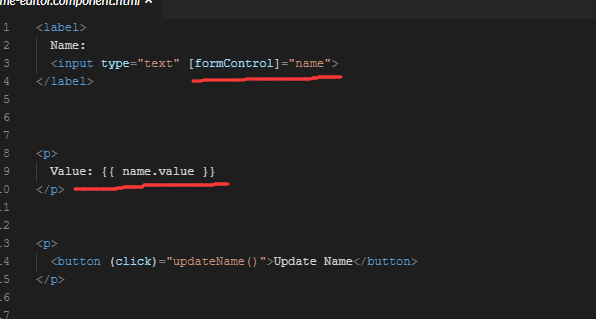
产生一个问题:该input的值我如何获得?看了下演示实例:


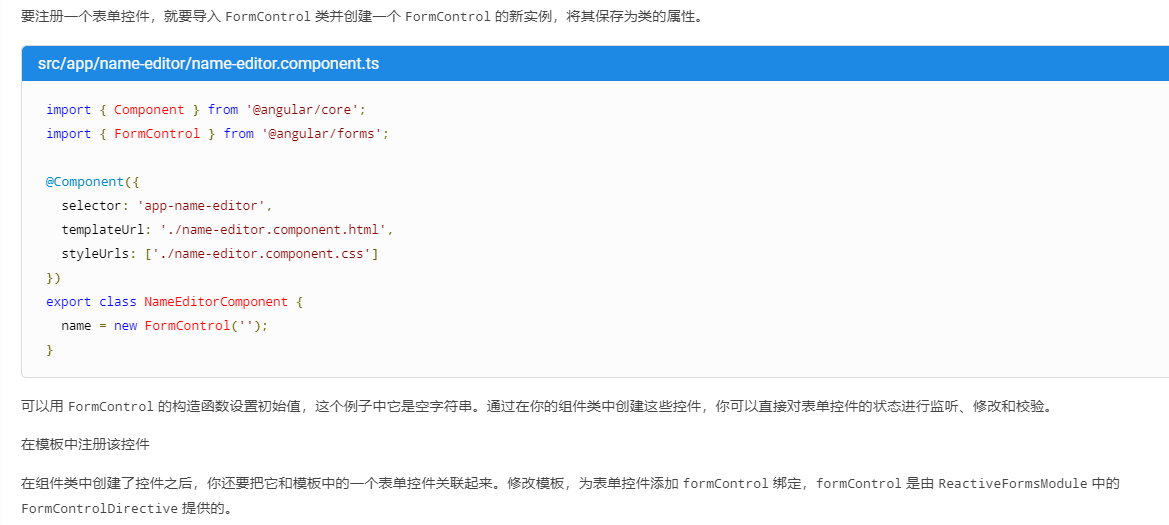
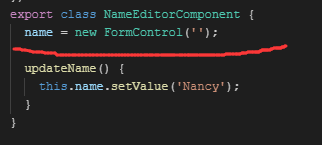
是在ts文件定义了name = new formcontrol(‘默认值’),然后通过该变量name就可以获取input的值。
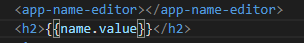
但是和演示的不同之处在于,我若是使用组件选择器,那么该value值如何获得?
首先尝试在使用该表单的组件ts文件里引入一个formcontrol,
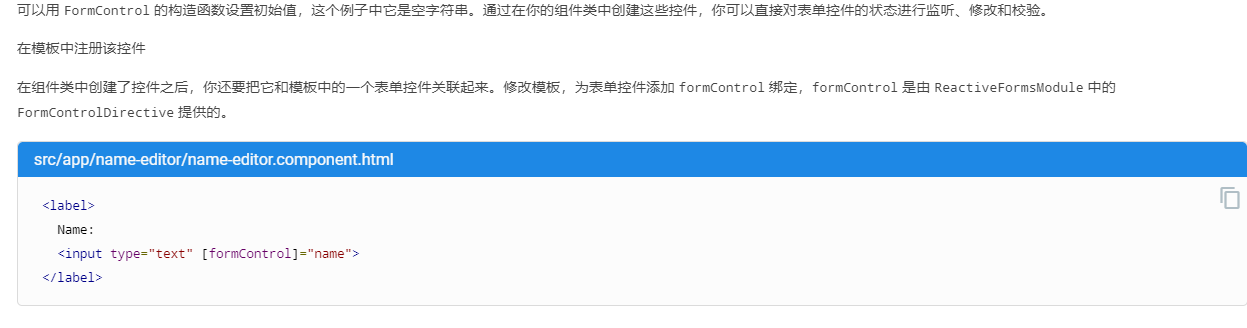
尝试使用插值看看是否绑定该组件
结果是没有。。尝试引入了该组件,结果是报错,引入方法不对吧。。粗略了解了一下组件之间的交流,继续文档往下看了。
想了下,这个input就是一个组件,那么该组件的值是否只能由该组件获取?还是需要进行组件交流?
之前想法是在一个组件里面部分使用这个响应式表单,看来又是进入一个思维误区,该表单组件本身就是一个组件,
那么需要上传提交信息的组件就由该组件去完成就可以了,而非我之前所想的,仅仅是作为某个input输入框使用,然后获取该value值,若是这样的话还不如直接写个双向绑定。
文档介绍了可以写一个 setvalue进行变更该input的值:
 如同实例演示那样,一个点击按钮,该框的值被改变为setvalue的值。
如同实例演示那样,一个点击按钮,该框的值被改变为setvalue的值。
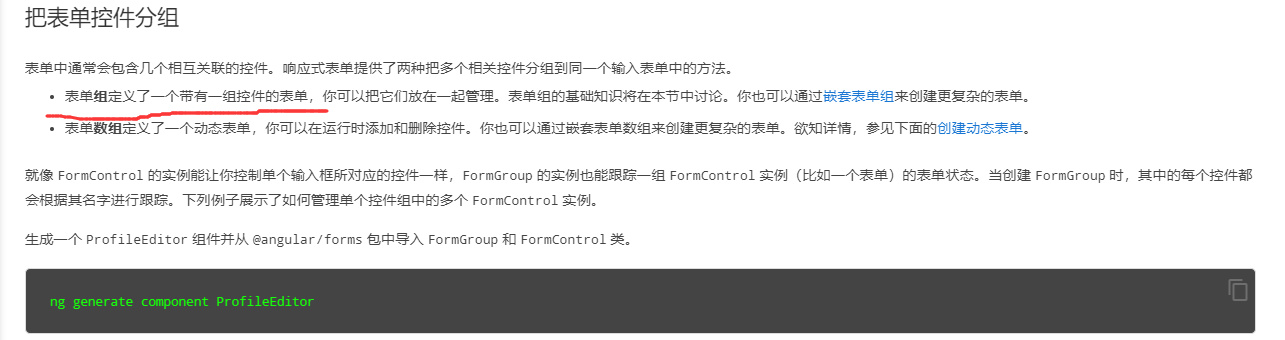
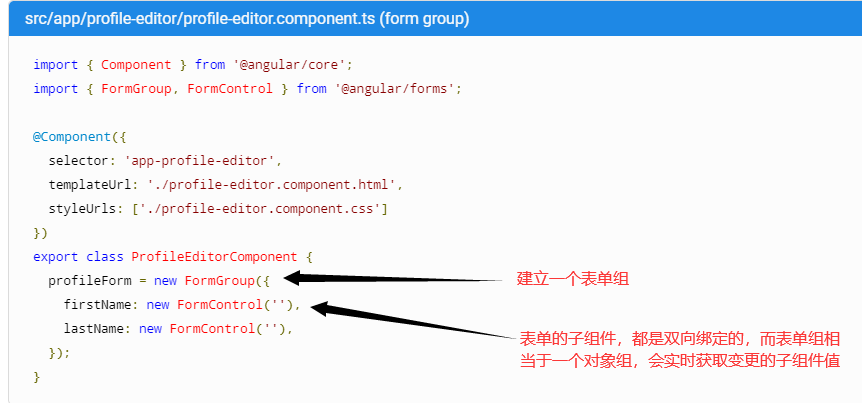
接下来是表单组:
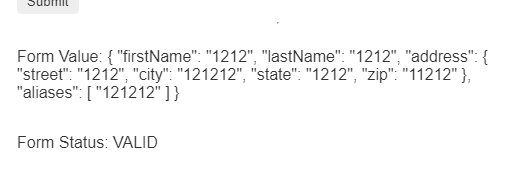
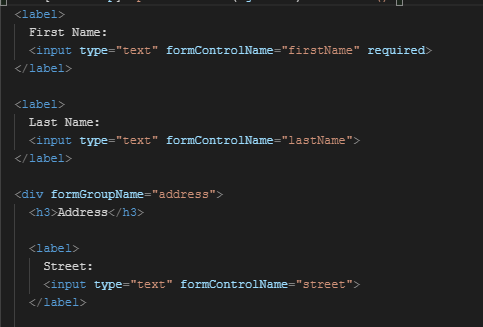
根据目前任务好几个输入框的情况,需要创建一个表单组才能满足需求:



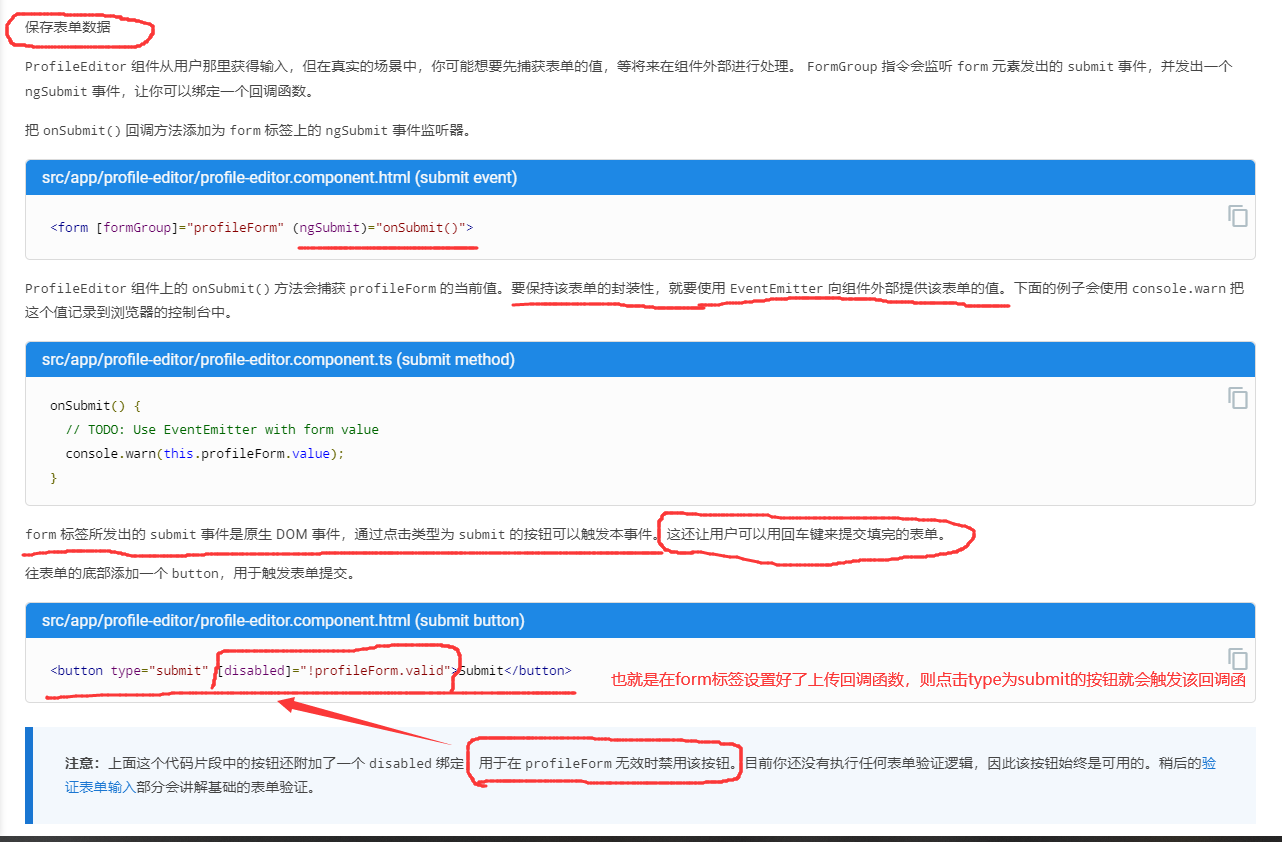
根据文档所说,若需要把数据提出表单外,则需要使用一个回调函数进行提取。且根据表单的form标签设定可以指定回调函数,在点击type为submit的按钮可以出发(还有回车)。
目前的想法是不知道是否可以同时使用ngzorro的input样式。
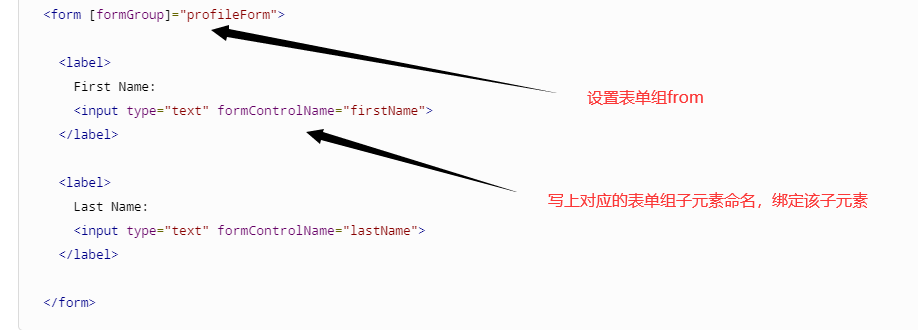
且同样在组件模板中使用组件选择器 来显示该表单组。
来显示该表单组。
接下来的内容是表单嵌套,暂时应该是用不上,暂且搁置了。
明天:
写响应式表单来完成该页面,学习使用第三方富文本编辑器。





评论